Anbinden und Verwenden eines HTML5-Steuerelements
Sie können ein HTML5-Steuerelement direkt in Ihr Visualisierungselemente-Repository installieren.
HTML5-Steuerelemente können zu einem Projektarchiv hinzugefügt werden, so dass es möglich ist, ein Projekt mit allen notwendigen Inhalten zu verteilen.
Tipp
HTML5-Steuerelemente werden häufig als Package geliefert. Die Erstinstallation erfolgt dann über den Package-Manager.
Wählen Sie den Befehl Tools → Visualisierungselemente-Repository.
Der Dialog Repository für Visualisierungselemente öffnet sich.
Aktivieren Sie die Option HTML5-Steuerelemente.
Die Liste Installierte Elemente informiert über bereits installierte HTML5-Steuerelemente.
Wählen Sie den Befehl Installieren.
Wählen Sie im sich öffnenden Dateiauswahldialog die gewünschte Beschreibungsdatei des HTML5-Steuerelement (
*.html5control.xml) aus.Wenn die Beschreibungsdatei gültig ist, wird das Element automatisch ins Repository installiert. In der Visualisierung erscheint unter Installierte Elemente das Steuerelement. Es kann von Ihnen verwendet werden.
Wenn die Beschreibungsdatei nicht gültig ist, wird ein Fehler gemeldet. Wenden Sie sich dann bitte an den Autor des Elements.
Für weitere Informationen siehe: Befehl Visualisierungselemente-Repository
Im Windows-Startmenü im Installationsordner von CODESYS befindet sich der
 HTML5-Steuerelemente-Editor.
HTML5-Steuerelemente-Editor.Öffnen Sie den Editor.
Zunächst öffnet der Dateiauswahldialog. Wählen Sie dort die gewünschte Beschreibungsdatei eines HTML5-Steuerelements (
*.html5control.xml) aus.Im Editor
 HTML5-Steuerelemente-Editor werden die Daten des Elements angezeigt.
HTML5-Steuerelemente-Editor werden die Daten des Elements angezeigt.Bearbeiten Sie das Element so, dass eine gültige Beschreibungsdatei entsteht:
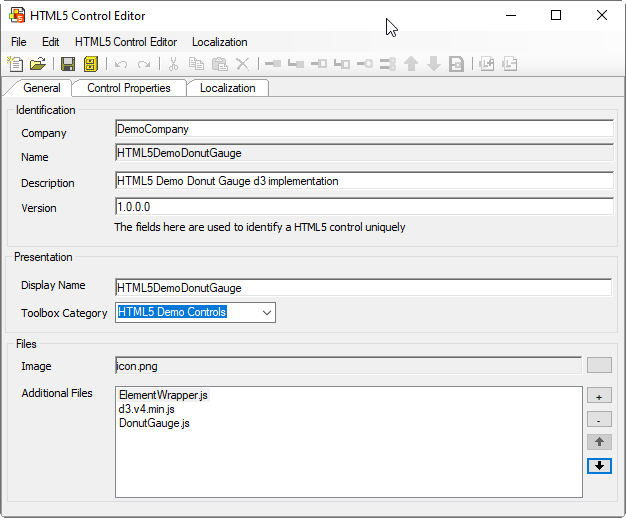
Konfigurieren Sie die Registerkarte Allgemein:
Firma:
Test GmbHName:
FirstControlWichtig
Der Name darf kein Leerzeichen enthalten.
Werkzeugkategorie: Special Controls
Geben Sie optional eine Bilddatei an.
Anmerkung
Wenn kein Bild angegeben ist, wird ein Standard-Icon verwendet.
Geben Sie als Elementwrapper eine JavaScript-Datei (JS) an. Das ist unbedingt erforderlich. Diese Datei umhüllt die Aufrufe aus dem CODESYS -Framework mit den Aufrufen des Steuerelements selbst.
Falls weitere Dateien für das Steuerelement benötigt werden, müssen diese ebenfalls hier angegeben werden. Dies können CSS-Dateien oder JS-Dateien sein.
