Elemento di visualizzazione: dispositivo di scorrimento
Simbolo:

Categoria: Controlli comuni
L'elemento cambia il valore di una variabile, a seconda della posizione del cursore all'interno della barra di scorrimento. L'intervallo di valori della barra di scorrimento si definisce tramite l'inizio e la fine della scala.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Dispositivo di scorrimento |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Variable
Variabile | Variabile (tipo di dati numerico) Esempio: Quando viene eseguita, la variabile assegna un valore che corrisponde alla posizione dello slider nella barra. |
Dimensioni della pagina | . Dimensioni della pagina
Requisito: il Sposta per fare clic la proprietà dell'elemento è non selezionato. |
Sposta per fare clic | Comportamento dello slider al runtime di visualizzazione quando viene cliccato:
|
Scala
Mostra scala |
NotaQuesta proprietà è disponibile solo per lo slider. |
Inizio scala | Valore minimo della scala e limite inferiore dell'intervallo di valori per l'elemento Esempio: 0 SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per l'inizio della scalabilità Esempio: |
Fine scala | Valore massimo della scala e limite superiore dell'intervallo di valori per l'elemento Esempio: 100 SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per il fondo scala Esempio: |
Scala principale | Distanza tra due segni di graduazione sulla scala principale. Esempio: 10 SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per la spaziatura Esempio: |
Sottoscala | Distanza tra due segni di graduazione sulla scala fine È possibile nascondere la scala fine impostando il valore su 0. Esempio: 2 SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per la spaziatura Esempio: |
Formato scala (sintassi C) | Formattazione dell'etichetta della bilancia Esempio: NotaQuesta proprietà è disponibile solo per lo slider. |
Proporzione di scala | Dimensione della scala (in %) della dimensione totale |
Nota
È richiesta una dichiarazione valida nel codice dell'applicazione per le variabili utilizzate come esempio nella tabella precedente.
Sbarra
La proprietà definisce la rappresentazione della scala e della direzione di marcia.
Tipo di diagramma | La casella di riepilogo varia a seconda dell'allineamento del diagramma. . Orizzontale
. Verticale
|
Orientamento | . Allineamento del cursore; definito dal rapporto tra larghezza e altezza.
SuggerimentoÈ possibile modificare l'allineamento nell'editor di visualizzazione utilizzando il dispositivo di puntamento per regolare la larghezza e l'altezza della barra di scorrimento. |
Direzione di corsa | La casella di riepilogo varia a seconda dell'allineamento del dispositivo di scorrimento. . Orizzontale
. Verticale
|
Variabili di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Invisibile | variabile (
Esempio: |
Disattiva gli ingressi | variabile (
|
Suggerimento
Il Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
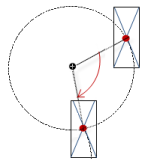
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
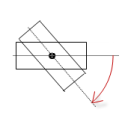
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Configurazione ingresso
Le proprietà contengono le configurazioni per l'input dell'utente quando si utilizza il mouse o la tastiera. Un input utente definisce un evento e una o più azioni che vengono eseguite quando si verifica un evento.
SuggerimentoIl Configura il pulsante apre il Configurazione degli ingressi dialogo. Lì puoi creare o modificare gli input dell'utente. Gli input utente configurati sono elencati sotto gli eventi. Ciascuno di essi include l'azione che viene attivata e l'impostazione in forma breve. Esempio: Eseguire il codice ST: | |
OnDialogClosed | Evento di input: l'utente chiude la finestra di dialogo. |
OnMouseClick | Evento di input: l'utente fa clic completamente con il pulsante del mouse nell'area dell'elemento. Il pulsante del mouse viene cliccato e rilasciato. |
OnMouseDown | Evento di input: l'utente fa clic sul pulsante del mouse. |
OnMouseInvio | Evento di input: l'utente trascina il puntatore del mouse sull'elemento. |
OnMouseLeave | Evento di input: l'utente trascina il puntatore del mouse lontano dall'elemento. |
OnMouseMove | Evento di input: l'utente sposta il puntatore del mouse sull'area dell'elemento. |
OnMouseUp | . Eventi di input:
NotaQuesto CODESYS-un comportamento di attivazione specifico garantisce il completamento delle azioni per gli elementi chiave. Un elemento chiave avvia un'azione per OnMouseDown e termina l'azione per Su Mouse Su. Esempio: un utente della visualizzazione preme il pulsante del mouse all'interno dell'area dell'elemento dell'elemento chiave e quindi sposta la posizione del cursore in modo che si trovi al di fuori dell'area dell'elemento. L'azione è comunque terminata perché Su Mouse Su è scatenato. |
OnValueChanged | Evento che attiva azioni di follow-up a causa di una variazione di valore Quali azioni di follow-up vengono attivate è configurato in Configurazione ingresso dialogo. Le azioni successive definite e la configurazione corrispondente vengono visualizzate sotto la proprietà dell'elemento. Il OnValoreCambiato l'evento può essere disabilitato dal VISU_NO_VALUECHANGED definito dal compilatore nella finestra di dialogo delle proprietà dell'applicazione. |
Rubinetto | Quando si verifica un evento di clic del mouse, la variabile definita in Variabile è descritto nella domanda. La codifica dipende dal Tocca FALSO e Tocca invio se catturato opzioni. |
Variabile | Requisito: il Tocca FALSO l'opzione non è attivata. variabile (
Esempio: |
Tocca FALSO |
|
Tocca invio se catturato |
Il valore è |
Cambia | Con l'inizio di un evento di clic del mouse, la variabile viene impostata; quando l'evento clic del mouse è completato, la variabile viene ripristinata. |
Variabile | variabile ( Questo è quando l'utente rilascia il pulsante del mouse mentre il puntatore del mouse si trova sull'area dell'elemento. Se l'utente rilascia il pulsante del mouse mentre il puntatore del mouse si trova al di fuori dell'area dell'elemento, l'evento clic del mouse non viene terminato e il valore non viene commutato. SuggerimentoL'utente può annullare un input toggle avviato trascinando il puntatore del mouse fuori dall'area dell'elemento. |
Attiva se catturato |
|
Tasto di scelta rapida | Scorciatoia sull'elemento per l'attivazione di azioni di input specifiche Quando si verifica l'evento hotkey, le azioni di input nel file Eventi proprietà vengono attivati. In questo modo, non è l'azione di input stessa che porta a questa azione di input, ma l'azione di input del mouse. |
Chiave | Tasto premuto per l'azione di input. Esempio: T Le seguenti proprietà vengono visualizzate quando viene selezionata una chiave. |
Eventi |
|
Cambia |
Esempio: Spostare+T. |
Controllo |
Esempio: Ctrl+T. |
Alt |
Esempio: Alt+T. |
Suggerimento
Tutte le scorciatoie da tastiera e le relative azioni configurate nella visualizzazione sono elencate in Configurazione della tastiera scheda.
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|




