視覚化スタイルのエントリ
以下では、ビジュアライゼーションまたは要素の外観に影響を与えるために、ユーザーとして知っておく必要があるスタイル エントリについて説明します。
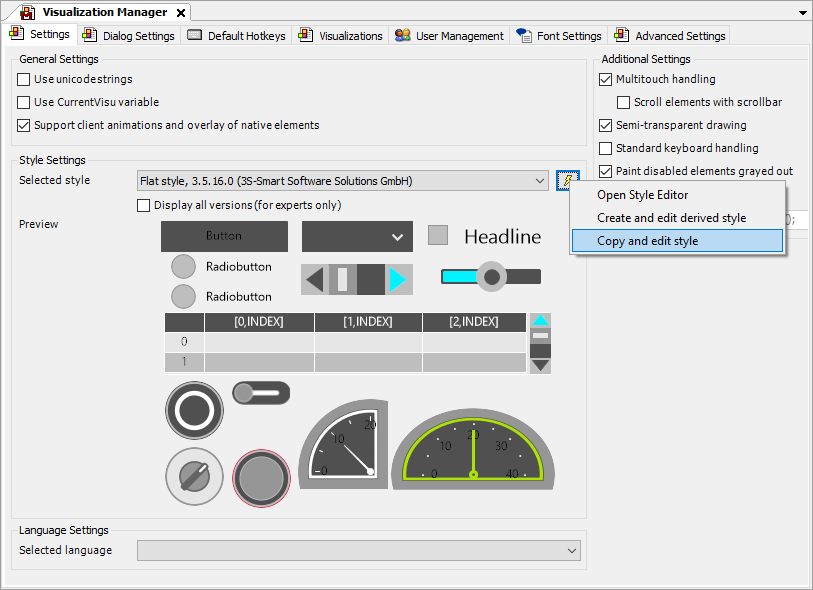
視覚化スタイルは基本的に、 視覚化スタイル エディター. Visualization Manager でエディターを呼び出すことができます。そこにスタイルが事前設定されている場合は、そのスタイルでエディターを開いて、新しいスタイル (そこから派生) を作成できます。私たちの観点からは、これが独自の視覚化スタイルを作成する最も簡単な方法です。
次のように続けます。
希望に最も近いビジュアライゼーションスタイルを選択してください。

Visualization Manager で、 スタイルのコピーと編集 指図。

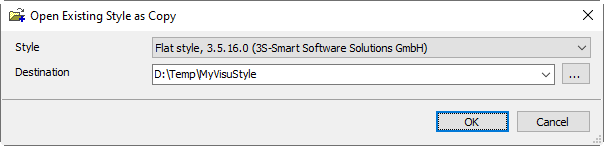
空のフォルダーを選択し、ダイアログを確認して、 視覚化スタイル エディタ.
視覚化スタイル エディターが開きます。スタイル エントリは、 スタイル プロパティタブ。
コマンド アイコンを使用する
 挿入モードを切り替えます。
挿入モードを切り替えます。タブの挿入モード スタイルプロパティ フラットに設定されています。
重要
挿入モードが 平らなでは、次の表のスタイル エントリ名を適用できます。
フォント
名前付きのフォントをいくつでも作成できます。
これらのフォントは、[視覚化要素のプロパティ] で選択できます。 テキスト プロパティ – フォント.
