視覚化要素:パイ
シンボル:

カテゴリー: 基本
要素は任意の角度のパイを描画します。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | パイ |
位置
位置は、視覚化ウィンドウ内の要素の位置とサイズを定義します。これはデカルト座標系に基づいています。原点はウィンドウの左上隅にあります。正の水平 X 軸は右方向に伸びます。正の垂直 Y 軸は下向きです。
X | 要素の左上隅の X 座標 (ピクセル単位) 例: |
Y | 要素の左上隅の Y 座標 (ピクセル単位) 例: |
幅 | 幅 (ピクセル単位) 例: |
身長 | 高さ (ピクセル単位) 例: |
ヒントボックスをドラッグして値を変更できます | |
角度 | 静的回転角度 (度単位) 例: 要素はエディター内で回転して表示されます。回転点は要素の中心です。正の値を指定すると時計回りに回転します。 ヒントヒント: 要素をハンドルにフォーカスすると、エディターで値を変更できます。カーソルが として表示されている場合  (1): ハンドル 注記動的回転角度も設定されている場合、 プロパティを使用すると、静的および動的回転角度が実行時に追加されます。静的な回転角度はオフセットとして機能します。 |
Variable
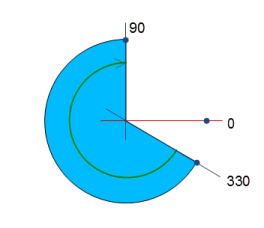
始める | パイの開始角度 開始の変数も定義する場合、開始角度は次の値の合計から計算されます。 始める と 開始のための変数。 | . 例:
 |
終わり | パイの終了角度 終了の変数も定義する場合、終了角度は、の値の合計から計算されます。 終わり と 終わりの変数。 円は、開始角度から終了角度まで時計回りに描画されます。 | |
開始のための変数 | セクターの開始は、変数によって動的に定義されます。 | |
終わりの変数 | セクターの終わりは、変数によって動的に定義されます。 | |
円の線のみを表示 |
| |
中心
X | 中心座標の表示。 注記ここでプロパティでこれらの値を変更することはできません。 円がエディターで選択されている場合、円の中心(およびエンベロープボックスの中心)が次のように表示されます。
|
Y |
色
通常の状態 | の変数が 定義されていないか、値があります |
フレームカラー | 変数の対応する状態のフレームと塗りつぶしの色 |
塗りつぶしの色 | |
透明性 | 選択した色の透明度を定義するための値(0〜255) 255:色が不透明です。 0:色は完全に透明です 注記色がスタイル カラーであり、すでに透明度の値がある場合、このプロパティは書き込み保護されます。 |
アラーム状態 | の変数が 値があります |
グラデーションカラーを使用する |
|
グラデーション設定 | The グラデーションエディター ダイアログが開きます。 |
外観
プロパティには、要素の外観を設定するための固定値が含まれています。
線幅 | 値(ピクセル単位) 例: 注記その価値 |
属性を塗りつぶす | 要素がどのように満たされるか
|
ラインスタイル | 線表現のタイプ
|
ヒント
で変数を割り当てることができます 外観変数 外観を動的に制御するためのプロパティ。ここでの固定値は上書きされます。
テキスト
文章 | 文字列(一重引用符なし) 例: 要素にはこのテキストのラベルが付いています。プレースホルダーの場合 |
ツールチップ | 文字列(一重引用符なし) 例: テキストはツールチップとして出力されます。プレースホルダーの場合 |
ヒント
使用 Ctrl+入力 改行を追加するためのショートカット。
ヒント
指定されたテキストは自動的にに転送されます GlobalTextList テキストリスト。したがって、これらのテキストはローカライズできます。
テキストのプロパティ
プロパティはテキストプロパティの固定値を取得し、設定されたテキストに基づいて動作します。または。
水平方向の配置 | 要素内のテキストの水平方向の配置 |
垂直方向の配置 | 要素内のテキストの垂直方向の配置 |
テキスト形式 | . 長すぎるテキストを表示するための定義
|
フォント | 例: ディフォルト
|
フォントの色 | 例: 黒
|
透明性 | 整数(値の範囲は 透明値はそれぞれの色の透明度を決定します。
注記色がスタイル カラーであり、すでに透明度の値がある場合、このプロパティは書き込み保護されます。 |
絶対的な動き
プロパティには、要素の位置を動的に制御するためのIEC変数が含まれています。基準点は要素の左上隅です。実行時に、要素全体が移動されます。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
スケーリング | 中心ストレッチをトリガーする変数(整数データ型) 例: 基準点は 中心 財産。 値 | |
