Élément de visualisation : Cadre
Symbole:

Catégorie: Basique
L'élément sert de cadre pour afficher une ou plusieurs visualisations existantes. Vous obtenez une interface utilisateur structurée. La taille du cadre peut être fixe ou variable. La zone d'affichage de la visualisation référencée s'adapte alors à la taille du cadre.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Cadre |
Coupure |
Exigence : Le Type de mise à l'échelle la propriété est Fixé. |
Afficher le cadre | . Affiche le cadre
|
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Astuce
Attribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments.
Type de mise à l'échelle
Type de mise à l'échelle | Définit la mise à l'échelle de la hauteur et de la largeur du référencé visualisation La visualisation est affichée dans un cadre ou un élément d'onglet. |
Isotrope | La visualisation est adaptée à la taille de l'élément à afficher. Avec un rapport hauteur/largeur fixe, la visualisation conserve ses proportions. |
Anisotrope | La visualisation est adaptée à la taille de l'élément à afficher. La hauteur et la largeur sont chacune adaptées individuellement à l’élément. |
Fixé | La visualisation est affichée dans sa taille d'origine, quelles que soient les dimensions de l'élément à afficher. |
Barre de défilement | La visualisation est affichée dans l'élément sans aucune mise à l'échelle. S'il est plus grand que l'élément, alors l'élément est doté d'une barre de défilement. Remarque : attribuez des variables aux propriétés Position de défilement variable horizontale ou Position de défilement verticale variable. Vous pouvez traiter les données relatives à la position de la barre de défilement dans l'application. |
Défilement dynamique | La taille de la visualisation est calculée de manière dynamique et cyclique. Lors du calcul de la taille, la visibilité des éléments de la visualisation référencée est prise en compte. Les barres de défilement sont affichées uniquement dans le cas où le contenu de la visualisation référencée ne peut pas être entièrement affiché dans la zone du cadre après le calcul dynamique. |
Désactivation du dessin d'arrière-plan
Désactivation du dessin d'arrière-plan |
L'avantage est que les éléments d'arrière-plan, tels que les rectangles colorés, sont dessinés une fois en arrière-plan.
Cela peut devenir problématique si un autre élément (de la page principale) est censé s'exécuter derrière ce frame d'arrière-plan. Dans ce cas rare, il est judicieux de définir cette option de manière à ce que le rectangle passe réellement derrière lui. NoteLa propriété est disponible pour les paramètres suivants :
|
Balayer
Avec cette fonctionnalité, les visualisations référencées dans l'élément (Cadre ou Onglets) peut être basculé au moyen d'un geste de balayage (geste de panoramique ou de balayage).
Comportement de balayage | Condition : Le glissement n'est possible que lorsque le Traitement Multitouch option est sélectionnée. Options de la manière dont un utilisateur de visualisation doit effectuer le balayage (geste de panoramique ou de balayage) pour déclencher un changement d'image vers la prochaine visualisation référencée dans l'élément :
Astuce : Définissez le type de mise à l'échelle sur Anisotrope. |
Aperçu rapide | Prérequis : L'option n'est disponible qu'en mode superposition (Prise en charge des animations client et de la superposition d'éléments natifs option) pour afficher les images de prévisualisation sur les appareils multitouch.
|
Pour plus d'informations, consultez : Référencement des visualisations ou Paramètres
Les références
Contient les références de visualisation actuellement configurées en tant que sous-nœud
Configurer Bouton | Ouvre le Configuration du cadre dialogue. La boîte de dialogue vous permet de gérer les visualisations référencées. |
Les références | AvertissementLes visualisations peuvent être imbriquées à n'importe quelle profondeur au moyen de Cadre éléments. Afin d'utiliser le Passer à n’importe quelle visualisation type de sélection de frame sans aucun problème, un frame ne doit pas contenir plus de 21 visualisations référencées. Pour plus d'informations, voir également la description du Configuration des entrées d'un élément : Action Visualisation du cadre de commutation. |
Liste des visualisations actuellement référencées | Les visualisations qui ont un bouton l'affichent également en tant que sous-nœud. Chaque variable d'interface est répertoriée avec les paramètres de transfert actuellement affectés. Exemple: . vis_FormA
AstuceVous pouvez modifier ici l'affectation des variables à une variable d'interface et modifier le champ de valeur. Ou cliquez sur le Configurer bouton à la place. |
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Couleurs
Les propriétés contiennent des valeurs fixes pour les couleurs du texte.
Couleur | Couleur du cadre
NoteL'état normal est lorsque la variable booléenne dans le Variables de couleur la propriété de l'élément n'est pas définie ou sa valeur est |
Couleur d'alarme | Couleur de l'élément en état d'alarme NoteLa condition d'alarme se produit lorsque la valeur de la variable booléenne dans le Variables de couleur → Basculer la couleur la propriété de l'élément est |
Transparence | Entier (valeur comprise entre
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Apparence
Les propriétés contiennent des valeurs fixes pour définir l'apparence de l'élément.
