Dialogues d'appel dotés d'une interface
Vous pouvez définir une interface pour une visualisation appelée en tant que boîte de dialogue.
Créez une visualisation pour cela avec le type de visualisation Dialogue et déclarer une interface pour la boîte de dialogue. La référence de la visualisation dans une visualisation primaire au moyen d'une entrée utilisateur et le transfert des paramètres à l'interface.
Lorsque vous appelez la visualisation en tant que visualisation intégrée, les paramètres transmis doivent être des variables d'un type de données de base. Si la visualisation est appelée CODESYS TargetVisu ou un CODESYS WebVisu, les paramètres peuvent également avoir des types de données personnalisés.
Procédure principale
Définissez les types de visualisation de la visualisation sur boîte de dialogue.
Déclarez les variables dans l'éditeur d'interface de la boîte de dialogue.
La boîte de dialogue a une interface. Vous pouvez transférer des paramètres lors de l'appel de la boîte de dialogue.
Configurez les éléments de la boîte de dialogue et utilisez les variables d'interface.
Sélectionnez un élément dans une autre visualisation (généralement la visualisation principale) pour configurer l'ouverture de la boîte de dialogue.
Dans le propriété, cliquez sur Configurer.
le Configuration d'entrée la boîte de dialogue s'ouvre.
Sélectionner Ouvrir la boîte de dialogue dans la liste des actions d'entrée sélectionnées.
Sélectionnez-en un parmi les Dialogue zone de liste.
Si la boîte de dialogue sélectionnée possède une interface, les variables d'interface sont répertoriées ci-dessous.
Affectez un paramètre de transfert aux variables d'interface dans le Évaluer colonne.
Dans le Mettre à jour
 et
et  paramètre en cas de résultat liste, sélectionnez le résultat pour lequel les paramètres doivent être mis à jour.
paramètre en cas de résultat liste, sélectionnez le résultat pour lequel les paramètres doivent être mis à jour.Activez l'option Ouvrir la boîte de dialogue modale. Cliquez sur d'accord pour quitter la boîte de dialogue.
L'ouverture de la boîte de dialogue est configurée.
Astuce
L'exécution d'une boîte de dialogue plusieurs fois en même temps nécessite plusieurs instances de la boîte de dialogue. Ceux-ci doivent déjà avoir été téléchargés sur le dispositif de visualisation lors du téléchargement de l'application. Pour cela, définissez le nombre d'instances à télécharger dans le gestionnaire de visualisation (Visualisations languette).
Avis
 Exemple de projet : Boîte de dialogue
Exemple de projet : Boîte de dialogue
Exemple
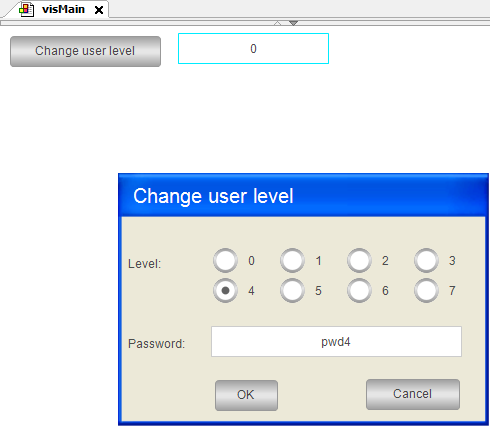
Vous trouverez ci-dessous un exemple de mise en œuvre du visMain visualisation et visChangeUserLevel dialogue.
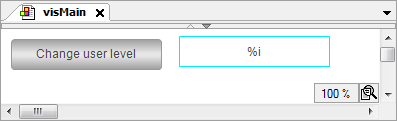
visMain
visMain visualisationTaper | Nom | Propriétés des éléments | La description |
|---|---|---|---|
| Niveau utilisateur | : | Sortie avec espace réservé |
: | Affectation de la | ||
|
| : | |
: | Lorsqu'un utilisateur clique sur Conseil : cliquez Configurer pour afficher la configuration enregistrée dans le Configuration des entrées dialogue → Ouvrir la boîte de dialogue action de saisie. |
Le Ouvrir la boîte de dialogue une action de saisie est implémentée pour le bouton « Modifier le niveau utilisateur ». Par conséquent, une boîte de dialogue s'ouvre (OnMouseClick)).