内部回転 | 回転角(度単位)の変数(整数データ型) 例: 実行時に、要素はで指定された回転点を中心に回転します 中心 変数の値に応じて。さらに、要素の配置は、視覚化の座標系に従って回転します。コードの値を大きくすると、時計回りに回転します。 回転点は次のように表示されます 静的回転角がで指定されている場合 、次に静的回転角と回転角が追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
The バツ、 Y、 と 内部回転 プロパティは、「クライアントアニメーション」機能によってサポートされています。
テキスト変数
テキスト変数 | 変数( フォーマット仕様) のプレースホルダー プロパティ: テキスト → テキスト 例: 変数値は、要素のテキストのプレースホルダーを置き換えます。実行時に、要素にはテキストのラベルが付けられ、変数値は常に更新されます。 注記テキストリストをサポートする列挙型の変数を指定すると、列挙データ型の名前が変数名の後に山括弧で囲まれて自動的に追加されます。例: |
ツールチップ変数 | 変数(データ型は フォーマット仕様)のプレースホルダーの場合 テキスト→ツールチップ 財産 例: 変数値は、要素のツールチップのプレースホルダーを置き換えます。実行時にツールチップが表示され、変数値は常に更新されます。 |
動的テキスト
動的テキストは、テキストリストの可変的にインデックス付けされたテキストです。実行時に、変数で現在インデックス付けされているテキストが表示されます。
テキストリスト | . テキストリストの名前
注: プロジェクトのテキスト リストをライブラリ内のビジュアライゼーションに転送する場合は、テキスト リストの名前の前にドットを追加する必要があります。 |
テキストインデックス | . 目的の出力テキストを参照するテキストリストID
|
ツールチップインデックス | . 目的の出力テキストを参照するテキストリストID
|
フォント変数
変数により、テキスト表示を動的に制御できます。
フォント名 | 変数 ( 例: ヒント標準で使用できるフォントを確認できます フォント ダイアログ。 |
サイズ | フォントサイズ(ピクセルまたはポイント)の変数(数値データ型) 適用される単位は、変数名の後に括弧で囲まれて指定されます。
ヒントフォントサイズはポイントで指定されます(例:Arial 12)。可変フォントサイズがフォントと一致する必要がある場合、たとえば、フォントがで設定されている場合は、ポイントを使用します。 財産。 ヒント値フィールドをクリックすると、 |
フラグ | 変数 ( . フラグ:
注記フラグのコーディングを追加することにより、フォント表示を組み合わせることができます。たとえば、太字で下線付きのテキストは次のとおりです。 |
キャラクターセット | 変数 ( 文字セット番号の選択は、 脚本 規格の設定 フォント ダイアログ。 |
色 | 変数 ( 例: |
テキスト配置のフラグ | テキストの配置をコーディングするための変数(整数データ型) 例: . コーディング:
注記フラグのコーディングを追加することにより、テキストの配置を組み合わせることができます。たとえば、垂直方向と水平方向に中央揃えのテキスト: |
ヒント
テキストを表示するための固定値が設定されています テキストのプロパティ。
色変数
Elementプロパティは、実行時に色を動的に制御するためのプロジェクト変数のインターフェイスとして使用されます。
色を切り替える | カラートグルの変数 . 値の割り当て:
. 割り当てオプション:
|
通常の状態 アラーム状態 | 以下にリストされているプロパティは、状態に応じて色を制御します。の変数が 色変数、 色を切り替える 定義されていないか、値があります |
フレームカラー | . 割り当てオプション:
|
塗りつぶしの色 | . 割り当てオプション:
|
ヒント
カラー値の透明部分は、次の場合にのみ評価されます。 Visualization Manager半透明の描画をアクティブにします 視覚化マネージャーのオプションが選択されています。
点滅
の値 点滅間隔 要素が通常状態とアラーム状態の間で色を切り替える間隔をミリ秒 (ms) 単位で指定します。
要件: ビジュアライゼーションは次のように実行されます。 WebVisu そしてその クライアントアニメーションとネイティブ要素のオーバーレイをサポート Visualization Manager のオプションが有効になっています。要素はこのコンテキストでのみ点滅できます。
詳細については、以下を参照してください。 グループ: 一般設定
点滅間隔 | で定義されている通常色とアラーム色の点滅間隔 (ミリ秒 (ms))。 色 要素のプロパティ 0 (デフォルト設定) では、要素は点滅しません。要素は単純に通常の色で表示されます。
| |
変数を見る
プロパティには、要素の外観を動的に制御するためのIEC変数が含まれています。