Largeur de ligne | Valeur (en pixels) Exemple: NoteLes valeurs |
Style de ligne | Type de représentation linéaire
|
Astuce
Vous pouvez affecter des variables dans le Variables d'apparence propriété pour contrôler l’apparence dynamiquement. Les valeurs fixes sont définies ici.
Les textes
Texte | Chaîne (sans guillemets droits simples) Exemple: L'élément est étiqueté avec ce texte. Si un espace réservé |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Format texte | . Définition pour afficher les textes trop longs
|
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Mouvement absolu
Les propriétés peuvent être affectées à des variables IEC pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. À l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers le bas. | |
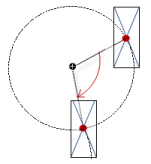
Rotation | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Le point médian de l'élément tourne à la Centre point. Ce point de rotation est représenté par le À l'exécution, l'alignement de l'élément reste identique par rapport au système de coordonnées de la visualisation. Augmenter la valeur fait pivoter l'élément vers la droite. |  |
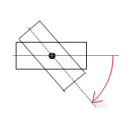
Rotation intérieure | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre Selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. Augmenter la valeur dans le code entraîne une rotation dans le sens horaire. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le propriété, puis l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lorsque la visualisation est exécutée. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
Le X, Oui, Rotation, et Rotation intérieure les propriétés sont prises en charge par la fonctionnalité « Animation client ».
Mouvement relatif
Les propriétés contiennent des variables pour déplacer l'élément. Le point de référence est la position de l'élément (Position biens). La forme de l'élément peut changer.
Mouvement en haut à gauche | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Mouvement en bas à droite | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Variables de texte
Variable de texte | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Texte la propriété Exemple : La valeur de la variable remplace l'espace réservé dans le texte de l'élément. Lors de l'exécution, l'élément est étiqueté avec le texte et la valeur de la variable est constamment mise à jour. NoteSi vous spécifiez une variable de type énumération avec prise en charge de liste de texte, le nom du type de données d'énumération est ajouté automatiquement entre crochets après le nom de la variable. Exemple: |
Variable d'info-bulle | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Info-bulle biens Exemple : La valeur de la variable remplace l'espace réservé dans l'info-bulle de l'élément. Lors de l'exécution, l'info-bulle s'affiche et la valeur de la variable est constamment mise à jour. |
Textes dynamiques
Les textes dynamiques sont des textes indexés de manière variable d'une liste de textes. Lors de l'exécution, le texte actuellement indexé dans la variable s'affiche.
Liste de texte | . Nom de la liste de textes
Remarque : Si une liste de textes du projet est transférée vers une visualisation dans une bibliothèque, un point doit être ajouté au nom de la liste de textes. |
Index du texte | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Index des info-bulles | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Variables de police
Les variables permettent un contrôle dynamique de l'affichage du texte.
Nom de la police | variables ( Exemple: AstuceVous pouvez savoir quelles polices sont disponibles dans la norme Police de caractère dialogue. |
Taille | Variable (type de données numérique) pour la taille de la police (en pixels ou points) L'unité appliquée est indiquée entre parenthèses après le nom de la variable.
AstuceLa taille de la police est spécifiée en points (exemple : Arial 12). Utilisez des points lorsque la taille de police variable doit correspondre à une police, par exemple si une police est définie dans le propriété. AstuceSi vous cliquez dans le champ de valeur, un |
Drapeaux | variables ( . Drapeaux :
NoteVous pouvez combiner les affichages de police en ajoutant le codage des drapeaux. Par exemple, un texte en gras et souligné : |
Jeu de caractères | variables ( La sélection des numéros de jeu de caractères correspond à la Scénario établissement de la norme Police de caractère dialogue. |
Couleur | variables ( Exemple: |
Drapeaux pour l'alignement du texte | Variable (type de données entier) pour coder l'alignement du texte Exemple: . Codage:
NoteVous pouvez combiner les alignements de texte en ajoutant le codage des drapeaux. Par exemple, un texte centré verticalement et horizontalement : |
Astuce
Les valeurs fixes pour l'affichage des textes sont définies dans Propriétés du texte.
Variables de couleur
La propriété Element est utilisée comme interface pour les variables de projet afin de contrôler dynamiquement les couleurs lors de l'exécution.
Basculer la couleur | variables ( . Affectation de valeur :
. Attribuer la propriété :
|
Couleur | Variable de couleur pour le cadre
Exigence: Afficher le cadre propriété est activée. NoteL'état normal est en vigueur si l'expression dans le la propriété n'est pas définie ou elle a la valeur |
Couleur d'alarme | Variable de couleur pour la trame en état d'alarme
NoteL'état d'alarme est effectif si l'expression dans le propriété a la valeur |
Astuce
La partie transparence de la valeur de couleur n'est évaluée que si la Gestionnaire de visualisationActiver le dessin semi-transparent l'option du gestionnaire de visualisation est sélectionnée.
Astuce
Dans la barre d'outils du Propriétés, sélectionnez le Avancée option. Toutes les propriétés des éléments sont alors visibles.
Regardez les variables
Les propriétés contiennent des variables permettant de contrôler dynamiquement l'apparence de l'élément.
