Élément de visualisation : étiquette
Symbole:

Catégorie: Commandes communes
L'élément est utilisé pour étiqueter les visualisations.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Étiqueter |
Les textes
Texte | Chaîne fixe et statique (sans guillemets droits simples) Exemple : Cet élément affiche du texte statique. Cela ne sera pas modifié dynamiquement. Ni les espaces réservés ni les variables de texte ne sont utilisés Conseil : Pour un affichage dynamique, utilisez un élément rectangulaire, par exemple. |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Format texte | . Définition pour afficher les textes trop longs
|
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Variables d'état
Les variables contrôlent le comportement des éléments de manière dynamique.
Invisible | Variable (
|
Astuce
Le Invisible la propriété est prise en charge par la fonctionnalité « Animation client ».
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés contiennent des variables CEI pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. Lors de l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur à l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur à l'exécution déplace l'élément vers le bas. | |
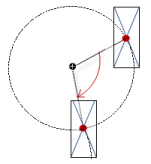
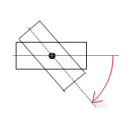
Rotation | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Le milieu de l'élément tourne à la Centre point. Ce point de rotation est représenté par le Lors de l'exécution, l'alignement de l'élément reste le même par rapport au système de coordonnées de la visualisation. L'augmentation de la valeur fait pivoter l'élément vers la droite. |  |
Mise à l'échelle | Variable (type de données entier) pour déclencher un étirement centré Exemple: Le point de référence est le Centre propriété. La valeur | |
Rotation intérieure | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. L'augmentation de la valeur dans le code tourne dans le sens des aiguilles d'une montre. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le , l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lors de l'exécution de la visualisation. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
le X, Oui, Rotation, et Rotation intérieure sont prises en charge par la fonctionnalité "Animation client".
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|