Dialogue |
La zone de liste fournit automatiquement toutes les visualisations relatives à l'ensemble du projet qui ont été configurées sous forme de boîtes de dialogue. |
|
|
| Transfert d'une chaîne pour le titre. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level0. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level1. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level2. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level3. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level4. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level5. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level6. |
|
|
| Transfert d'une chaîne comme mot de passe pour Level7. |
|
|
| Transfert d'une variable pour le niveau spécifié par l'utilisateur. |
|
|
| Transmission d'une variable pour le mot de passe. |
 et
et  paramètre en cas de résultat »
paramètre en cas de résultat »Utiliser | Valeur | |
|---|---|---|
| d'accord | Lorsque l'utilisateur de la visualisation clique sur le bouton, la boîte de dialogue s'ouvre et le résultat « OK » est renvoyé. |
| Activé par conséquent, les entrées en dehors de la boîte de dialogue ne sont pas possibles. |
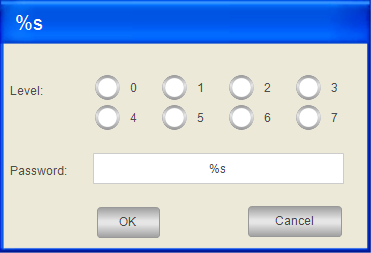
visChangeUserLevelLa boîte de dialogue fournit des éléments permettant de sélectionner le niveau et de saisir le mot de passe.
Si le mot de passe correspond, OK le bouton est activé. L'utilisateur peut ensuite fermer la boîte de dialogue. La saisie du niveau est également appliquée.

Déclaration de l'interface de dialogue visChangeUserLevel:
VAR_INPUT
sItfTitle: STRING; // titel of the dialog box
sItfLevel0: STRING; //password level 0
sItfLevel1: STRING; //password level 1
sItfLevel2: STRING; //password level 2
sItfLevel3: STRING; //password level 3
sItfLevel4: STRING; //password level 4
sItfLevel5: STRING; //password level 5
sItfLevel6: STRING; //password level 6
sItfLevel7: STRING; //password level 7
END_VAR
VAR_IN_OUT
iItfLevel: INT; // user input: level
sItfPwd: STRING; //user input: password
END_VAR Taper | Nom | Propriétés des éléments | La description |
|---|---|---|---|
|
| ID statique: | La propriété attribue l'image d'une boîte de dialogue vide avec un fond gris et une barre de titre bleue vide à l'élément. L'image est incluse dans Afficher les boîtes de dialogue bibliothèque. |
|
| : | Sortie avec espace réservé pour la variable de texte |
: | Affectation de la variable d'interface | ||
|
| Variable: | Affectation de la variable d'interface |
Le nombre de colonnes: | |||
Ordre des boutons radio: De gauche à droite | Afficher | ||
: [0] à [7] : <n> | Étiquette de huit boutons radio avec des numéros de 0 à 7 | ||
|
| : | Sortie avec espace réservé pour la variable de texte |
: | Affectation de la variable d'interface | ||
: | Dans le Configuration d'entrée dialogue, Saisie de texte est sélectionné pour la Type d'entrée zone de liste et l'option Utiliser la variable de sortie de texte est activé. | ||
|
| : | Étiqueter |
|
| : | Étiqueter |
|
| : | Étiqueter |
: : | Configuration de l'affichage en couleurs dépendant de l'état. Vous pouvez basculer entre les couleurs. | ||
: | Si le mot de passe et l'entrée utilisateur ne concordent pas, l'expression est | ||
: | Si le mot de passe et l'entrée utilisateur ne concordent pas, l'expression est Si le mot de passe est d'accord, le bouton est activé. | ||
: | Si un utilisateur clique sur le d'accord bouton, puis le | ||
|
| : | Étiqueter |
: | Afficher | ||
: | Si un utilisateur clique sur le Annuler bouton, puis le |
 et
et  paramètre en cas de résultat »
paramètre en cas de résultat »
| OK | Lorsque l'utilisateur de la visualisation clique sur le bouton, la boîte de dialogue s'ouvre et le résultat « OK » est renvoyé. |
 et
et  paramètre en cas de résultat »
paramètre en cas de résultat »
| Annuler | Lorsque l'utilisateur de la visualisation clique sur le bouton, la boîte de dialogue s'ouvre et le résultat « Annuler » est renvoyé. |
PLC_PRG:PROGRAM PLC_PRG
VAR
iLevel: INT;
sPwd : STRING;
END_VAR 
Après avoir cliqué sur le bouton, la boîte de dialogue s'ouvre et permet la saisie. Si le texte spécifié correspond au texte enregistré, alors d'accord est autorisé:

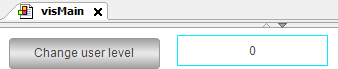
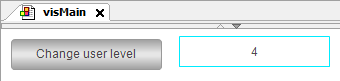
Après avoir cliqué d'accord, la sélection est appliquée.

