可视化样式中的条目
下面描述了您作为用户需要了解的样式条目,以影响可视化或元素的外观。
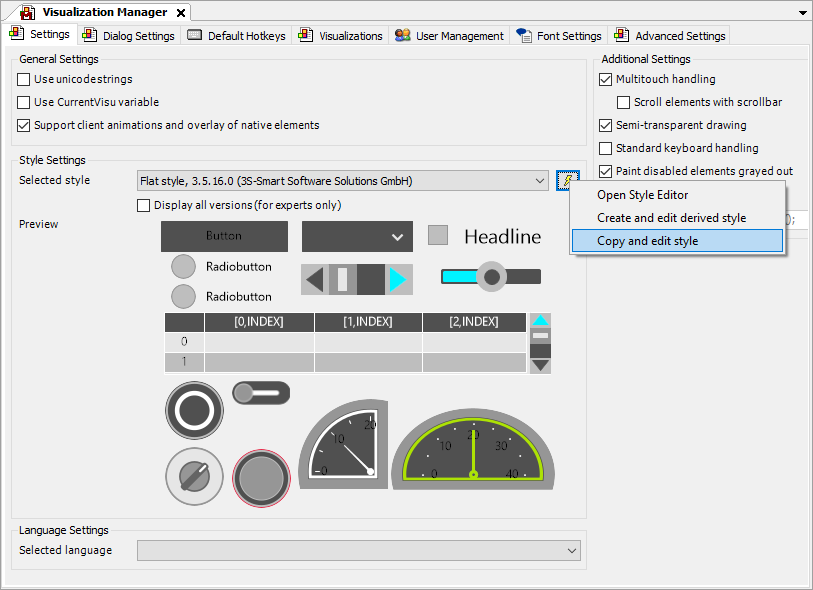
基本上可以使用编辑可视化样式 可视化样式编辑器.您可以在可视化管理器中调用编辑器。如果那里预设了样式,那么您可以使用该样式打开编辑器以创建新样式(从中派生)。从我们的角度来看,这是创建您自己的可视化样式的最简单方法。
继续如下:
选择最接近您想要的可视化样式。

在可视化管理器中,使用 复制和编辑样式 命令。

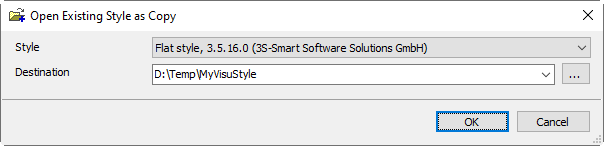
选择一个空文件夹,确认对话框,并在其中编辑样式 可视化样式编辑器.
可视化样式编辑器打开。样式条目可以在 样式属性 标签。
使用命令图标
 切换插入模式。
切换插入模式。上的插入模式 样式属性 选项卡设置为平面。
重要
当插入模式设置为 平坦的, 您可以应用下表中的样式条目名称。
字体
您可以创建任意数量的带名称的字体。
然后可以在 Visualization Element Properties 中选择这些字体 文本属性 – 字体.
