Référencement des visualisations
Affichage de plusieurs visualisations dans une seule visualisation
Important
Les visualisations peuvent être imbriquées à n'importe quelle profondeur au moyen de Cadre. Afin d'utiliser le Passer à n'importe quelle visualisation type de sélection de cadre sans aucun problème, un Cadre ne doit pas contenir plus de 21 visualisations référencées.
Vous pouvez référencer d'autres visualisations dans une visualisation principale soit dans un Cadre ou un Onglets élément, puis les afficher dans le volet de la fenêtre de l'élément.
Dans le cas de la Cadre Grâce à l'élément, vous pouvez programmer librement les visualisations affichées à chaque instant. Une option consiste à utiliser la variable « switch frame » de l'élément. Cadre Élément qui déclenche automatiquement un changement en fonction de sa valeur. Vous pouvez également programmer des contrôles supplémentaires qui, après saisie utilisateur, déclenchent des actions entraînant le changement de visualisation.
De plus, vous pouvez utiliser le Onglets pour référencer des visualisations. Il est facile et avantageux que Onglets L'élément fournit un contrôle préconfiguré du commutateur de visualisation.
Pour plus d'informations, voir : Configuration des entrées utilisateur
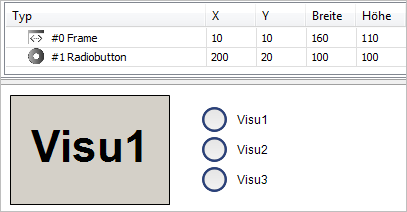
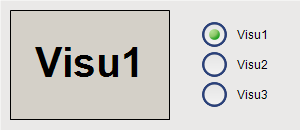
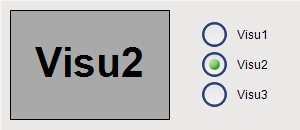
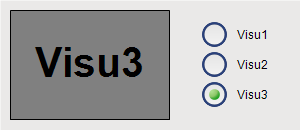
Dans la visualisation principale, le Cadre L'élément affiche l'une des visualisations de cadre référencées lors de l'exécution. L'utilisateur peut sélectionner l'élément Boutons radio élément qui est affiché dans le cadre.
Créer un nouveau projet standard dans CODESYS.
Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
VisuMainet cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu1et cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu2et cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu3et cliquez Ajouter pour fermer la boîte de dialogue.En plus de la visualisation principale, il existe trois autres objets de visualisation.
Ouvrez le
Visu1objet.Dans le Boîte à outils de visualisation, dans le Basique catégorie, sélectionnez et faites glisser le Boutons radio élément à l'éditeur de visualisation.
Le Propriétés la vue de l'élément s'ouvre.
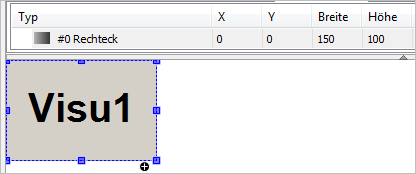
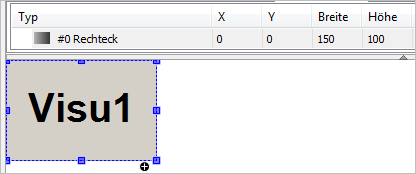
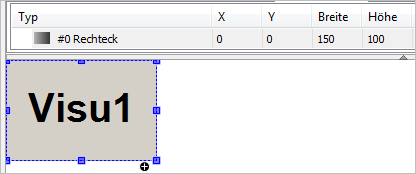
Configurez les propriétés du rectangle comme suit :
Textes, Texte propriété:
Visu1Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris clair

