Elemento di visualizzazione: selettore data/ora
Simbolo:

Categoria: Controlli data/ora
L'elemento consente all'utente della visualizzazione di selezionare una data (in un calendario) con un'ora.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Selettore data/ora |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Variabile
Variabile | Opzionale
. Il tipo di dati determina automaticamente le unità di valore visualizzate:
|
Stringa di formato | ImportanteSe l'elemento deve visualizzare l'ora del sistema in tempo universale (UTC), è necessario assicurarsi che la variabile È inoltre possibile regolare la visualizzazione dell'ora mondiale (UTC) con l'opzione formato Formatta la visualizzazione del valore di data e ora in modo che, ad esempio, la visualizzazione possa essere limitata a un'unità di tempo Opzioni per specificare la stringa di formato
 Esempi
NotaFondamentalmente, tutti SuggerimentoÈ possibile modificare a livello di programmazione il fuso orario locale dell'ora di sistema in ora universale (UTC). Quando la variabile Per la visualizzazione dei valori di data e ora è possibile estendere il rispettivo stringa di formato con il codice del fuso orario |
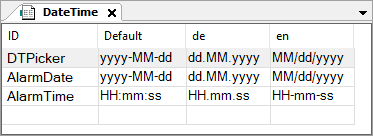
Progetta il selettore data/ora |
|
Progetta il selettore data |
|
Posizionamento del selettore data |
|
Variabili di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Invisibile | variabile (
Esempio: |
Disattiva gli ingressi | variabile (
|
Suggerimento
Il Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà contengono variabili IEC per il controllo dinamico della posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione si sposta l'elemento a destra. | |
Y |
Aumentando questo valore in fase di esecuzione si sposta l'elemento verso il basso. | |
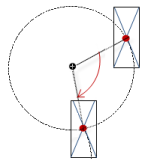
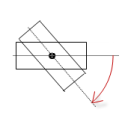
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota in corrispondenza di Centro punto. Questo punto di rotazione è mostrato come il In fase di esecuzione, l'allineamento dell'elemento rimane lo stesso rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento ruota a destra. |  |
Ridimensionamento | Variabile (tipo di dati intero) per attivare uno stiramento centrico Esempio: Il punto di riferimento è il Centro proprietà. Il valore | |
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro in base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice ruota in senso orario. Il punto di rotazione viene visualizzato come NotaSe viene specificato un angolo di rotazione statico in proprietà, quindi l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
Il X, Y, Rotazione, e Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Configurazione ingresso
SuggerimentoIl Configura il pulsante apre il Configurazione degli ingressi dialogo. Lì puoi assegnare azioni di follow-up all'evento. | |
OnValueChanged | Evento che attiva azioni di follow-up a causa di una variazione di valore Quali azioni di follow-up vengono attivate è configurato in Configurazione ingresso dialogo. Le azioni successive definite e la configurazione corrispondente vengono visualizzate sotto la proprietà dell'elemento. Il OnValoreCambiato l'evento può essere disabilitato dal |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|