样式条目 | 类型 | 描述 |
|---|---|---|
Font-Standard | Font | 在多个元素中用作字体的默认字体设置 |
Font-Heading | Font | |
Tooltip-Font | Font | >= CODESYS Visualization 4.4.0.0 用作工具提示的字体 注:目前仅 |
颜色
RGB 语法中的颜色:
0x<alpha><red><green><blue>
如果描述不存在,那么样式条目的名称应该是不言自明的。可以创建任意数量的带有名称的颜色。当在属性中提供静态颜色配置时,可以选择这些颜色。
样式条目 | 类型 | 描述 |
|---|---|---|
Visualization-Background-Color | Color | 可视化的整个背景和填充各向同性视图的颜色 |
Dialog-ModalBackgroundColor | Color | 打开对话框时用于使背景变暗的半透明颜色 |
Element-Control-Color | Color | 填充可视化元素的颜色(按钮, 桌子, 滚动条, ETC。) |
Element-Control-BrightColor | Color | 颜色为 旋转框, 滑块, 和 桌子 |
Element-Control-DarkColor | Color | 背景颜色为 旋转框, 滑块, 和 桌子 |
Element-Frame-Color | Color | 大多数元素的边框颜色 |
Element-Fill-Color | Color | 元素的填充颜色(例如: 文本域) |
Element-Background-Color | Color | 背景颜色为 桌子, 报警表, 报警横幅, 和 文本编辑器 |
Element-Alarm-Frame-Color | Color | 用于 按钮, 滚动条, 文本框, 和 旋转框 |
Element-Alarm-Fill-Color | Color | 用于 按钮, 滚动条, 文本框, 和 旋转框 |
Element-Alarm-Color | Color | 需要与 V3.4 项目兼容 |
Element-Table-Grid-Color | Color | 用于 桌子 |
Element-Table-SelectionColor | Color | 用于 桌子 |
Element-GroupBox-FrameColor | Color | 用于 组框 |
BasicElement-Frame-Color | Color | 用于 矩形, 多边形, 馅饼, 和 线 作为框架的默认颜色 |
BasicElement-Fill-Color | Color | 用于 矩形, 多边形, 馅饼, 和 线 作为默认填充颜色 |
BasicElement-Alarm-Frame-Color | Color | 用于 矩形, 多边形, 馅饼, 和 线 作为框架的默认警报颜色 |
BasicElement-Alarm-Fill-Color | Color | 用于 矩形, 多边形, 馅饼, 和 线 作为警报的默认填充颜色 |
Dialog-HeaderColor | Color | 在 Numpad/Keypad 中用于标题的颜色 |
Dialog-ButtonColor | Color | 在 Numpad/Keypad 中用于按钮的颜色 |
Dialog-BackgroundColor | Color | 在 Numpad/Keypad 中用于背景色 |
没有描述的颜色
本节介绍各个元素的颜色。如果你想自定义这些元素的颜色,那么最简单的方法就是设置颜色名称,安装样式,并在可视化中检查对元素的影响。
本节还包含名称不言自明的样式条目。
样式条目 | 类型 |
|---|---|
Element-Button-FontColor | Color |
Element-Selection-Background-Color | Color |
Element-Selection-Font-Color | Color |
Progressbar-Color | Color |
Progressbar-Frame-Color | Color |
Element-ComboArray-Selection-Color | Color |
Font-Default-Color | Color |
Font-Default-BrightColor | Color |
Element-Slider-ScaleColor | Color |
Element-ComboBoxInteger-Selection-Color | Color |
Element-Potentiometer-ScaleColor | Color |
Element-Potentiometer-LabelFontColor | Color |
Element-Meter-ScaleColor | Color |
Element-Meter-LabelFontColor | Color |
Element-Meter-ArrowColor | Color |
Element-Bar-ScaleColor | Color |
Element-Bar-GraphColor | Color |
Dialog-ScrollbarColor | Color |
工具提示 >= CODESYS Visualization 4.4.0.0 | |
Tooltip-Font-Color | Color |
Tooltip-Border-Color | Color |
Tooltip-Fill-Color | Color |
可视化元素: 选项卡 | |
Element-TabControl-SecondFrameColor | Color |
Element-TabControl-BrightColor | Color |
可视化元素: 直方图 | |
Element-Histogram-Background-FirstColor | Color |
Element-Histogram-Background-SecondColor | Color |
可视化元素: 桌子 | |
Element-Table-ColumnHeader-Color | Color |
Element-Table-Grid-Color | Color |
Element-Table-Rows-FirstColor | Color |
Element-Table-Rows-SecondColor | Color |
可视化元素: 滚动条 | |
Element-Scrollbar-KnobColor | Color |
Element-Scrollbar-BackgroundClickColor | Color |
Element-Scrollbar-ScrollAreaColor | Color |
Element-Scrollbar-ButtonColor | Color |
可视化元素: 模拟时钟 | |
Element-Clock-CenterPoint-Color | Color |
Element-Clock-Hands-HourHandColor | Color |
Element-Clock-Hands-MinuteHandColor | Color |
Element-Clock-Hands-SecondsHandColor | Color |
