Élément de visualisation : sélecteur de plage de temps
Symbole:

Catégorie: Contrôles date/heure
L'élément fournit des boutons configurables pour définir la plage de temps d'un affichage de tendance à une heure définie. Dans le processus, l'heure de fin de l'affichage précédent reste inchangée et l'heure de début est adaptée.
Non disponible dans les visualisations intégrées
L'utilisation des tendances ou des alarmes et des éléments requis pour celles-ci n'est pas fournie dans une visualisation intégrée.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Sélecteur de plage de temps |
Orientation
Orientation | Spécifie si l'élément de sélecteur de temps est aligné horizontalement ou verticalement dans l'éditeur. Conseil : Modifiez le rapport largeur/hauteur de l'élément dans l'éditeur. |
Afficher le cadre |
|
Résolution | Résolution enregistrée pour l'horodatage : milliseconde ou Microseconde |
Instance d'élément attaché | Affectation à l'élément qui traite le sélecteur de temps L'élément peut être affecté par exemple à un Tendance élément de visualisation. Ensuite, la plage de temps de l'élément de tendance peut être modifiée. Les éléments visuels disponibles sont sélectionnés à l'aide des Exemple: |
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Les textes
Texte | Chaîne (sans guillemets droits simples) Exemple: L'élément est étiqueté avec ce texte. Si un espace réservé |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Le noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Fois
Dans Fois, les boutons fournis par l'élément lors de l'exécution sont définis et configurés en tant que tableau.
Fournir la sélection "Tous" |
Le diagramme représente un intervalle de temps qui couvre tous les horodatages. |
Fois |
Un index supplémentaire existe sous le biens. Temps se trouve sous cet index. La configuration du bouton doit y être saisie. |
. Fois
d'indice ∈ {0, 1, 2,…} | Tableau de tous les boutons dans la barre de sélection de temps. L'Index correspond au nombre de boutons.
|
. [Indice]
|
Exemple: Si un intervalle de temps est indiqué dans le champ, le bouton en est étiqueté. Si un utilisateur clique sur le bouton à l'exécution, la commande est exécutée pour basculer le diagramme sur cet intervalle de temps. La valeur par défaut est vide. |
Variables de contrôle
Temps | Variable ( Variable pour contrôler par programme la sélection de la plage de temps. Exemple: Pendant 1 s : Pendant 30 s : |
Tous sélectionnés | Variable ( Variable pour contrôler par programme que toutes les plages de temps sont activées
Exemple: |
PROGRAM PLC_ORG VAR liSelectedTimeIndex : LINT := 1000000; bIsAllTimes : BOOL := TRUE; END_VAR
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés peuvent être affectées à des variables IEC pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. À l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers le bas. | |
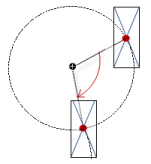
Rotation | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Le point médian de l'élément tourne à la Centre point. Ce point de rotation est représenté par le À l'exécution, l'alignement de l'élément reste identique par rapport au système de coordonnées de la visualisation. Augmenter la valeur fait pivoter l'élément vers la droite. |  |
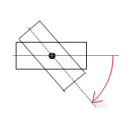
Rotation intérieure | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre Selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. Augmenter la valeur dans le code entraîne une rotation dans le sens horaire. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le propriété, puis l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lorsque la visualisation est exécutée. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
Le X, Oui, Rotation, et Rotation intérieure les propriétés sont prises en charge par la fonctionnalité « Animation client ».
Variables d'état
Les variables contrôlent le comportement des éléments de manière dynamique.
Invisible | Variable (
|
Astuce
Le Invisible la propriété est prise en charge par la fonctionnalité « Animation client ».
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|






