視覚化要素: ロータリースイッチ
シンボル:

カテゴリー: ランプ/スイッチ/ビットマップ
この要素は、ブール変数に値を割り当てます。値の「オン」のスイッチ位置 TRUE 変数に、スイッチ位置「オフ」が値を割り当てます FALSE。マウスを使用してスイッチの位置を切り替えます。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | ロータリースイッチ |
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
変数
変数 | 変数 ( |
画像設定
透明性 |
|
透明色 | 要件: 透明性 がアクティブになります。 指定した色のピクセルはすべて透明に表示されます。
|
スケーリングタイプ | の寸法が フレーム 要素が変更されました:
|
水平方向の配置 | 要件: スケーリングタイプ は 等方性。 要素フレームまたは要素内の画像の水平方向の配置
|
垂直方向の配置 | 要件: スケーリングタイプ は 等方性。 要素フレームまたは要素内の画像の垂直方向の配置:
|
要素の動作
要素の動作 |
|
オリエンテーション |
|
色変更 |
|
テキスト
ツールチップ | 文字列(一重引用符なし) 例: テキストはツールチップとして出力されます。プレースホルダーの場合 |
ヒント
使用 Ctrl+入力 改行を追加するためのショートカット。
ヒント
指定されたテキストは自動的にに転送されます GlobalTextList テキストリスト。したがって、これらのテキストはローカライズできます。
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
例: |
入力を無効にする | 変数 (
|
ヒント
The 見えない プロパティは、「クライアントアニメーション」機能によってサポートされています。
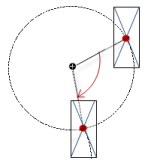
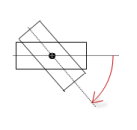
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
絶対的な動き
プロパティをIEC変数に割り当てることで、要素の位置を動的に制御できます。基準点は要素の左上隅です。実行時には、要素全体が移動します。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
回転 | 回転角度(度)を表す変数(数値データ型) 例: 要素の中心点は、中心この回転点は 実行時には、要素の配置は視覚化の座標系に対して同じままです。値を増やすと、要素は右に回転します。 |  |
内部回転 | 回転角度(度)を表す変数(数値データ型) 例: 実行時に、要素は指定された回転点を中心に回転します。中心変数の値に応じて、要素の配置が視覚化の座標系に応じて回転します。コード内の値を増やすと、時計回りに回転します。 回転点は次のように表示されます。 注記静的回転角度がプロパティを設定すると、視覚化の実行時に静的回転角度が可変回転角度 (オフセット) に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
そのX、はい、回転、 そして内部回転プロパティは「クライアントアニメーション」機能によってサポートされます。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
入力構成
ヒントの 構成、設定 ボタンが開きます 入力構成 ダイアログ。そこで、イベントにフォローアップ アクションを割り当てることができます。 | |
OnValueChanged | 値の変化によりフォローアップアクションをトリガーするイベント どのフォローアップアクションがトリガーされるかは、 入力構成 ダイアログ。 定義されたフォローアップアクションと対応する構成は、要素プロパティの下に表示されます。 The OnValueChanged イベントはによって無効にすることができます |
バックグラウンド
画像 | 背景色を含むリストボックス 注記色の名前は視覚化スタイルで定義されており、選択した視覚化スタイルによって異なります。 |
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|



