Élément de visualisation : Sélecteur de plage de dates
Symbole:

Catégorie: Contrôles date/heure
L'élément permet de sélectionner la plage de dates et d'heures d'un ensemble de données enregistrées. L'élément est utilisé avec le Tendance élément de visualisation.
Non disponible dans les visualisations intégrées
L'utilisation des tendances ou des alarmes et des éléments requis pour celles-ci n'est pas fournie dans une visualisation intégrée.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Sélecteur de plage de dates |
Afficher le cadre |
|
Résolution | Résolution enregistrée pour l'horodatage : milliseconde ou Microseconde |
Instance d'élément attaché | L'élément peut être affecté à un Tendance élément de visualisation. Par conséquent, la plage de temps de l'élément de tendance peut être modifiée. Les éléments visuels disponibles sont sélectionnés à l'aide des |
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Étiquettes de coche
Dessiner des étiquettes sur deux lignes |
|
Omettre les informations non pertinentes dans les horodatages |
Lorsque ce paramètre est activé, les paramètres de Internationalisation (chaînes de format) sont ignorés.
|
Internationalisation (chaînes de format) | Condition : Actif uniquement lorsque le paramètre Omettre les informations non pertinentes dans les horodatages est désactivé. Chaîne de format, par exemple pour adapter l'affichage des valeurs de temps aux coutumes locales NoteEn gros, tout |
Date | Chaîne de format pour la date. Le paramètre par défaut provient du panneau de configuration de Windows. Exemple: |
Temps | Chaîne de format pour l'heure. Le paramètre par défaut provient du panneau de configuration de Windows. Exemple: |
Astuce
Vous pouvez basculer par programme le fuseau horaire local de l'heure système sur l'heure universelle (UTC).
Lorsque la variable VisuElems.Visu_DateTime.DisplayUTC est réglé sur TRUE, l'heure système est affichée en temps universel (UTC). Par défaut, la variable VisuElems.Visu_DateTime.DisplayUTC est réglé sur FALSE afin que l'heure système s'affiche dans le fuseau horaire local.
Pour l'affichage des valeurs de date et d'heure, vous pouvez étendre la chaîne de format respective avec le code de fuseau horaire Z. Pour une sortie en heure système locale, le décalage est alors affiché en temps universel (UTC). Par example, dd:MM:yyyy HH:mm:ss:ms:Z les sorties 01.08.2021 12:00:00:001:+02:00. Lorsque le temps universel (UTC) est affiché, le code UTC est également affiché. 01.08.2021 10:00:00:001:Z
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Le noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Boutons supplémentaires
Accéder au plus grand horodatage possible |
|
Aller au plus petit horodatage possible |
|
Dézoomer |
|
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés peuvent être affectées à des variables IEC pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. À l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers le bas. | |
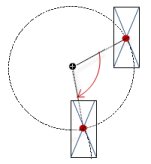
Rotation | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Le point médian de l'élément tourne à la Centre point. Ce point de rotation est représenté par le À l'exécution, l'alignement de l'élément reste identique par rapport au système de coordonnées de la visualisation. Augmenter la valeur fait pivoter l'élément vers la droite. |  |
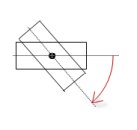
Rotation intérieure | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre Selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. Augmenter la valeur dans le code entraîne une rotation dans le sens horaire. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le propriété, puis l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lorsque la visualisation est exécutée. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
Le X, Oui, Rotation, et Rotation intérieure les propriétés sont prises en charge par la fonctionnalité « Animation client ».
Variables d'état
Les variables contrôlent le comportement des éléments de manière dynamique.
Invisible | Variable (
|
Astuce
Le Invisible la propriété est prise en charge par la fonctionnalité « Animation client ».
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|







