使用自己的内容扩展 CODESYS 离线帮助
这个 CODESYS Development System 提供使用您自己的帮助页面扩展离线帮助的功能。新的帮助页面可以添加到任何结构中,也可以在目录中的任何位置添加。
此外,还可以在添加的帮助页面上显示整个目录。还支持切换语言和搜索内容
重要
集成 HTML 页面的要求是安装 CODESYS 离线帮助。这个 CODESYS 离线帮助可以通过以下方式安装 帮助门户 或者 CODESYS Installer。
HTML 格式的帮助页面
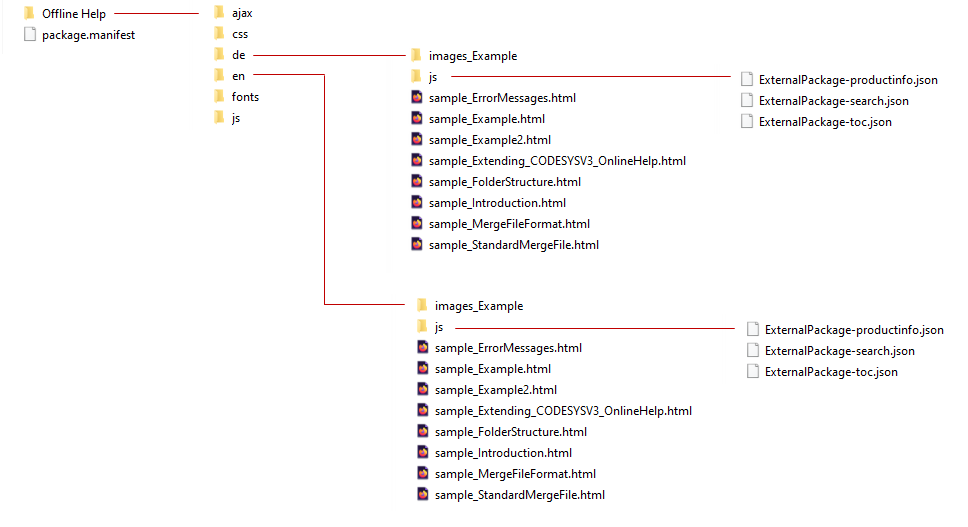
帮助页面存储在目录
C:\ProgramData\CODESYS\Offline Help\<language>.配置文件:
<name>-productinfo.json用于产品帮助概述配置文件存储在目录中
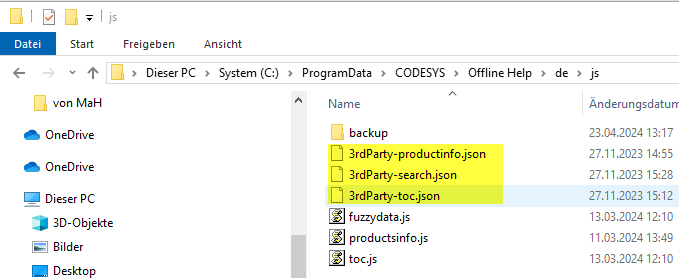
C:\ProgramData\CODESYS\Offline Help\de\js。配置文件:
<name>-toc.json用于新页面的插入位置配置文件存储在目录中
C:\ProgramData\CODESYS\Offline Help\de\js。配置文件:
<name>-search.json,用于将新内容包含到搜索中配置文件存储在目录中
C:\ProgramData\CODESYS\Offline Help\de\js。此文件是可选的。
重要
三个配置文件的 <name> 前缀必须相同。
这些档案 fuzzydata.js, productsinfo.js,以及 toc.js 是离线帮助的标准配置文件。开始之后 CODESYS,json 文件中的内容已集成到标准配置文件 (*.js) 中。原始配置文件保存在中 backup 目录。

创建配置文件
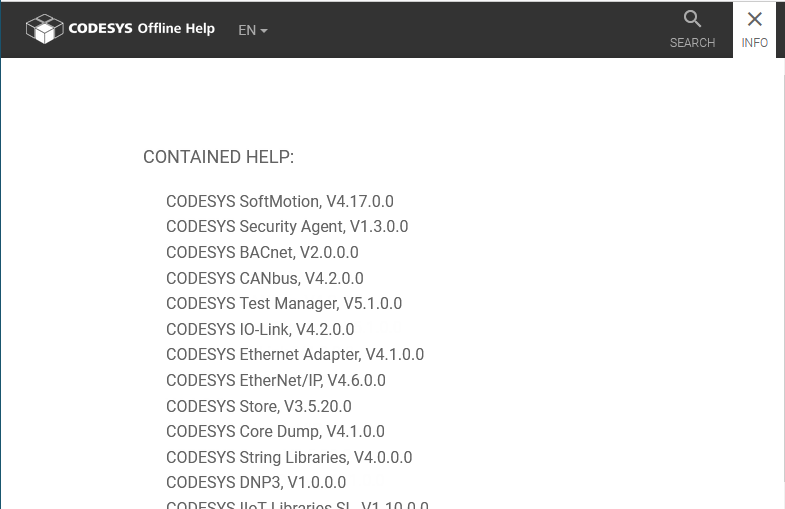
产品帮助概述的配置文件 <name>-productinfo.json
此文件在产品帮助的概述页面上创建条目。

