Déplacer les boîtes de dialogue
Si une interface utilisateur que vous avez programmée contient des boîtes de dialogue, celles-ci peuvent être saisies et déplacées dans la zone d'arrière-plan lors de l'exécution. L'utilisateur de la visualisation peut utiliser la souris (ou un autre dispositif de pointage) pour déplacer la boîte de dialogue vers n'importe quelle position. Par conséquent, les zones qui étaient masquées lors de l'ouverture initiale deviennent désormais visibles. Cela peut être utile si, par exemple, lorsqu'une boîte de dialogue d'ouverture masque des informations sur l'interface utilisateur. Le système mémorise la nouvelle position pour la prochaine ouverture.
Lors du déplacement, l'utilisateur de la visualisation utilise généralement la souris pour saisir une boîte de dialogue dans la barre de titre. Pour les boîtes de dialogue standard, la barre de titre est donc configurée comme sa zone de pointeur.
Dans vos propres boîtes de dialogue, la zone d'arrière-plan est configurée pour cela. Cependant, vous pouvez également programmer d'autres plages de pointeur ou des plages supplémentaires. Pour ce faire, délimitez des zones avec Entrée invisible élément et activer son Utilisé comme zone de pointeur biens. L'élément ne doit pas avoir de configuration d'entrée. Ceci est utile si la zone d'arrière-plan de la boîte de dialogue est plutôt petite et donc difficile à saisir, ou si la zone de titre ne fait pas partie de la zone d'arrière-plan.
Le Supporte les animations des clients et la superposition d'éléments natifs La propriété est activée dans le gestionnaire de visualisation.
Remarque : Le déplacement des boîtes de dialogue n'est possible que lorsque la fonction de superposition est activée. Toutefois, cela n'est pas pris en charge dans la visualisation intégrée. Par conséquent, les champs de dialogue mobiles ne peuvent pas être implémentés avec cette variante.
Outre la visualisation principale, un Dialogue la visualisation des types fait partie de l'interface utilisateur.
Au moment de l'exécution, la visualisation est affichée dans la variante WebVisu ou dans la variante TargetVisu.
Remarque : Le déplacement des boîtes de dialogue n'est pas possible dans la visualisation intégrée.
Programmation d'une zone de saisie dans votre propre dialogue
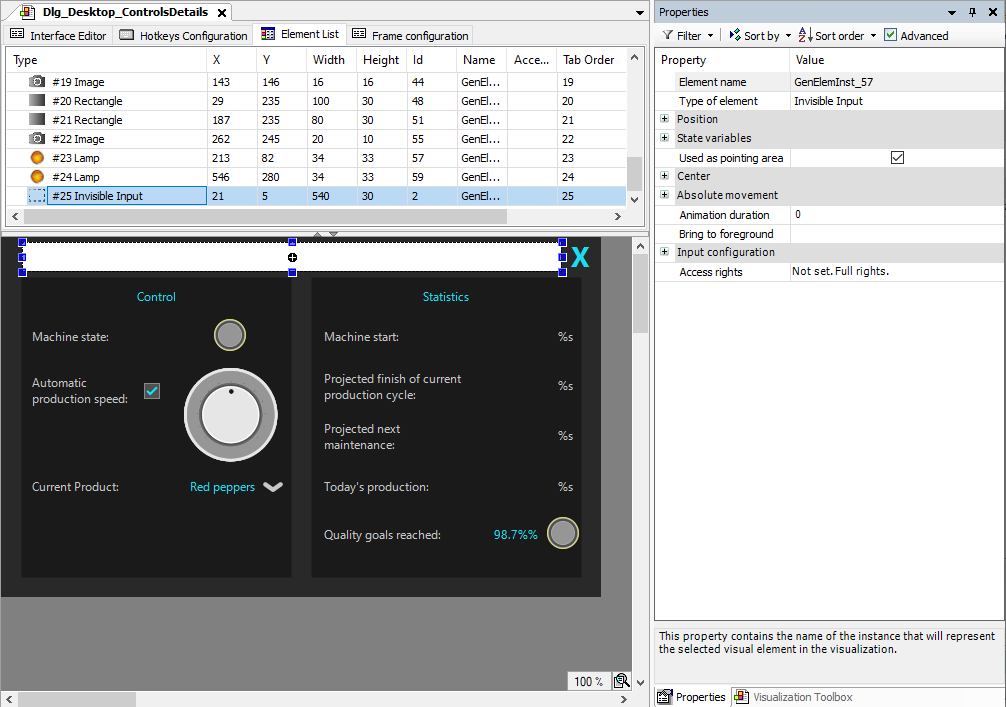
Le VisuDemoOverlay.project un exemple de projet comprend une interface utilisateur avec Dlg_Desktop_ControlsDetails dialogue. Les étapes suivantes décrivent son implémentation afin que vous puissiez accéder à la barre de titre et la déplacer en tant qu'utilisateur de visualisation lors de l'exécution.
Pour plus d'informations, consultez les rubriques suivantes : Exemple : superposition d'éléments
Ouvrez et extrayez l'exemple de projet et mettez à jour l'appareil.
Ouvrez le Environnement du projet boîte de dialogue et mettez à jour le profil sur le Profil de visualisation onglet.
L'utilisation de boîtes de dialogue mobiles est possible dans la version 4.1.0.0 et supérieure.
Dans le Dispositifs vue, cliquez sur le Gestionnaire de visualisation objet.
Sur le Réglages onglet, l'onglet Prise en charge des animations client et de la superposition d'éléments natifs est activée, ce qui active la fonctionnalité de superposition.
Dans l'éditeur de visualisation, ouvrez le
Dlg_Desktop_ControlsDetailsdialogue.Dans le Boîte à outils de visualisation voir, trouver le Entrée invisible élément et faites-le glisser vers l'éditeur.
Faites glisser les bordures de l'élément sur la barre de titre. Ne couvrez pas le menu de fermeture.
Sélectionnez le nouvel élément dans la liste des éléments, puis passez à la Propriétés voir.
Conseil : Assurez-vous que toutes les propriétés sont affichées dans la vue. Si nécessaire, activez Avancé option.
Activez le Utilisé comme zone de pointeur propriété de l'élément sélectionné.
La boîte de dialogue a maintenant sa propre zone de pointeur et peut être saisie pour la déplacer.

Compilez l'application et démarrez l'application en tant que WebVisu
(http://localhost:8080/webvisu.htm).L'application s'exécute. Dans le tableau de bord ci-dessous
Control, vous pouvez cliquer sur le point d'exclamation pour ouvrir leControl Detailsdialogue. Vous pouvez maintenant saisir la boîte de dialogue dans sa zone de pointeur et la déplacer.