示例:可视化元素
产品: CODESYS Visualization
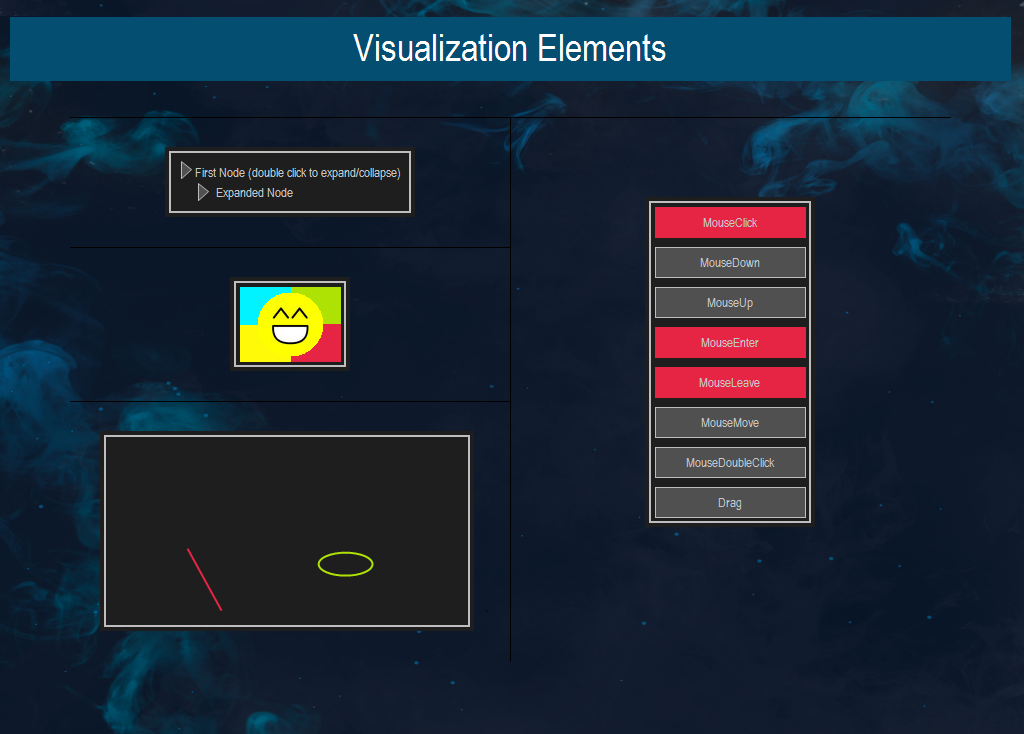
此示例显示如何使用可视化元素和处理事件。
描述
此示例显示如何将图像集成到可视化中。要包含一个新的外部图像,您需要向图像池添加一个条目并将图像插入到那里。然后为最近包含的图像分配一个唯一的 ID。
该示例还显示了在鼠标事件发生后使元素旋转所需执行的操作。
 |
无论在何处显示图像,都会从图像池中引用其 ID。例如,显示图像的可视化元素使用 ID 在其 静态ID 元素属性。
可视化直接支持一些鼠标事件:
OnMouseClick,OnMouseDown,OnMouseLeave,OnMouseEnter,OnMouseUpundOnMouseMove其他事件(双击、拖动)在
MouseEvents程序。例如,元素的颜色会在事件发生时发生变化。元素可以以两种不同的方式旋转。内部旋转和正常旋转之间存在区别。在这两种情况下,元素都围绕中点(旋转中心)旋转。但是,在内部旋转的情况下,元素也会围绕自身旋转(自旋转),而正常旋转则不是这种情况。
附加信息
Main:调用以下程序MouseEvents: 实现对象的双击和拖动双击使用计时器以等待第二次鼠标单击。为实现拖动,当按下并移动鼠标时,计算对象的新位置。
Node:双击后展开并关闭节点。这也是通过双击计时器完成的。
Rotation: 计算圆的每个角的位置Visualization:重要的是可视化任务的时间间隔要短,以便从用户界面获得快速反馈。
系统要求和限制
编程系统 | CODESYS Development System (版本 3.5.14.0 或更高版本) |
运行系统 | CODESYS Control Win (版本 3.5.14.0 或更高版本) |
附加组件 | - |
注意
 下载 项目
下载 项目