Elemento di visualizzazione: visualizzazione a barre
Simbolo:

Categoria: Controlli di misurazione
L'elemento visualizza il valore di una variabile.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Visualizzazione a barre |
Valore | Variabile (tipo di dati numerico) Il valore della variabile viene visualizzato come lunghezza della barra. |
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
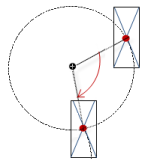
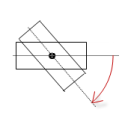
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Sfondo
Colore dell'immagine | Casella di riepilogo contenente i colori di sfondo NotaQuesta proprietà dipende dallo stile. Ad esempio, non ci sono immagini di sfondo eterocromatiche per Stile piatto e Stile bianco. |
propria immagine |
|
Disegno ottimizzato |
NotaLa disattivazione di questa opzione è sensata solo in alcuni casi eccezionali. |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Sbarra
Tipo di diagramma | Posizione della scala
|
Orientamento | . Orientamento in base al rapporto tra larghezza e altezza del display a barre:
|
Direzione di corsa | Direzione i valori sono aumentati . Casella di riepilogo per Orientamento orizzontale:
. Casella di riepilogo per Orientamento verticale:
|
Dimensioni ottimali per la barra |
NotaQuesta proprietà dipende dallo stile. Per questo motivo non è previsto Stile piatto o Stile bianco. |
Scala
Inizio scala | Valore minimo della scala e quindi limite inferiore del campo di valori per l'elemento Esempio: SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per l'inizio della scalabilità Esempio: Dichiarazione: |
Fine scala | Valore massimo della scala e limite superiore dell'intervallo di valori per l'elemento Esempio:
|
Variabile | Variabile (tipo di dati intero) per il fondo scala Esempio: Dichiarazione: PROGRAM PLC_PRGVAR
iScaleEnd : INT := 120;
END_VAR |
Scala principale | Distanza tra due valori sulla scala principale Esempio: SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per la spaziatura Esempio: |
Sottoscala | Distanza tra due valori sulla scala fine È possibile nascondere la scala fine impostando il valore su Esempio: SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) Contiene la distanza. Esempio: |
Scala la larghezza della linea | Specificato in pixel Esempio: |
Colore della scala | Colore dei segni di graduazione
|
Scala in 3D |
NotaQuesta proprietà dipende dallo stile. Non disponibile per Stile piatto. |
Cornice dell'elemento |
|
Etichetta
Unità | Testo visualizzato nell'elemento Esempio: visualizzazione delle unità in m/s |
Font | Carattere per etichette (esempio: numerazione scala). Selezione effettuata dalla casella di riepilogo o facendo clic su |
Formato scala (sintassi C) | Valori ridimensionati nella sintassi "printf". Esempi: |
Massimo larghezza del testo delle etichette | Valore facoltativo che definisce la larghezza massima dell'etichetta della scala Il valore viene impostato automaticamente. SuggerimentoModificare questo valore solo se la regolazione automatica non produce effettivamente il risultato atteso. |
Altezza del testo delle etichette | Valore facoltativo che definisce l'altezza massima dell'etichetta della scala Il valore viene impostato automaticamente. SuggerimentoModificare questo valore solo se la regolazione automatica non produce effettivamente il risultato atteso. |
Colore del carattere | Selezione dalla casella di riepilogo o facendo clic su |
Posizionamento
Spostamento orizzontale | Distanza (in pixel) dalla scala o dalla barra alla cornice dell'elemento orizzontale Utilizzato per ottenere la posizione esatta rispetto all'immagine di sfondo |
Spostamento verticale | Distanza (in pixel) dalla scala o dalla barra alla cornice dell'elemento verticale Utilizzato per ottenere la posizione esatta rispetto all'immagine di sfondo |
Ridimensionamento orizzontale | Divisione orizzontale della scala (in pixel) Utilizzato per ottenere il posizionamento esatto rispetto all'immagine di sfondo |
Ridimensionamento verticale | Divisione verticale della scala (in pixel) Utilizzato per ottenere il posizionamento esatto rispetto all'immagine di sfondo |
Colori
Colore del grafico | Colore della barra |
Sfondo della barra |
|
Colore del telaio | Colore che le cornici sono disegnate |
Cambia colore intero |
|
Usa il colore sfumato per la barra |
|
Indicatori della gamma di colori | . Le aree di colore possono essere separate l'una dall'altra all'interno della barra con un segno verticale.
|
Aree di colore | |
Creare nuovo | Viene aggiunta una nuova area colore. |
Eliminare | L'area del colore viene rimossa dall'elenco. |
Inizio zona | Valore iniziale dell'area del colore |
Fine della zona | Valore finale dell'area del colore |
Colore | Colore utilizzato per visualizzare l'area |
Variabile di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Disattiva gli ingressi | variabile (
|
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|