| 显示的产品名称和版本 |
| 链接页面 |
| 无意义;未评估 |
[
{
"title": "3rd Party, V1.2.3.4",
"url": "3rd_new_pub.html",
"children": []
}
]新帮助页面插入位置的配置文件 <name>-toc.json
此文件定义了新页面集成到帮助中的位置。
| 要插入的页面的 HTML 名称 |
| 插入的页面的名称。此名称显示在目录中 |
| 在与指定帮助页面相同的级别上插入新页面 |
| 在指定帮助页面下方插入一个新页面作为最后一个子页面。 如果 |
| 添加其他子页面 |
占位符: | 产品的起始页的 HTML 名称中有一个内部 ID,该标识可以更改。为确保在更改后也能找到这些页面,占位符 |
帮助页面 3rd_new_pub.html 作为兄弟页面插入到帮助页面之后 1064796-311627-codesys-redundancy.html。
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"insert_after": "1064796-311627-codesys-redundancy.html"
}
]除了示例 1 之外,还插入了两个子页面 New Publication 页面。
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "1064796-311627-codesys-redundancy.html"
}
]产品的起始页的 HTML 名称中有一个内部 ID,该标识可以更改。为确保在更改后也能找到这些页面,占位符 * 在这些情况下,应使用作身份证。
与示例 2 类似,但使用占位符用于 Insert_after 页面。
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "*-codesys-redundancy.html"
}
]帮助页面 3rd_new_pub.html 并插入了两个子页面作为帮助页面下方的最后一个子页面 *-codesys-softmotion.html。
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"append_below": "*-codesys-softmotion.html"
}
]此配置添加了帮助页面 3rd_toplevel.html 目录末尾的顶层。
[
{
"url": "3rd_toplevel.html",
"text": "Kapitel Toplevel",
"append_below": "/"
}
]此示例显示了具有不同插入位置的配置。
[
{
"url": "3rd_new_pub.html"
, "text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "*-codesys-git.html"
},
{
"url": "3rd_add_child.html",
"text": "Kapitel Geschwister",
"insert_after": "_pbdp_cmd_scan_devices.html"
},
{
"url": "3rd_toplevel.html",
"text": "Chapter Toplevel",
"append_below": "/"
}
]搜索的配置文件 <name>-search.json
此配置包含页面的完整帮助文本。
| 章节的标题;以搜索命中结果的形式显示 |
| 找到的页面的 HTML 名称 |
| 该页面的痕迹。显示在搜索结果中 |
| 找到的页面的简短文本。显示在搜索结果中 |
| 帮助页面的全文,包括标题 |
[
{
"title": "Chapter 1,
"url": "3rd_chapter1.html",
"breadcrumbs": "3rdParty - Offline help / Chapter 1",
"snippet": "Lorem ipsum dolor sit amet...",
"body": "Chapter 1. Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet"
},
{
"title": "Chapter 2",
"url": "3rd_chapter2.html",
"breadcrumbs": "3rdParty - Offline help / Chapter 2",
"snippet": "Lorem ipsum dolor sit amet...",
"body": "Chapter 2. Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet"
}
]自定义 HTML 页面
其他帮助页面必须采用 HTML 格式。为确保目录、语言切换和搜索字段也显示在新添加的页面上,新页面必须嵌入到 HTML 框架中
模板文件 TemplateOfflineHelp_Simple.html 可以在子目录中找到 C:\ProgramData\CODESYS\Offline Help\Templates 安装离线帮助后。此模板用作其他 HTML 页面的框架。
需要进行以下修改:
在浏览器占位符中插入选项卡的名称
{{TITLE}}。这通常是帮助页面的标题。<title>{{TITLE}}</title>在占位符中插入附加帮助页面的全部内容
{{CONTENT}}。<!-- Place main content here --> {{CONTENT}}
如果新页面的设计应该是 CODESYS 帮助,然后是现有样式表类 CODESYS 必须使用离线帮助。该模板 TemplateOfflineHelp_Full.html 显示了这些修改的示例。
通过软件包安装帮助页面
软件包通常用于扩展离线帮助。

中的示例条目 package.manifest 文件
<Component>
<General>
<Id>1</Id>
<Name>Offline Help Files</Name>
<Description>Offline help files for 3rd party product</Description>
<Selectable>false</Selectable>
<SelectedByDefault>true</SelectedByDefault>
</General>
<Items>
<Folder>
<TargetFolder>%REPOSITORY_LOCATION%</TargetFolder>
<Path>Offline Help</Path>
</Folder>
</Items>
</Component>