Élément de visualisation : Zone de liste déroulante, entier
Symbole:

Catégorie: Contrôles communs
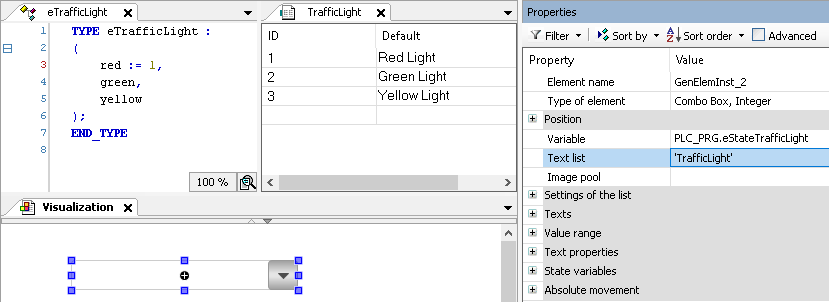
L'élément affiche les valeurs sous forme de liste déroulante. Lorsque l'utilisateur clique sur une entrée, son identifiant est écrit dans une variable entière. Les entrées de la liste déroulante peuvent provenir d'une liste ou contenir des images d'un pool d'images.
Avis
 Exemple de projet sur les zones de liste en combinaison avec des tableaux et des listes de texte
Exemple de projet sur les zones de liste en combinaison avec des tableaux et des listes de texte
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Zone de liste déroulante, nombre entier |
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Variable
Variable | Variable à éditer via la liste déroulante Pour afficher des textes correspondant à une liste, une liste de textes correspondante doit également être configurée. Lorsqu'une énumération prenant en charge les listes de texte est utilisée, aucune liste de texte supplémentaire ne doit être configurée.
|
Liste de textes | Nom de la liste de textes dont les entrées sont affichées dans la zone de liste déroulante développée. Un maximum de 32766 entrées peuvent être affichées.
|
Banque d'images | Nom du pool d'images dont les images sont affichées sous forme d'entrée dans une zone de liste déroulante Exemple : |
TrafficLight

Paramètres de la liste
Liste affichée qui se développe lorsqu'un utilisateur de la visualisation clique sur l'élément.
Réglage du nombre de lignes |
|
Compter les lignes visibles | Nombre de lignes visibles de la liste déroulante définie ici
NoteLa propriété est disponible uniquement lorsque le Réglage du nombre de lignes la propriété est définie sur Explicite. |
Hauteur de ligne |
|
Hauteur de l'image | Hauteur d'image (en pixels) de l'image affichée dans l'entrée de la list box
NoteLes images ne s'affichent que lorsqu'une valeur est spécifiée dans le Piscine d'images biens. |
Largeur de l'image | Largeur de l'image (en pixels) de l'image affichée dans l'entrée de la list box
NoteLes images ne s'affichent que lorsqu'une valeur est spécifiée dans le Piscine d'images biens. |
Décalage de l'image | Fait apparaître les images de la zone de liste décalées (en pixels) par rapport à la marge de gauche. Un décalage de
NoteLes images ne s'affichent que lorsqu'une valeur est spécifiée dans le Piscine d'images biens. |
Taille de la barre de défilement | Taille de la barre de défilement (en pixels) La barre de défilement s'affiche lorsque plus d'entrées sont spécifiées dans la zone de liste que dans Nombre de lignes visibles. Défaut: |
Les textes
Info-bulle | Chaîne (sans guillemets droits simples) Exemple: Le texte est affiché sous forme d'info-bulle. Si un espace réservé |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Plage de valeurs
Plage de valeurs limites | Exigence : Une valeur est spécifiée dans le Liste de textes propriété.
Limite la liste de textes à une sous-plage. Cette sous-gamme est affichée par la zone de liste déroulante. |
Valeur minimum | ID de l'entrée de liste de textes à partir de laquelle une entrée de zone de liste déroulante est affichée
|
Valeur maximum | ID de l'entrée de la liste de textes jusqu'à laquelle les entrées de la liste déroulante sont affichées
|
Filtrer les entrées de texte manquantes | Exigence : Une valeur est spécifiée dans le Liste de textes propriété.
|
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
L'utilisation de |
|
Propriétés de texte individuelles | |
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Le noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Variables d'état
Les variables contrôlent dynamiquement le comportement de l'élément.
Invisible | variables (
Exemple: |
Désactiver les entrées | variables (
|
Astuce
le Invisible La propriété est prise en charge par la fonctionnalité "Animation client".
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés peuvent être affectées à des variables IEC pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. À l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers le bas. | |
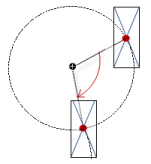
Rotation | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Le point médian de l'élément tourne à la Centre point. Ce point de rotation est représenté par le À l'exécution, l'alignement de l'élément reste identique par rapport au système de coordonnées de la visualisation. Augmenter la valeur fait pivoter l'élément vers la droite. |  |
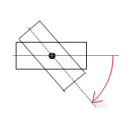
Rotation intérieure | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre Selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. Augmenter la valeur dans le code entraîne une rotation dans le sens horaire. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le propriété, puis l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lorsque la visualisation est exécutée. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
Le X, Oui, Rotation, et Rotation intérieure les propriétés sont prises en charge par la fonctionnalité « Animation client ».
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Configuration d'entrée
AstuceLa Configurer bouton ouvre le Configuration des entrées dialogue. Vous pouvez y affecter des actions de suivi à l'événement. | |
OnValueChanged | Evénement qui déclenche des actions de suivi en raison d'un changement de valeur Les actions de suivi déclenchées sont configurées dans le Configuration d'entrée dialogue. Les actions de suivi définies et la configuration correspondante sont affichées sous la propriété de l'élément. La OnValueChanged l'événement peut être désactivé par le |
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|



