HTML5コントロールのリンクと使用
HTML5 コントロールは、視覚化要素リポジトリに直接インストールできます。
HTML5 コントロールをリポジトリに追加できるため、必要なすべてのコンテンツを含むプロジェクトを配布できます。
ヒント
HTML5コントロールは、多くの場合、パッケージとして提供されます。その後、初期インストールがパッケージマネージャーで実行されます。
クリック ツール→視覚化要素リポジトリ。
The ビジュアルエレメントリポジトリ ダイアログが開きます。
を選択 HTML5コントロール オプション。
The インストールされている要素 リストには、すでにインストールされているHTML5コントロールに関する情報が表示されます。
クリック インストール 指図。
開いたファイル選択ダイアログで、HTML5コントロールの目的の記述ファイルを選択します(
*.html5control.xml)。説明ファイルが有効な場合、要素はリポジトリに自動的にインストールされます。ビジュアライゼーションでは、コントロールは次のように表示されます。 インストールされている要素。あなたはそれを使うことができます。
記述ファイルが無効な場合、エラーが発行されます。次に、要素の作成者に連絡する必要があります。
詳細については、「コマンド:」を参照してください。 視覚化要素リポジトリ
The
 HTML5コントロールエディター のインストールフォルダにあります CODESYS Windowsのスタートメニューで。
HTML5コントロールエディター のインストールフォルダにあります CODESYS Windowsのスタートメニューで。エディターを開きます。
最初にファイル選択ダイアログが開きます。そこでHTML5コントロールの目的の記述ファイルを選択します(
*.html5control.xml)。要素のデータはに表示されます
 HTML5コントロールエディター。
HTML5コントロールエディター。有効な記述ファイルが作成されるように要素を編集します。
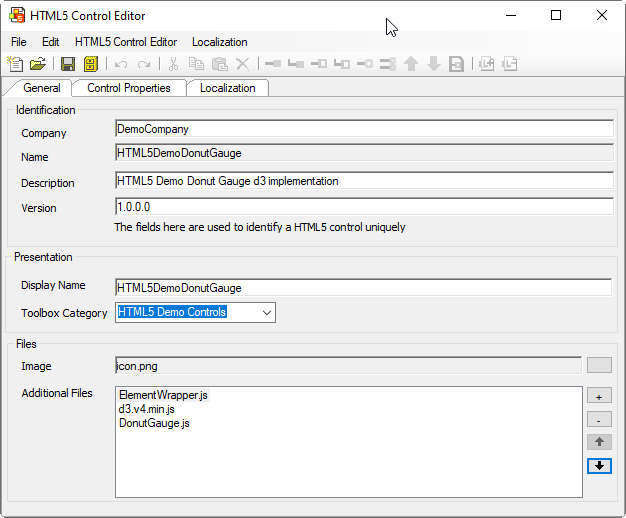
を構成します 全般的 タブ:
会社:
Test GmbH名前:
FirstControl重要
名前にはスペースを含めないでください。
ツールボックスカテゴリ: 特別なコントロール
オプションで、画像ファイルを指定します。
注記
画像が指定されていない場合は、デフォルトのアイコンが使用されます。
を指定してください JavaScript ファイル (JS) をエレメントラッパーとして指定します。これは無条件に必要です。このファイルには、からの呼び出しがまとめられています。 CODESYS コントロール自体への呼び出しを含むフレームワーク。
コントロールにさらにファイルが必要な場合は、これらのファイルもここで指定する必要があります。CSS ファイルでも JS ファイルでもかまいません。
重要
ラッパーファイルを提供する必要があります。
次のことを確認してください
ElementWrapper.jsファイルは一番上にあり、実行に必要な他のファイルはその下にあります。例

オプションで、 コントロールのプロパティ タブで、要素インターフェイスを構成します。
オプションで、 ローカリゼーション タブで、コントロールのユーザーインターフェーステキストの翻訳を設定します。
クリック
 保存してインストール。
保存してインストール。設定が適用され、有効性がチェックされます。次に、記述ファイルが保存され、コントロールがリポジトリにインストールされます。
視覚化要素リポジトリでは、コントロールは次のように一覧表示されます。 インストールされている要素。
あなたの CODESYS 事業。
ビジュアライゼーションオブジェクトを開きます。
最近インストールされたコントロールは、 視覚化ツールボックス 説明ファイルで指定されたカテゴリで表示します。
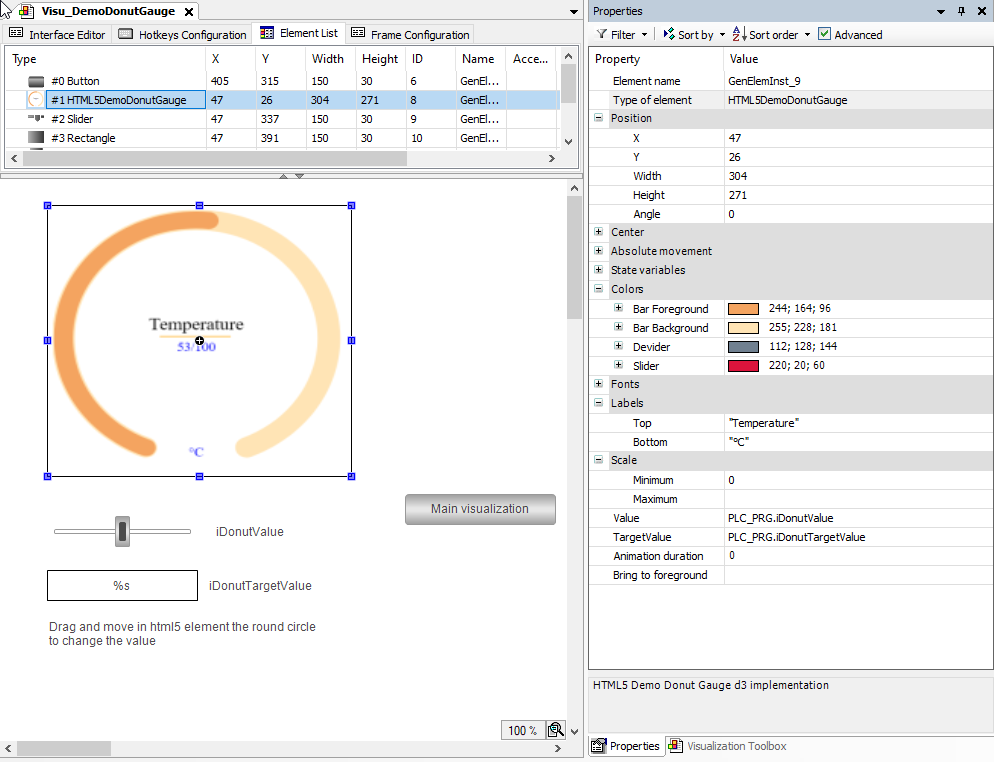
コントロールを視覚化エディターにドラッグして選択します。
要素インターフェースは、 プロパティ で定義されているビュー
 HTML5コントロールエディター。
HTML5コントロールエディター。
例
HTML5DemoDonutGauge