線幅 | 線幅(ピクセル単位)の変数(整数データ型) |
属性を塗りつぶす | 変数 (
|
ラインスタイル | 変数 ( . コーディング:
|
ヒント
固定値を設定できます。 外観 財産。ただし、これらの値は実行時に動的変数によって上書きされます。
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
例: |
入力を無効にする | 変数 (
|
ヒント
The 見えない プロパティは、「クライアントアニメーション」機能によってサポートされています。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
入力構成
プロパティには、マウスまたはキーボードを使用するときのユーザー入力の構成が含まれています。ユーザー入力は、イベントと、イベントが発生したときに実行される1つ以上のアクションを定義します。
ヒントThe 構成、設定 ボタンを開くと 入力構成 ダイアログ。そこで、ユーザー入力を作成または編集できます。 構成されたユーザー入力は、イベントの下に一覧表示されます。それぞれに、トリガーされるアクションと短い形式の設定が含まれています。 例: STコードを実行する: | |
OnDialogClosed | 入力イベント:ユーザーはダイアログを閉じます。 |
OnMouseClick | 入力イベント:ユーザーが要素領域でマウスボタンを完全にクリックします。マウスボタンをクリックして離します。 |
OnMouseDown | 入力イベント:ユーザーがマウスボタンをクリックします。 |
OnMouseEnter | 入力イベント:ユーザーはマウスポインタを要素にドラッグします。 |
OnMouseLeave | 入力イベント:ユーザーがマウスポインタを要素からドラッグします。 |
OnMouseMove | 入力イベント:ユーザーはマウスポインタを要素領域上に移動します。 |
OnMouseUp | . 入力イベント:
注記これ CODESYS-特定のトリガー動作により、主要な要素のアクションが確実に完了します。キー要素は、のアクションを開始します OnMouseDown のアクションを終了します OnMouseUp。 例:ビジュアライゼーションユーザーは、キー要素の要素領域内でマウスボタンを押してから、要素領域の外側にカーソル位置を移動します。とにかくアクションは終了します OnMouseUp トリガーされます。 |
OnValueChanged | 値の変化によりフォローアップアクションをトリガーするイベント どのフォローアップアクションがトリガーされるかは、 入力構成 ダイアログ。 定義されたフォローアップアクションと対応する構成は、要素プロパティの下に表示されます。 The OnValueChanged イベントはによって無効にすることができます VISU_NO_VALUECHANGED コンパイラは、アプリケーションのプロパティダイアログで定義します。 |
タップ | マウスクリックイベントが発生すると、で定義された変数 変数 アプリケーションに記載されています。コーディングは FALSEをタップします と キャプチャされた場合はEnterをタップします オプション。 |
変数 | 要件: FALSEをタップします オプションはアクティブ化されていません。 変数 (
例: |
FALSEをタップします |
|
キャプチャされた場合はEnterをタップします |
値は |
切り替える | マウスクリックイベントが開始されると、変数が設定されます。マウスクリックイベントが完了すると、変数がリセットされます。 |
変数 | 変数 ( これは、マウスポインタが要素領域上にあるときにユーザーがマウスボタンを離したときです。マウスポインタが要素領域の外にあるときにユーザーがマウスボタンを離した場合、マウスクリックイベントは終了せず、値は切り替えられません。 ヒントユーザーは、マウスポインターを要素領域の外にドラッグすることにより、開始されたトグル入力をキャンセルできます。 |
キャプチャされた場合は上に切り替えます |
|
ホットキー | 特定の入力アクションをトリガーするための要素のショートカット ホットキーイベントが発生すると、 イベント プロパティがトリガーされます。このように、この入力アクションにつながるのは入力アクション自体ではなく、マウス入力アクションです。 |
鍵 | 入力アクションのために押されたキー。 例: T キーを選択すると、次のプロパティが表示されます。 |
イベント |
|
切り替える |
例: シフト+T。 |
コントロール |
例: Ctrl+T。 |
Alt |
例: Alt+T。 |
ヒント
ビジュアライゼーションで構成されているすべてのキーボードショートカットとそのアクションは、 キーボード構成 タブ。
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|