Visualization Element: Date/Time Picker
Symbol:

Category: Date/Time Controls
The element allows the visualization user to select a date (in a calendar) with a time.
Element properties
Are all element properties available?
All properties are available only after you select the Advanced option or the All categories filter in Properties.
Element name | Example: TipAssign individual names for elements so that they are found faster in the element list. |
Element Type | Date/Time Picker |
Position
The position defines the location and size of the element in the visualization window. This is based on the Cartesian coordinate system. The origin is located in the upper left corner of the window. The positive horizontal X-axis runs to the right. The positive vertical Y-axis runs downwards.
X | The X-coordinate (in pixels) of the upper left corner of the element Example: |
Y | The Y-coordinate (in pixels) of the upper left corner of the element Example: |
Width | Specified in pixels Example: |
Height | Specified in pixels Example: |
Tip
You can change the values by dragging the box  symbols to other positions in the editor.
symbols to other positions in the editor.
Variable
Variable | Optional
. The data type automatically determines the displayed value units:
|
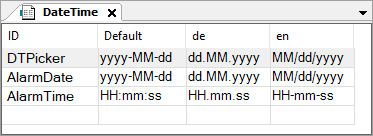
Format string | ImportantIf the element should display the system time in universal time (UTC), then you need to make sure that the variable You can also adjust the display of the world time (UTC) with the format option Formats the display of the date and time value so that, for example, the display can be limited to a time unit Options for specifying the format string
 Examples
NoteBasically, all TipYou can programmatically switch the local time zone of the system time to universal time (UTC). When the variable For the display of date and time values, you can extend the respective format string with the time zone code |
Design Date/Time Picker |
|
Design Date Picker |
|
Positioning Date Picker |
|
State variables
The variables control the element behavior dynamically.
Invisible | Variable (
Example: |
Deactivate inputs | Variable (
|
Tip
The Invisible property is supported by the "Client Animation" functionality.
Center
The properties contain fixed values for the coordinates of the point of rotation. The rotation point is displayed in the editor as the TipYou can also change the values by dragging the | |
X | X-coordinate of the point of rotation |
Y | Y-coordinate of the point of rotation |
Absolute movement
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. At runtime, the entire element is moved.
Movement | ||
X |
Increasing this value at runtime moves the element to the right. | |
Y |
Increasing this value at runtime moves the element downwards. | |
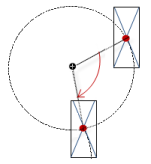
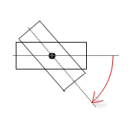
Rotation | Variable (numeric data type) for the angle of rotation (in degrees) Example: The midpoint of the element rotates at the Center point. This rotation point is shown as the At runtime, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |  |
Scaling | Variable (integer data type) to trigger a centric stretching Example: The reference point is the Center property. The value | |
Interior rotation | Variable (numeric data type) for the angle of rotation (in degrees) Example: At runtime, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise. The rotation point is shown as the NoteIf a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |  |
Tip
You can combine the variables to a Unit conversion.
Tip
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
Animation
Tip
These properties are available only when you have selected the Support client animations and overlay of native elements option in the Visualization Manager.
Animation duration | Variable for the duration (in milliseconds) in which the element runs an animation
. Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
Move to foreground | Variable (
Example: |
Input Configuration
TipThe Configure button opens the Input Configuration dialog. There you can assign follow-up actions to the event. | |
OnValueChanged | Event which triggers follow-up actions due to a change in value Which follow-up actions are triggered is configured in the Input Configuration dialog. The defined follow-up actions and the corresponding configuration are displayed below the element property. The OnValueChanged event can be disabled by the |
Permissions
Note
Available only when a user management is set up for visualization.
Access Rights button | Opens the Access Rights dialog. There you can edit the access privileges for the element. . Status messages:
|