Element-Clock-Lines-Color | Color |
Element-Clock-Numerics-FontColor | Color |
可视化元素: 日期选择器 | |
Element-DatePicker-MainArea-SelectedDay-FrameColor | Color |
Element-DatePicker-MainArea-SelectedDay-FontColor | Color |
Element-DatePicker-MainArea-SelectedDay-BackColor | Color |
Element-DatePicker-MainArea-OtherMonth-FrameColor | Color |
Element-DatePicker-MainArea-OtherMonth-FontColor | Color |
Element-DatePicker-MainArea-OtherMonth-BackColor | Color |
Element-DatePicker-MainArea-HeaderDay-LineColor | Color |
Element-DatePicker-MainArea-HeaderDay-FrameColor | Color |
Element-DatePicker-MainArea-HeaderDay-FontColor | Color |
Element-DatePicker-MainArea-HeaderDay-BackColor | Color |
Element-DatePicker-MainArea-CurrMonth-FrameColor | Color |
Element-DatePicker-MainArea-CurrMonth-FontColor | Color |
Element-DatePicker-MainArea-CurrMonth-BackColor | Color |
Element-DatePicker-MainArea-CurrentDay-FrameColor | Color |
Element-DatePicker-MainArea-CurrentDay-FontColor | Color |
Element-DatePicker-MainArea-CurrentDay-BackColor | Color |
Element-DatePicker-MainArea-Background-FrameColor | Color |
Element-DatePicker-MainArea-Background-BackColor | Color |
Element-DatePicker-Header-FontColor | Color |
Element-DatePicker-Header-BackgroundColor | Color |
Element-DatePicker-Header-ArrowPressedColor | Color |
Element-DatePicker-Header-ArrowColor | Color |
可视化元素: 日期/时间选择器 | |
Element-DateTimePicker-SelectedCell-FrameColor | Color |
Element-DateTimePicker-SelectedCell-FontColor | Color |
Element-DateTimePicker-SelectedCell-BackColor | Color |
Element-DateTimePicker-ElemRect-BackColor | Color |
Element-DateTimePicker-Cell-FrameColor | Color |
Element-DateTimePicker-Cell-FontColor | Color |
Element-DateTimePicker-Cell-BackColor | Color |
Element-DateTimePicker-Arrow-ArrowPressedColor | Color |
Element-DateTimePicker-Arrow-ArrowColor | Color |
可视化元素: 时间范围选择器 为了 趋势 元素 | |
只有在 | |
Element-TimeSelector-ButtonColor | Color |
Element-TimeSelector-ButtonPressedColor | Color |
Element-TimeSelector-ButtonFrameColor | Color |
| |
Element-TimeSelector-ButtonPressedFontColor | Color |
可视化元素: 日期范围选择器 | |
只有在 | |
Element-DateRangeSelector-ButtonColor | Color |
Element-DateRangeSelector-ArrowColor | Color |
Element-DateRangeSelector-KnobColor | Color |
Element-DateRangeSelector-KnobMarkerColor | Color |
Element-DateRangeSelector-KnobMarkerPressedColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColorHighlighted | Color |
只有在 | |
Element-DateRangeSelector-ArrowFrameColor | Color |
Element-DateRangeSelector-ArrowPressedFrameColor | Color |
Element-DateRangeSelector-ArrowDisabledColor | Color |
Element-DateRangeSelector-ArrowDisabledFrameColor | Color |
此外 | |
Element-DateRangeSelector-ArrowPressedColor | Color |
其他, | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColor | Color |
只有其他 | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeScaleColor | Color |
Element-DateRangeSelector-TimeScaleFrameColor | Color |
Element-DateRangeSelector-MajorTickMarkColor | Color |
Element-DateRangeSelector-MinorTickMarkColor | Color |
Element-DateRangeSelector-TimeRangeBorderFrameColor | Color |
Element-DateRangeSelector-TimeRangeBorderColorHighlighted | Color |
