Elemento de visualización: cuadro de grupo
Símbolo:

Categoría: Controles comunes
El elemento proporciona una agrupación visual de elementos de visualización. El cuadro de grupo puede tener varios niveles de anidamiento.
Sugerencia
También puede usar elementos de arrastre para agregarlos a un Cuadro de grupo. Para hacer esto, arrastre el elemento al área de la ventana del Cuadro de grupo. La apariencia del cursor cambia (aparece un pequeño signo más). Cuando haces clic en el Cambio clave al mismo tiempo, el elemento no se agrega.
Puede eliminar elementos de la Cuadro de grupo arrastrándolos fuera del área de la ventana.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Cuadro de grupo |
Recorte |
|
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Textos
Texto | Cadena (sin comillas simples rectas) Ejemplo: El elemento está etiquetado con este texto. Si un marcador de posición |
Información sobre herramientas | Cadena (sin comillas simples rectas) Ejemplo: El texto se emite como información sobre herramientas. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
Fuente | Ejemplo: Defecto
|
Color de fuente | Ejemplo: Negro
|
Transparencia | Entero (rango de valores de El valor transparente determina la transparencia del color respectivo.
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Movimiento absoluto
Las propiedades contienen variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. En tiempo de ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento a la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
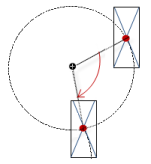
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centrar punto. Este punto de rotación se muestra como el En tiempo de ejecución, la alineación del elemento permanece igual con respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira hacia la derecha. |  |
Escalada | Variable (tipo de dato entero) para desencadenar un estiramiento céntrico Ejemplo: El punto de referencia es el Centrar propiedad. El valor | |
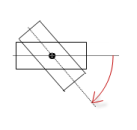
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira sobre el punto de rotación especificado en Centrar según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Aumentar el valor en el código gira en el sentido de las agujas del reloj. El punto de rotación se muestra como el NotaSi se especifica un ángulo estático de rotación en el propiedad, el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El X, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|