Programmer l'objet
Visu2par conséquent.. Propriétés du rectangle :Textes, Texte propriété:
Visu2Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris
Programmer l'objet
Visu3par conséquent.. Propriétés du rectangle :Textes, Texte propriété:
Visu3Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris foncé
Ouvrez le
VisuMainobjet.Dans le Boîte à outils de visualisation, dans le Basique catégorie, sélectionnez et faites glisser le Cadre élément à l'éditeur de visualisation.
Le Configuration du cadre la boîte de dialogue s'ouvre.
Dans le Visualisations disponibles zone de fenêtre, sur le Par nom de visualisation onglet, sélectionnez l'objet
Visu1. Dans Visualisations sélectionnées, cliquez Ajouter.Sélectionnez ensuite l'objet
Visu2et cliquez Ajouter dans Visualisations sélectionnées.Sélectionnez ensuite l'objet
Visu3et cliquez Ajouter dans Visualisations sélectionnées.Cliquez D'ACCORD pour fermer la boîte de dialogue.
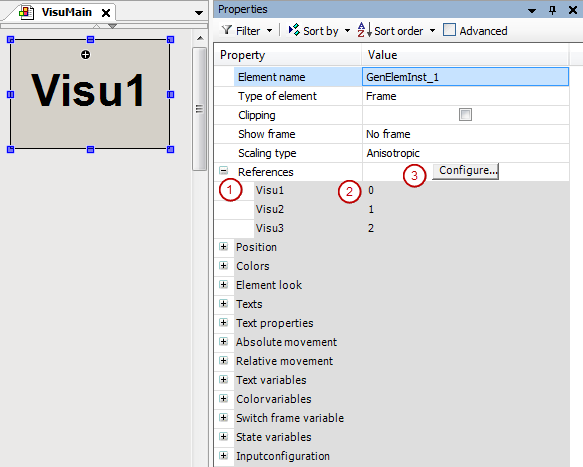
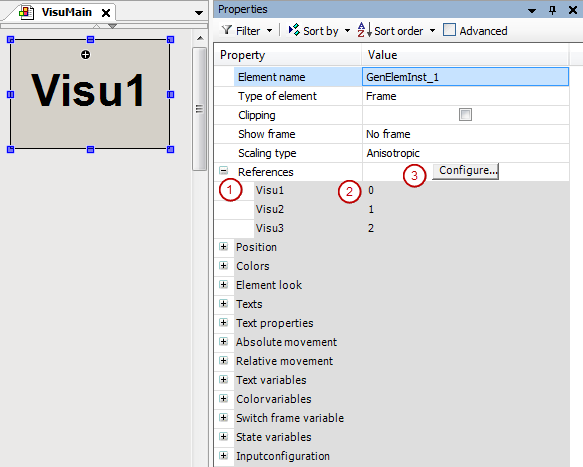
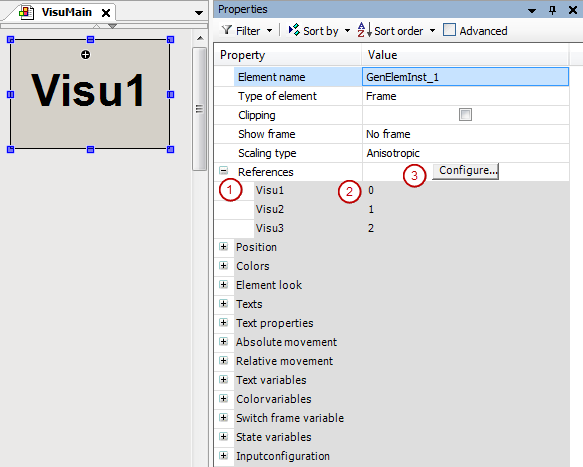
Maintenant le Cadre L'élément fait référence aux trois visualisations sélectionnées. Les références (1) sont répertoriées dans le Références propriété dans les propriétés de l'élément Cadre élément. En plus du nom de la visualisation, la valeur d'index correspondante (2) est également affichée.

Remarque : vous pouvez ouvrir la boîte de dialogue en cliquant sur le bouton Configure bouton dans le champ de valeur du Références propriété. Voir (3). Vous pouvez influencer l'index grâce à l'ordre de visualisation dans le Visualisations sélectionnées liste.
Dans le Boîte à outils de visualisation, dans le Contrôles communs catégorie, faites glisser le Boutons radio élément à l'éditeur de visualisation.
Le Propriétés la vue de l'élément s'ouvre.
Dans le Paramètres des boutons radio, Bouton radio, cliquez sur le Créer un nouveau bouton.
Cet élément dispose de trois commutateurs parmi lesquels choisir.
Configurez les propriétés du bouton radio comme suit :
Paramètres des boutons radio, Zones, [0], Texte propriété:
Visu1Paramètres des boutons radio, Zones, [1], Texte propriété:
Visu2Paramètres des boutons radio, Zones, [2], Texte propriété:
Visu3