Element-DateRangeSelector-ZoomOutRectangleColor | Color |
Element-DateRangeSelector-RubberRectangleColor | Color |
其他, | |
Element-DateRangeSelector-TimeRangeBorderFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeRangeBorderLinesColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobFrameColor | Color |
图片
图像文件可用于更改控件的外观,例如计数器、单选按钮、复选框、指示灯和开关。
样式条目 | 类型 |
|---|---|
RadioButtonUnchecked | Image |
RadioButtonChecked | Image |
CheckboxUnchecked | Image |
CheckboxChecked | Image |
附加样式条目
样式条目 | 类型 | 描述 |
|---|---|---|
Style | STRING | 可能的设置:
|
Textfield-Shadow | STRING |
|
Text-Margin-Horizontal | DINT | |
Text-Margin-Vertical | DINT | |
Scrollbar-Background-From-Style | DINT | 为了 滚动条:
|
Element-Meter-TransparentColor | UDINT | |
Element-Meter-Meter90-Types | STRING | 例子:
|
Element-Meter-Meter90-Common-ScaleMovement | DINT | |
Element-Meter-Meter180-Types | STRING | 例子:
|
Element-Meter-Meter180-Common-ScaleMovement | DINT | |
Element-Meter-Meter360-Types | STRING | 例子:
|
Element-Meter-Meter360-Common-ScaleMovement | DINT | |
Element-BarDisplayImage-Types | STRING | 例子:
|
Element-Potentiometer-Common-ScaleLength | DINT | |
Element-Potentiometer-TransparentColor | UDINT | |
Element-Potentiometer-Potentiometer360-Types | STRING | 例子:
|
RadioButton-HorizontalAlignment | STRING |
|
RadioButton-VerticalAlignment | STRING |
|
Checkbox-HorizontalAlignment | STRING |
|
Checkbox-VerticalAlignment | STRING |
|
ComboBoxInteger-HorizontalAlignment | STRING |
|
ComboBoxInteger-VerticalAlignment | STRING |
|
ComboBoxInteger-ImageHeight | DINT | |
ComboBoxInteger-ImageWidth | DINT | |
ComboBoxInteger-ImageOffset | DINT | |
ComboBoxInteger-HeightRows | DINT | |
ComboBoxInteger-VisibleRows | DINT | |
DropDown-Button-UseScrollbarSize | DINT | 使用此设置,组合框按钮的绘制宽度将与组合框的滚动条的宽度相同。 1: 0: |
DropDown-SingleBoxColor | DINT | 使用此设置,不会绘制任何按钮。组合框元素对整个字段使用单一颜色。 扁平风格
注意:此设置仅用于标准样式:标准、基本、扁平和白色。用于平面样式按钮的选择颜色现在用于箭头。 |
SpinControl-HorizontalAlignment | STRING |
|
SpinControl-VerticalAlignment | STRING |
|
Element-Switch-TransparentColor | UDINT | |
Element-Switch-DipSwitch-Types | STRING | 例子:
|
Element-Switch-RockerSwitch-Types | STRING | 例子:
|
Element-Switch-RotarySwitch-Types | STRING | 例子:
|
Element-Switch-PowerSwitch-Types | STRING | 例子:
|
Element-Switch-PushSwitch-Types | STRING | 例子:
|
Element-Switch-PushSwitchLed-Types | STRING | 例子:
|
Element-Switch-PushSwitch-UsePushedImage | STRING |
|
Element-Switch-PushSwitchLed-UsePushedImage | STRING |
|
Element-Switch-PowerSwitch-UsePushedImage | STRING |
|
Element-Lamp-TransparentColor | UDINT | |
Element-Lamp-Lamp1-Types | STRING | 例子:
|
TabControl-HorizontalAlignment | STRING |
|
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
GroupBox-Text-Frame-Border | DINT | |
Button-Image-Frame | DINT | |
Button-Absolut-TextOffset-Left | DINT | |
Button-Absolut-TextOffset-Right | DINT | |
Button-Absolut-TextOffset-Top | DINT | |
Button-Absolut-TextOffset-Bottom | DINT | |
Checkbox-Framesize | UDINT | |
RadioButton-Framesize | UDINT | |
RadioButton-Rowheight | UDINT | |
Element-ComboArray-HeightBox | DINT | |
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
TabControl-TabHeight | DINT | |
Element-Meter-Meter90-Common-UnitOffset | DINT | |