Wichtig
Die Wrapperdatei muss von Ihnen bereitgestellt werden.
Achten Sie darauf, dass die Datei
ElementWrapper.jsan oberster Stelle steht und darunter die anderen Dateien, die zur Ausführung benötigt werden.Beispiel

Konfigurieren Sie optional in der Resisterkarte Steuerelement-Eigenschaften die Elementschnittstelle.
Konfigurieren Sie optional in der Registerkarte Lokalisierung die Übersetzungstexte für die Oberflächentexte des Steuerelements.
Wählen Sie den Befehl
 Speichern und Installieren.
Speichern und Installieren.Ihre Einstellungen werden übernommen und auf Gültigkeit geprüft. Dann wird die Beschreibungsdatei gespeichert und das Steuerelement im Repository installiert.
Im Visualisierungselement-Repository erscheint unter Installierte Elemente das Steuerelement.
Öffnen Sie Ihr CODESYS-Projekt.
Öffnen Sie ein Visualiserungs-Objekt.
In der Ansicht Visualisierungswerkzeuge unter der Kategorie, die in der Beschreibungsdatei angegeben wurde, ist das neu installierte Steuerelement verfügbar.
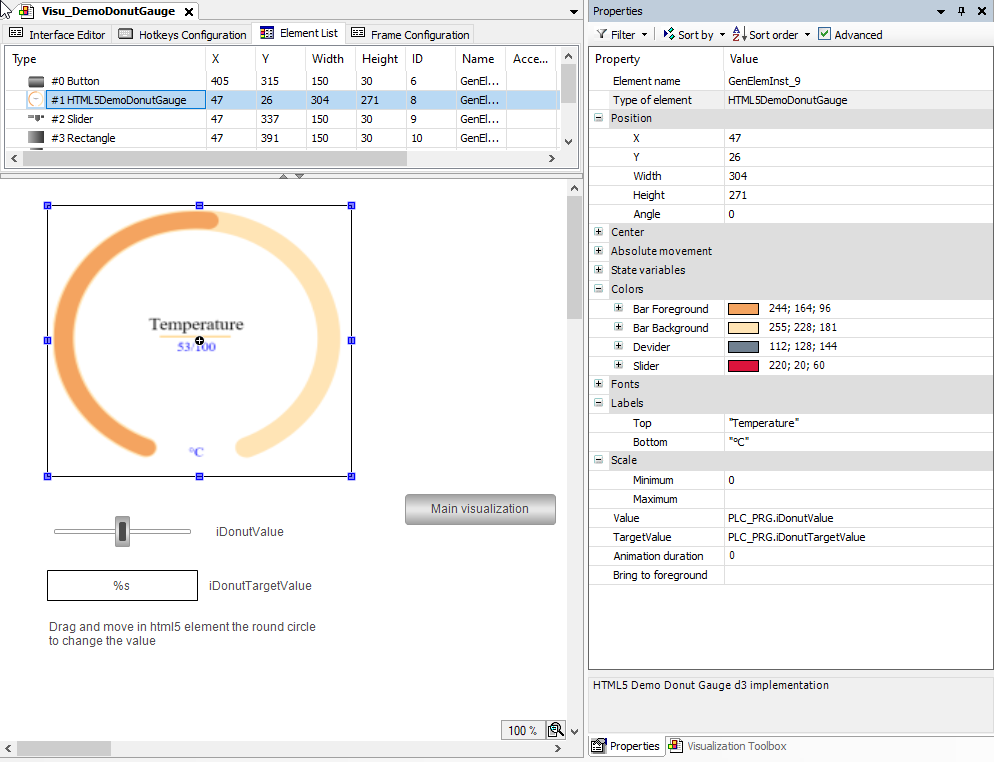
Ziehen Sie das Steuerelement in den Visualisierungseditor und selektieren Sie es.
In der Ansicht Eigenschaften ist die Elementschnittstelle, so wie im
 HTML5-Steuerelemente-Editor definiert, verfügbar.
HTML5-Steuerelemente-Editor definiert, verfügbar.
Beispiel
HTML5DemoDonutGauge