Dans le
PLC_PRGprogramme, déclarez une variable locale pour le numéro de la visualisation qui est active.VAR iActiveVisu : INT; // Index of visu activated by the user END_VARSélectionnez le Boutons radio élément et dans le champ de valeur du Variable propriété, cliquez sur le
 bouton.
bouton.Dans le Assistant de saisie Dans la boîte de dialogue, sélectionnez la variable récemment déclarée. Quittez ensuite la boîte de dialogue.
. Propriété de la Boutons radio élément:Variable:
PLC_PRG.iActiveVisu
Sélectionnez le Cadre élément. Cliquez dans le champ de valeur de l'élément Variable de cadre de commutation, Variable propriété. Spécifiez également ici la variable récemment déclarée.
. Propriété de la Cadre élément:Variable de cadre de commutation , Variable propriété:
PLC_PRG.iActiveVisu
La variable de contrôle de la Boutons radio L'élément est également la variable de cadre de commutation du Cadre élément. Entrée utilisateur pour le Boutons radiol'élément change la visualisation du cadre.
Cliquez .
Cliquez et démarrez l'application.
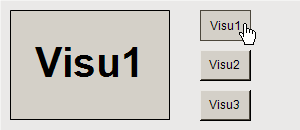
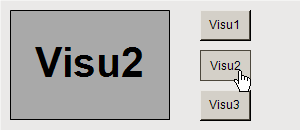
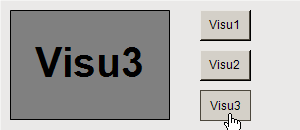
La visualisation démarre. L'une des visualisations référencées s'exécute dans le cadre. Lorsque vous cliquez sur une option non sélectionnée de l' Boutons radio élément, la visualisation bascule le contenu du cadre vers la visualisation souhaitée.



Dans l'exemple, la variable « switch frame » est connectée à une variable d'entrée. Vous pouvez également définir la variable « switch frame » par programmation dans le code IEC.
Dans la visualisation principale, le Cadre L'élément affiche l'une des visualisations du cadre lors de l'exécution. L'utilisateur peut utiliser des boutons pour contrôler l'affichage dans le cadre. La saisie utilisateur déclenche l'action. Visualisation du cadre de commutation action d'entrée.
Créer un nouveau projet standard dans CODESYS.
Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
VisuMainet cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu1et cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu2et cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu3et cliquez Ajouter pour fermer la boîte de dialogue.En plus de la visualisation principale, il existe trois autres objets de visualisation.
Ouvrez le
Visu1objet.Dans le Boîte à outils de visualisation, dans le Basique catégorie, sélectionnez et faites glisser le Rectangle élément à l'éditeur de visualisation.
Le Propriétés la vue de l'élément s'ouvre.
Configurez les propriétés du rectangle comme suit :
Textes, Texte propriété:
Visu1Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris clair

Programmer l'objet
Visu2par conséquent.. Propriétés du rectangle :Textes, Texte propriété:
Visu2Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris
Programmer l'objet
Visu3par conséquent.. Propriétés du rectangle :Textes, Texte propriété:
Visu3Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris foncé
Ouvrez le
VisuMainobjet.Dans le Boîte à outils de visualisation, dans le Basique catégorie, sélectionnez et faites glisser le Cadre élément à l'éditeur de visualisation.
Le Configuration du cadre la boîte de dialogue s'ouvre.
Dans le Visualisations disponibles zone de fenêtre, sur le Par nom de visualisation onglet, sélectionnez l'objet
Visu1. Dans Visualisations sélectionnées, cliquez Ajouter.Sélectionnez ensuite l'objet
Visu2et cliquez Ajouter dans Visualisations sélectionnées.Sélectionnez ensuite l'objet
Visu3et cliquez Ajouter dans Visualisations sélectionnées.Cliquez D'ACCORD pour fermer la boîte de dialogue.
Maintenant le Cadre L'élément fait référence aux trois visualisations sélectionnées. Les références (1) sont répertoriées dans le Références propriété dans les propriétés de l'élément Cadre élément. En plus du nom de la visualisation, la valeur d'index correspondante (2) est également affichée.

Remarque : vous pouvez ouvrir la boîte de dialogue indépendamment lorsque vous cliquez sur le bouton Configure bouton dans le champ de valeur du Références propriété. Voir (3). Vous pouvez influencer l'index grâce à l'ordre de visualisation dans le Visualisations sélectionnées liste.
Dans le Boîte à outils de visualisation, dans le Contrôles communs catégorie, faites glisser le Bouton élément à l'éditeur de visualisation.
L'élément est sélectionné et ses propriétés sont visibles dans le Propriétés voir.
Configurer le Textes, Texte propriété avec
Visu1.Dans le Configuration d'entréeSur la souris vers le bas propriété, cliquez Configure.
Le Configuration d'entrée la boîte de dialogue s'ouvre.
Sélectionnez le Visualisation du cadre de commutation action et clic
 .
.L'action est affichée dans la fenêtre de droite.
- . Configurer l'action :
Sélectionnez le Changer de visualisation locale option.
Réglez le Sélection de visualisation à
Visu1.Cliquez D'ACCORD pour quitter la boîte de dialogue.
L'action de suivi est configurée dans le Configuration d'entrée propriété.
Configuration d'entrée, Sur la souris vers le bas, Visualisation du cadre de commutation propriété:
0 Faites glisser un autre Bouton Élément dans l'éditeur de visualisation. Configurez le bouton en conséquence.
. Propriétés du bouton :Textes, Texte propriété:
Visu2Configuration d'entrée, Sur la souris vers le bas, Visualisation du cadre de commutation propriété:
1
Faites glisser un autre Bouton Élément dans l'éditeur de visualisation. Configurez le bouton en conséquence.
. Propriétés du bouton :Textes, Texte propriété:
Visu3Configuration d'entrée, Sur la souris vers le bas, Visualisation du cadre de commutation propriété:
2
Cliquez .
Cliquez pour l'appareil et démarrez l'application.
La visualisation démarre. L'une des visualisations référencées s'exécute dans le cadre. Lorsque vous cliquez sur l'un des boutons, la visualisation bascule le contenu du cadre vers la visualisation correspondante.