Element-Meter-Meter90-Common-ScaleLength | DINT | |
Element-Meter-Meter90-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter90-Common-NeedleMovement | DINT | |
Element-Meter-Meter90-Common-LabelOffset | DINT | |
Element-Meter-Meter360-Common-UnitOffset | DINT | |
Element-Meter-Meter360-Common-ScaleLength | DINT | |
Element-Meter-Meter360-Common-OriginalOffset | DINT | |
Element-Meter-Meter360-Common-NeedleMovement | DINT | |
Element-Meter-Meter360-Common-LabelOffset | DINT | |
Element-Meter-Meter180-Common-UnitOffset | DINT | |
Element-Meter-Meter180-Common-ScaleLength | DINT | |
Element-Meter-Meter180-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter180-Common-NeedleMovement | DINT | |
Element-Meter-Meter180-Common-LabelOffset | DINT | |
Element-Potentiometer-Common-UnitOffset | DINT | |
Element-Potentiometer-Common-ScaleMovement | DINT | |
Element-Potentiometer-Common-OriginalOffset | DINT | |
Element-Potentiometer-Common-NeedleMovement | DINT | |
Element-Potentiometer-Common-LabelOffset | DINT | |
Dialog-UseHeaderColor | DINT |
|
可视化元素: 模拟时钟 | ||
Element-Clock-Positioning-HandSizeFactor | UDINT | |
Element-Clock-Positioning-LineMovement | UDINT | |
Element-Clock-Positioning-NumericMovement | UDINT | |
Element-Clock-Type-Fallback | STRING | 例子:
|
Element-Clock-Types | STRING | 例子:
|
可视化元素: 日期选择器 | ||
Element-DatePicker-MainArea-SelectedDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-SelectedDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-SelectedDay-RectType | UDINT | |
Element-DatePicker-MainArea-SelectedDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowOtherM | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-OtherMonth-RectType | UDINT | |
Element-DatePicker-MainArea-OtherMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowLine | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-HeaderDay-RectType | UDINT | |
Element-DatePicker-MainArea-HeaderDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-HeaderLineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentDay-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-Background-ShowBack | UDINT | |
Element-DatePicker-Header-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-ShowFrame | UDINT | |
Element-DateTimePicker-SelectedCell-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-RectangleType | UDINT | |
Element-DateTimePicker-SelectedCell-FrameWidth | UDINT | |
Element-DateTimePicker-ElementRect-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-ShowFrame | UDINT | |
Element-DateTimePicker-Cell-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-RectangleType | UDINT | |
Element-DateTimePicker-Cell-FrameWidth | UDINT | |
Element-DateTimePicker-Arrow-ShowArrow | UDINT | |
可视化元素: 滚动条 | ||
Scrollbar-Background-From-Style | DINT | |
Element-Scrollbar-OnlyKnob | DINT | 滚动条的新外观已针对以下样式实现:
新的滚动条没有任何上/下/左/右滚动按钮。 此外,旋钮上没有标签。旋钮比滚动条的背景更宽/更高。 属性中预设的滚动条的宽度/高度给出了旋钮的宽度/高度。 注意:可以通过设置启用新外观 |
Element-Scrollbar-Knob-RoundRectRadius | DINT | |
Element-Scrollbar-Knob-FixedLength | DINT | |
工具提示 | ||
Tooltip-Border-Width | UDINT | |
可视化元素: 矩形 | ||
可视化元素 圆角矩形 | ||
Element-RoundRect-Radius | DINT | 圆角矩形的半径 |
可视化元素: 直方图 | ||
Element-Histogram-Opaque-Background | STRING |
|