链接和使用 HTML5 控件
您可以将 HTML5 控件直接安装到可视化元素存储库中。
可以将 HTML5 控件添加到存储库,以便可以分发包含所有必要内容的项目。
提示
HTML5 控件通常以包的形式提供。然后在包管理器中执行初始安装。
点击 工具 → 可视化元素存储库.
这 视觉元素库 对话框打开。
选择 HTML5 控件 选项。
这 已安装的元素 列表提供有关已安装的 HTML5 控件的信息。
点击 安装 命令。
在打开的文件选择对话框中,选择所需的 HTML5 控件描述文件 (
*.html5control.xml)。如果描述文件有效,则该元素会自动安装到存储库中。在可视化中,控件列在 已安装的元素.你可以使用它。
如果描述文件无效,则会发出错误。然后你需要联系元素的作者。
有关更多信息,请参阅:命令: 可视化元素存储库
这
 HTML5 控件编辑器 位于安装文件夹中 CODESYS 在 Windows 开始菜单中。
HTML5 控件编辑器 位于安装文件夹中 CODESYS 在 Windows 开始菜单中。打开编辑器。
文件选择对话框首先打开。在此处选择所需的 HTML5 控件描述文件(
*.html5control.xml)。元素的数据显示在
 HTML5 控件编辑器.
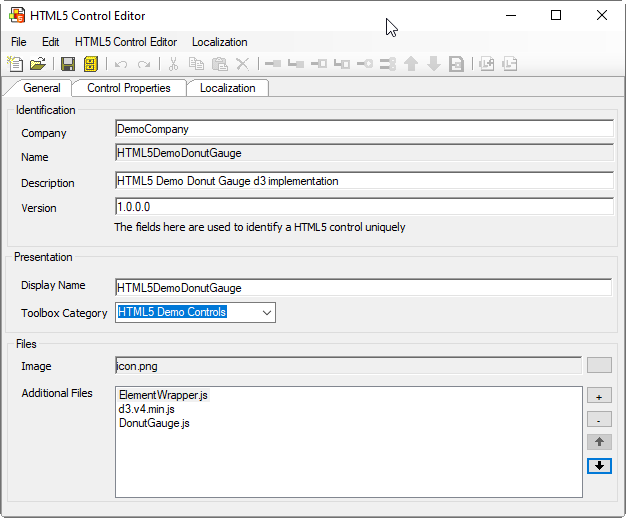
HTML5 控件编辑器.编辑元素,以便创建有效的描述文件:
配置 一般的 标签:
公司:
Test GmbH姓名:
FirstControl重要
名称不得包含空格。
工具箱类别: 特殊控制
(可选)指定图像文件。
注意
如果未指定图像,则使用默认图标。
指定一个 JavaScript 文件 (JS) 作为元素包装器。这是无条件的必需的。此文件包装了来自的呼叫 CODESYS 包含对控件本身的调用的框架。
如果控件需要更多文件,则还必须在此处指定这些文件。这些文件可以是 CSS 文件或 JS 文件。
重要
您必须提供包装文件。
确保
ElementWrapper.js文件位于顶部,执行所需的其他文件位于其下方。示例

可选地,在 控件属性 选项卡,配置元素界面。
(可选)在 本地化 选项卡,配置控件的用户界面文本的翻译。
点击
 保存并安装.
保存并安装.应用您的设置并检查其有效性。然后保存描述文件并将控件安装在存储库中。
在可视化元素存储库中,控件列在 已安装的元素.
打开你的 CODESYS 项目。
打开可视化对象。
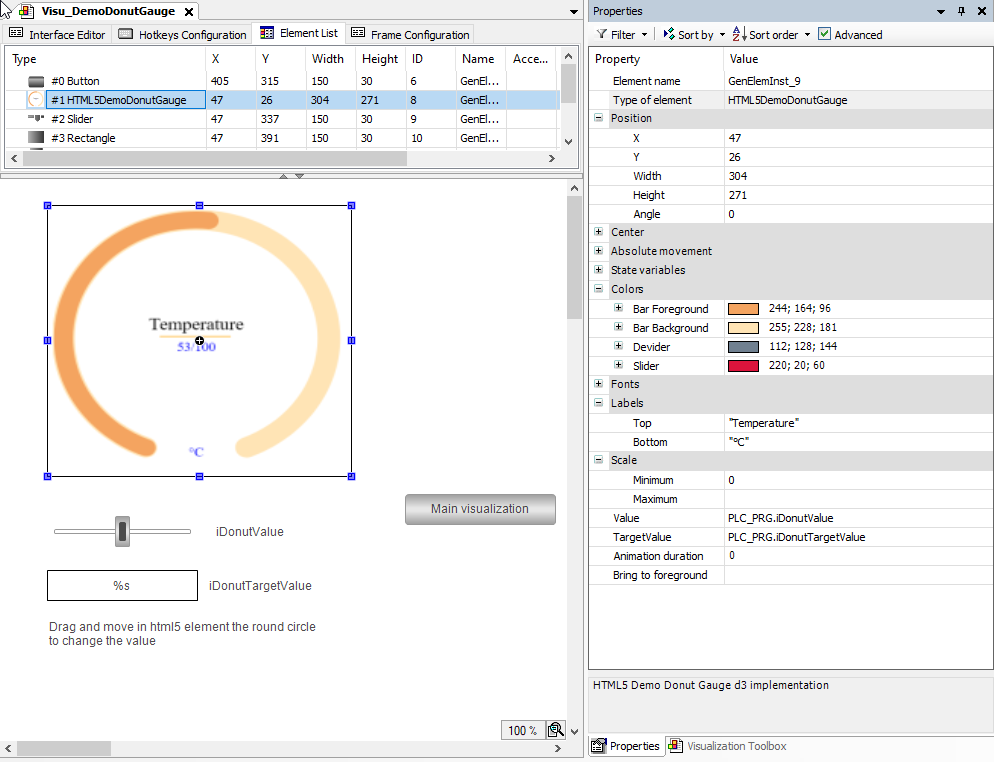
最近安装的控件在 可视化工具箱 在描述文件中指定的类别中查看。
将控件拖到可视化编辑器并选择它。
元素接口在 特性 视图中定义的
 HTML5 控件编辑器.
HTML5 控件编辑器.
示例
HTML5DemoDonutGauge