Element: Composite state
You can use this element to group multiple states together.
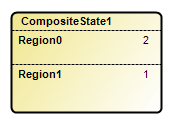
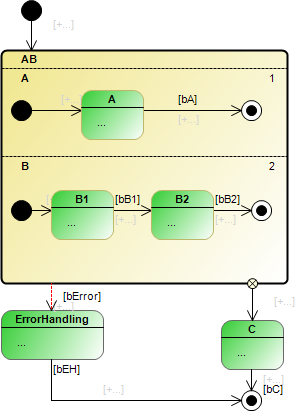
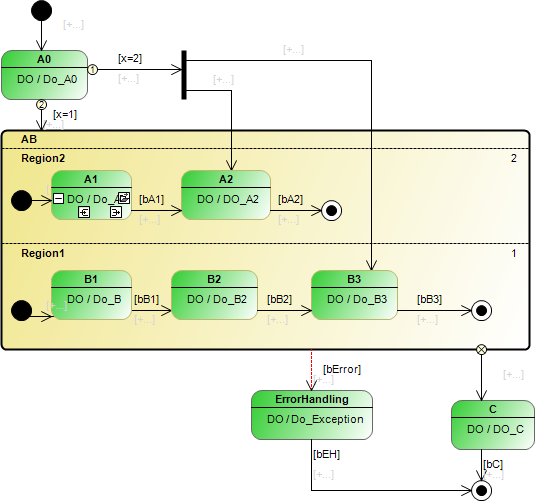
Orthogonal state: Composite state with two or more regions. In an orthogonal state, the inner states are grouped into regions and the regions are prioritized. They control the processing order at runtime. The states of the regions are run pseudo-parallel according to their internal sequencing.
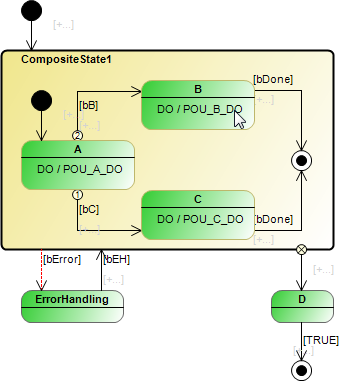
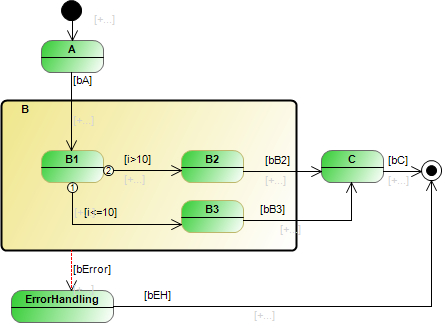
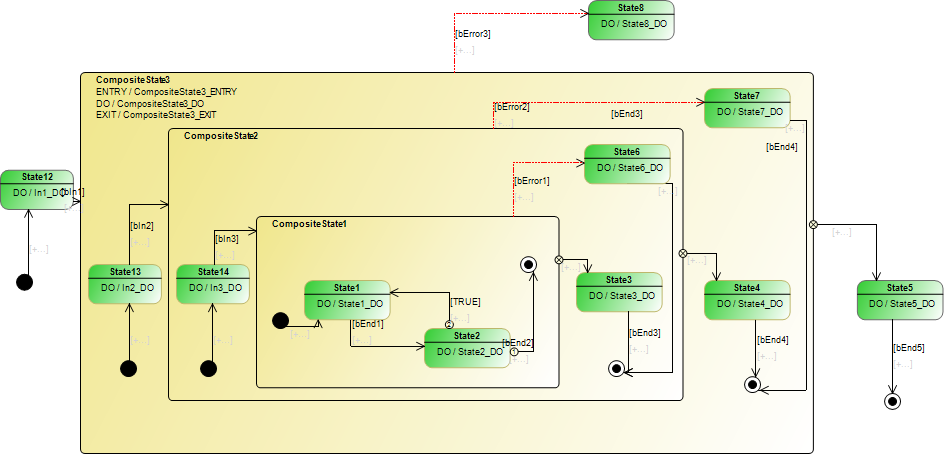
Non-orthogonal state: Composite state with exactly one region. In a non-orthogonal state, the internal states are run sequentially at runtime. An internal state can also be a composite state. The nesting of non-orthogonal states can have any depth, whereby none of the states may have multiple regions, except for the innermost state.
Orthogonal and non-orthogonal states can also call an ENTRY action, a DO action, and an EXIT action. When an exception transition is active, the EXIT action of each active state of each region of the orthogonal state is executed.

The name of the composite state is displayed in the upper left corner of the rectangle. Regions are divided by a dashed line. The priority of the region is displayed in the upper right corner of the region.
Rules
A transition is not permitted between states in different regions.
A composite state can have one or more outgoing exception transitions. You can implement error handling efficiently, for example, with an exception transition.
A composite state has at most one completion transition. Therefore each region includes one start state and one end state. The composite state reaches its end state when all of the regions have reached their end states. If a composite state does not have an outgoing completion transition, then the regions may not have a start state or end state.
A transition to a state within an orthogonal state is permitted only from a fork and is always unconditional.
A non-orthogonal state can contain another composite state. In this case, the states are nested.
A non-orthogonal composite state can have an assigned ENTRY action and/or DO action and/or EXIT action.
Properties
Property | Description |
|---|---|
Identifier | Name of the composite state Example: |
Color | Color of the element. You can change the color using a color selection dialog. Default: Yellow |
Allow ENTRY / DO / EXIT actions | Requirement: The selected composite state has exactly one region. ENTRY, DO, and EXIT actions can also be assigned for the following use cases:
|
Execute DO actions even if the internal composite states are active | The option is available for the outermost composite state only and inherited by the internal ones.
|
User input
Action | Description |
|---|---|
| Note: If you do not click an existing element, but in a blank area, then a new state is created. You add an |
| The priority is displayed on the right in the region. Regions with a lower priority are processed first. You can change the priority. CODESYS adapts the priorities of the other regions automatically. |
| After the separator line is deleted, the two regions (separated by the border) merge into one region. |
Now the priority can be changed. | When the priority is changed, the other priorities are adapted automatically. |
| Requirement: The Allow ENTRY / DO / EXIT actions property is selected. The action object can be an action or a method. If the action is a method, then you also have to define the return type and the access type in the New Action Object dialog. The assignment to the action object can be changed in the properties of the element. A state can have an ENTRY action, a DO action, and an EXIT action:
TipYou can also add or change the actions or methods in the properties of the element. |
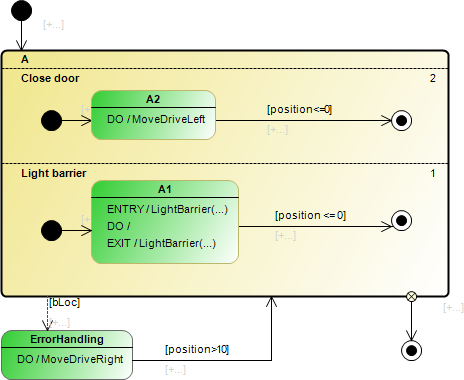
Examples




Example: Elevator Lift