Astuce
L'exemple montre la procédure pour plusieurs valeurs de retour. Cependant, le mot de passe peut être retourné plus facilement avec une variable locale dans la boîte de dialogue.
Accéder aux paramètres par programmation
Les variables déclarées dans l'interface d'une visualisation sont disponibles automatiquement en tant que variables de structure. Ils sont identifiés par <name of visualization>_VISU_STRUCT. Par conséquent, vous pouvez accéder aux variables d'interface des visualisations qui s'affichent sous forme de boîte de dialogue. Normalement, vous utilisez la structure dans le code d'application d'une fonction qui est appelée par une entrée utilisateur.
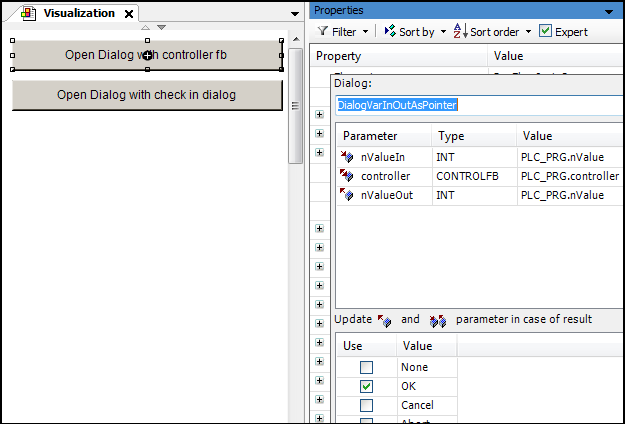
Passer des pointeurs en paramètres
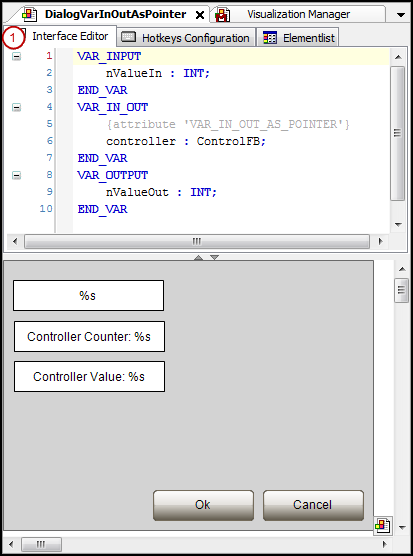
Pour transmettre une structure de données complexe, vous pouvez marquer une variable d'interface de type VAR_IN_OUT avec l'attribut pragma VAR_IN_OUT_AS_POINTER et transmettez-lui un pointeur ou une référence en tant que paramètre.
Déclarez l'objet de données utilisateur (
DUT).Dans l'éditeur d'interface d'un dialogue, déclarez une variable d'interface (
VAR_IN_OUT) comme référence à l'objet de données en affectant l'attribut'VAR_IN_OUT_AS_POINTER'à la variable.Programmez l'interface utilisateur : utilisez la boîte de dialogue dans une visualisation ou affectez la boîte de dialogue dans la configuration d'entrée d'un élément de visualisation. L'accès aux données référencées est alors possible.
FUNCTION_BLOCK ControlFB
VAR_INPUT
END_VAR
VAR_OUTPUT
END_VAR
VAR
bOk : BOOL := TRUE;
nCounter : INT;
nValue : INT;
END_VAR
nCounter := nCounter + 1;
Déclaration d'une variable d'interface avec VAR_IN_OUT_AS_POINTER

Interface utilisateur : La boîte de dialogue s'ouvre :