Elemento de visualización: cuadro de giro
Símbolo:

Categoría: Controles comunes
El elemento incrementa o decrementa el valor de una variable en intervalos definidos.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Caja giratoria |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Variable
Variable | Variable (tipo de dato numérico) Ejemplo: |
Formato numérico | Formato del valor en la sintaxis de printf Ejemplo: %d, %5.2f |
Intervalo | Intervalo utilizado para la modificación del valor |
Rango de valores
Valor mínimo | . Límite inferior del valor de salida
|
Valor máximo | . Límite superior del valor de salida
|
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
Uso de |
|
Propiedades de texto individuales | |
Alineación horizontal | Alineación horizontal del texto dentro del elemento |
Alineamiento vertical | Alineación vertical del texto dentro del elemento |
Fuente | Ejemplo: Defecto
|
Color de fuente | Ejemplo: Negro
|
Transparencia | Entero (rango de valores de El valor transparente determina la transparencia del color respectivo.
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Variables de color
La propiedad Elemento se utiliza como una interfaz para las variables del proyecto para controlar dinámicamente los colores en tiempo de ejecución.
Alternar color | La propiedad controla el color alternado en tiempo de ejecución. . Asignación de valor:
. Asignación de la propiedad:
|
Sugerencia
La parte de transparencia del valor del color se evalúa solo si el Activar dibujo semitransparente opción de la administrador de visualización es seleccionado.
Sugerencia
En la barra de herramientas del Propiedades, Selecciona el Avanzado opción. Entonces todas las propiedades de los elementos son visibles.
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Movimiento absoluto
Las propiedades se pueden asignar a variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. Durante la ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
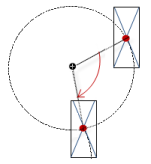
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centro punto. Este punto de rotación se muestra como el Durante la ejecución, la alineación del elemento permanece igual respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira a la derecha. |  |
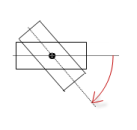
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira alrededor del punto de rotación especificado en Centro Según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Al aumentar el valor en el código, el elemento gira en sentido horario. El punto de rotación se muestra como el NotaSi se especifica un ángulo de rotación estático en el propiedad, luego el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El incógnita, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Configuración de entrada
Las propiedades contienen las configuraciones para la entrada del usuario al usar el mouse o el teclado. Una entrada de usuario define un evento y una o más acciones que se ejecutan cuando ocurre un evento.
SugerenciaEl Configurar botón abre el Configuración de entrada diálogo. Allí puede crear o editar entradas de usuario. Las entradas de usuario configuradas se enumeran debajo de los eventos. Cada uno de ellos incluye la acción que se desencadena y el escenario en forma abreviada. Ejemplo: Ejecutar código ST: | |
OnDialogCerrado | Evento de entrada: el usuario cierra el cuadro de diálogo. |
Al hacer clic en el mouse | Evento de entrada: el usuario hace clic completamente con el botón del mouse en el área del elemento. Se hace clic en el botón del ratón y se suelta. |
AlMouseAbajo | Evento de entrada: el usuario hace clic con el botón del mouse. |
AlMouseEntrar | Evento de entrada: el usuario arrastra el puntero del mouse al elemento. |
OnMouseLeave | Evento de entrada: el usuario arrastra el puntero del mouse fuera del elemento. |
EnMouseMove | Evento de entrada: el usuario mueve el puntero del mouse sobre el área del elemento. |
EnMouseUp | . Eventos de entrada:
NotaEsta CODESYS-El comportamiento de activación específico garantiza que se completen las acciones para los elementos clave. Un elemento clave inicia una acción para AlMouseAbajo y finaliza la acción para EnMouseUp. Ejemplo: un usuario de visualización presiona el botón del mouse dentro del área del elemento del elemento clave y luego mueve la posición del cursor para que quede fuera del área del elemento. La acción termina de todos modos porque EnMouseUp se desencadena. |
OnValueChanged | Evento que desencadena acciones de seguimiento debido a un cambio en el valor Las acciones de seguimiento que se activan se configuran en el Configuración de entrada diálogo. Las acciones de seguimiento definidas y la configuración correspondiente se muestran debajo de la propiedad del elemento. los OnValueChanged El evento puede ser deshabilitado por el VISU_NO_VALUECHANGED definido por el compilador en el cuadro de diálogo de propiedades de la aplicación. |
Grifo | Cuando ocurre un evento de clic del mouse, la variable definida en Variable se describe en la solicitud. La codificación depende de la Toca FALSO y Toque entrar si es capturado opciones |
Variable | Requisito: El Toca FALSO la opción no está activada. Variable (
Ejemplo: |
Toca FALSO |
|
Toque entrar si es capturado |
el valor es |
Pasar a otra cosa | Con el inicio de un evento de clic del mouse, la variable se establece; cuando se completa el evento de clic del mouse, la variable se restablece. |
Variable | Variable ( Esto es cuando el usuario suelta el botón del mouse mientras el puntero del mouse está sobre el área del elemento. Si el usuario suelta el botón del mouse mientras el puntero del mouse está fuera del área del elemento, el evento de clic del mouse no finaliza y el valor no cambia. SugerenciaEl usuario puede cancelar una entrada de alternancia iniciada arrastrando el puntero del mouse fuera del área del elemento. |
Activar hacia arriba si es capturado |
|
tecla de acceso rápido | Acceso directo en el elemento para activar acciones de entrada específicas Cuando ocurre el evento de tecla de acceso rápido, las acciones de entrada en el Eventos se activan las propiedades. De esta forma, no es la acción de entrada en sí misma la que conduce a esta acción de entrada, sino la acción de entrada del ratón. |
Llave | Tecla presionada para acción de entrada. Ejemplo: T Las siguientes propiedades aparecen cuando se selecciona una tecla. |
Eventos |
|
Pasar a otra cosa |
Ejemplo: Cambio+T. |
Control |
Ejemplo: control+T. |
alternativa |
Ejemplo: alternativa+T. |
Sugerencia
Todos los métodos abreviados de teclado y sus acciones que están configurados en la visualización se enumeran en la Configuración del teclado pestaña.
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|