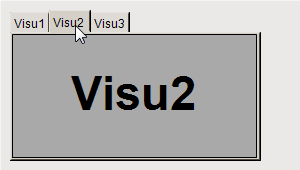
Pour le Onglets La navigation entre les visualisations référencées est automatique. La première visualisation est au premier plan, tandis que les autres sont masquées. L'utilisateur peut naviguer entre elles grâce aux onglets fournis automatiquement.
Créer un nouveau projet standard dans CODESYS.
Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
VisuMainet cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu1et cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu2et cliquez Ajouter pour fermer la boîte de dialogue.Sélectionnez l'application dans l'arborescence des périphériques et cliquez sur .
Dans le Ajouter une visualisation dialogue, spécifiez le nom
Visu3et cliquez Ajouter pour fermer la boîte de dialogue.En plus de la visualisation principale, il existe trois autres objets de visualisation.
Ouvrez le
Visu1objet.Faites glisser un Rectangle élément à l'éditeur de visualisation.
Le Propriétés la vue de l'élément s'ouvre.
Configurez les propriétés du rectangle comme suit :
Textes, Texte propriété:
Visu1Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris clair

Programmer l'objet
Visu2par conséquent.. Propriétés du rectangle :Textes, Texte propriété:
Visu2Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris
Programmer l'objet
Visu3par conséquent.. Propriétés du rectangle :Textes, Texte propriété:
Visu3Propriétés du texte, Fonte propriété: Titre
Couleurs, État normal, Couleur de remplissage propriété: Gris foncé
Ouvrez le
VisuMainobjet.Dans le Boîte à outils de visualisation, dans le Basique catégorie, sélectionnez et faites glisser le Cadre élément à l'éditeur de visualisation.
Le Configuration du cadre la boîte de dialogue s'ouvre.
Dans le Visualisations disponibles zone de fenêtre, sur le Par nom de visualisation onglet, sélectionnez l'objet
Visu1. Dans Visualisations sélectionnées, cliquez Ajouter.Sélectionnez ensuite l'objet
Visu2et cliquez Ajouter dans Visualisations sélectionnées.Sélectionnez ensuite l'objet
Visu3et cliquez Ajouter dans Visualisations sélectionnées.Cliquez D'ACCORD pour quitter la boîte de dialogue.
Maintenant le Onglets L'élément fait référence aux trois visualisations sélectionnées. Les références (1) sont répertoriées dans le Références propriété dans les propriétés de l'élément Cadre élément. En plus du nom de la visualisation, la valeur d'index correspondante (2) est également affichée.

Remarque : vous pouvez ouvrir la boîte de dialogue Configuration du cadre dialogue indépendamment lorsque vous cliquez sur le Configure bouton dans le champ de valeur du Références propriété. Voir (3). Vous pouvez influencer l'index grâce à l'ordre de visualisation dans le Visualisations sélectionnées liste.
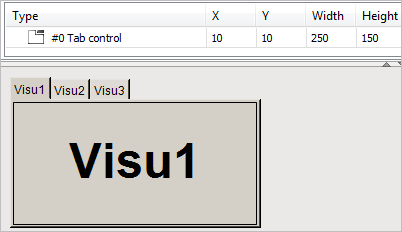
Dans le Boîte à outils de visualisation, dans le Contrôles communs catégorie, faites glisser le Onglets élément à l'éditeur de visualisation.
Le Propriétés la vue de l'élément s'ouvre.
Configurez les propriétés de l’onglet comme suit :
Largeur de l'onglet propriété:
40Références,
Visu1, En-tête propriété:Visu1Références,
Visu2, En-tête propriété:Visu2Références,
Visu3, En-tête propriété:Visu3

Cliquez .
Cliquez pour l'appareil et démarrez l'application.
La visualisation démarre. L'une des visualisations référencées est en cours d'exécution dans le Onglets élément. Cliquez sur l'onglet pour passer à la visualisation correspondante.