Largeur de ligne | Variable (type de données entier) pour la largeur de ligne (en pixels) NoteLes valeurs 0 et 1 donnent toutes deux une épaisseur de ligne d'un pixel. Si aucune ligne ne doit s'afficher, le Style de ligne propriété doit être définie sur Invisible option. |
Style de ligne | Variable (DWORD) pour le type de ligne . Codage:
|
Astuce
Des valeurs fixes peuvent être définies dans le Apparence propriété. Ces valeurs peuvent être écrasées par des variables dynamiques au moment de l'exécution.
Basculer la variable
Variable | La variable contrôle la commutation des visualisations référencées : la variable indexe l'une des visualisations de cadre référencées et celle-ci est affichée dans le cadre. Lorsque la valeur de la variable change, elle passe à la visualisation récemment indexée.
|
Variables d'état
Les variables contrôlent le comportement des éléments de manière dynamique.
Invisible | Variable (
|
Astuce
Le Invisible la propriété est prise en charge par la fonctionnalité « Animation client ».
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Configuration d'entrée
Les propriétés contiennent les configurations pour l'entrée de l'utilisateur lors de l'utilisation de la souris ou du clavier. Une entrée utilisateur définit un événement et une ou plusieurs actions qui sont exécutées lorsqu'un événement se produit.
Astucele Configurer bouton ouvre le Configuration des entrées dialogue. Vous pouvez y créer ou modifier des entrées utilisateur. Les entrées utilisateur configurées sont répertoriées sous les événements. Ils incluent chacun l'action qui est déclenchée et le paramètre sous forme abrégée. Exemple: Exécuter le code ST: | |
OnDialogClosed | Evénement d'entrée : L'utilisateur ferme la boîte de dialogue. |
OnMouseClick | Evénement d'entrée : L'utilisateur clique complètement sur le bouton de la souris dans la zone de l'élément. Le bouton de la souris est cliqué et relâché. |
OnMouseDown | Événement d'entrée : l'utilisateur clique sur le bouton de la souris. |
OnMouseEnter | Événement d'entrée : l'utilisateur fait glisser le pointeur de la souris sur l'élément. |
OnMouseLeave | Evénement d'entrée : l'utilisateur éloigne le pointeur de la souris de l'élément. |
OnMouseMove | Evénement d'entrée : L'utilisateur déplace le pointeur de la souris sur la zone de l'élément. |
OnMouseUp | . Événements d'entrée :
NoteCe CODESYS-un comportement de déclenchement spécifique garantit que les actions pour les éléments clés sont terminées. Un élément clé déclenche une action pour OnMouseDown et met fin à l'action pour OnMouseUp. Exemple : Un utilisateur de visualisation appuie sur le bouton de la souris dans la zone d'élément de l'élément clé, puis déplace la position du curseur de manière à ce qu'il se trouve en dehors de la zone d'élément. L'action est quand même terminée car OnMouseUp est déclenché. |
OnValueChanged | Evénement qui déclenche des actions de suivi en raison d'un changement de valeur Les actions de suivi déclenchées sont configurées dans le Configuration d'entrée dialogue. Les actions de suivi définies et la configuration correspondante sont affichées sous la propriété de l'élément. La OnValueChanged l'événement peut être désactivé par le VISU_NO_VALUECHANGED compilateur définir dans la boîte de dialogue des propriétés de l'application. |
Robinet | Lorsqu'un événement de clic de souris se produit, la variable définie dans Variable est décrit dans la demande. Le codage dépend de la Appuyez sur FAUX et Appuyez sur entrer si capturé options. |
Variable | Exigence : Le Appuyez sur FAUX l'option n'est pas activée. variables (
Exemple: |
Appuyez sur FAUX |
|
Appuyez sur entrer si capturé |
La valeur est |
Basculer | Au début d'un événement de clic de souris, la variable est définie ; lorsque l'événement de clic de souris est terminé, la variable est réinitialisée. |
Variable | variables ( C'est lorsque l'utilisateur relâche le bouton de la souris alors que le pointeur de la souris est sur la zone d'élément. basculé. AstuceL'utilisateur peut annuler une entrée de bascule commencée en faisant glisser le pointeur de la souris hors de la zone de l'élément. |
Activer si capturé |
|
Raccourci | Raccourci sur l'élément pour déclencher des actions de saisie spécifiques Lorsque l'événement de raccourci clavier se produit, les actions d'entrée dans le Événements propriété sont déclenchées. De cette manière, ce n'est pas l'action de saisie elle-même qui conduit à cette action de saisie, mais l'action de saisie de la souris. |
Clé | Touche enfoncée pour l'action d'entrée. Exemple: J Les propriétés suivantes s'affichent lorsqu'une touche est sélectionnée. |
Événements |
|
Basculer |
Exemple: Changement+J. |
Contrôler |
Exemple: Ctrl+J. |
Autre |
Exemple: Autre+J. |
Astuce
Tous les raccourcis clavier et leurs actions qui sont configurés dans la visualisation sont répertoriés sur la Configuration du clavier languette.
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|