スタイルエントリー | タイプ | 説明 |
|---|---|---|
Font-Standard | Font | フォントのデフォルトのフォント設定としていくつかの要素で使用されます |
Font-Heading | Font | |
Tooltip-Font | Font | >= CODESYS Visualization 4.4.0.0 ツールチップのフォントとして使用 注: 現在、 |
色
RGB 構文の色:
0x<alpha><red><green><blue>
説明が存在しない場合、スタイル エントリの名前は自明である必要があります。名前付きの色はいくつでも作成できます。これらの色は、プロパティで静的な色の構成が提供されている場合に選択できます。
スタイルエントリー | タイプ | 説明 |
|---|---|---|
Visualization-Background-Color | Color | ビジュアライゼーションの背景全体と等方性ビューの塗りつぶしの色 |
Dialog-ModalBackgroundColor | Color | ダイアログを開いたときに背景を暗くするために使用される半透明の色 |
Element-Control-Color | Color | 視覚化要素を塗りつぶす色 (ボタン、 テーブル、 スクロール・バーなど) |
Element-Control-BrightColor | Color | の色 スピンボックス、 スライダー、 と テーブル |
Element-Control-DarkColor | Color | の背景色 スピンボックス、 スライダー、 と テーブル |
Element-Frame-Color | Color | ほとんどの要素の枠の色 |
Element-Fill-Color | Color | 要素の塗りつぶしの色 (例: テキストフィールド) |
Element-Background-Color | Color | の背景色 テーブル、 アラームテーブル、 アラーム バナー、 と テキストエディタ |
Element-Alarm-Frame-Color | Color | で使われる ボタン、 スクロール・バー、 テキストボックス、 と スピンボックス |
Element-Alarm-Fill-Color | Color | で使われる ボタン、 スクロール・バー、 テキストボックス、 と スピンボックス |
Element-Alarm-Color | Color | V3.4 プロジェクトとの互換性のために必要 |
Element-Table-Grid-Color | Color | で使われる テーブル |
Element-Table-SelectionColor | Color | で使われる テーブル |
Element-GroupBox-FrameColor | Color | で使われる グループボックス |
BasicElement-Frame-Color | Color | で使われる 矩形、 ポリゴン、 パイ、 と ライン フレームのデフォルトの色として |
BasicElement-Fill-Color | Color | で使われる 矩形、 ポリゴン、 パイ、 と ライン デフォルトの塗りつぶしの色として |
BasicElement-Alarm-Frame-Color | Color | で使われる 矩形、 ポリゴン、 パイ、 と ライン フレームのデフォルトのアラーム色として |
BasicElement-Alarm-Fill-Color | Color | で使われる 矩形、 ポリゴン、 パイ、 と ライン アラームのデフォルトの塗りつぶし色として |
Dialog-HeaderColor | Color | テンキー/キーパッドでヘッダーの色に使用されます |
Dialog-ButtonColor | Color | ボタンの色のためにテンキー/キーパッドで使用されます |
Dialog-BackgroundColor | Color | テンキー/キーパッドで背景色に使用 |
説明のない色
このセクションでは、個々の要素の色について説明します。これらの要素の色をカスタマイズする場合、最も簡単な方法は、色の名前を設定し、スタイルをインストールして、ビジュアライゼーション内の要素への影響を確認することです。
このセクションには、名前が一目瞭然のスタイル エントリも含まれています。
スタイルエントリー | タイプ |
|---|---|
Element-Button-FontColor | Color |
Element-Selection-Background-Color | Color |
Element-Selection-Font-Color | Color |
Progressbar-Color | Color |
Progressbar-Frame-Color | Color |
Element-ComboArray-Selection-Color | Color |
Font-Default-Color | Color |
Font-Default-BrightColor | Color |
Element-Slider-ScaleColor | Color |
Element-ComboBoxInteger-Selection-Color | Color |
Element-Potentiometer-ScaleColor | Color |
Element-Potentiometer-LabelFontColor | Color |
Element-Meter-ScaleColor | Color |
Element-Meter-LabelFontColor | Color |
Element-Meter-ArrowColor | Color |
Element-Bar-ScaleColor | Color |
Element-Bar-GraphColor | Color |
Dialog-ScrollbarColor | Color |
ツールチップ >= CODESYS Visualization 4.4.0.0 | |
Tooltip-Font-Color | Color |
Tooltip-Border-Color | Color |
Tooltip-Fill-Color | Color |
可視化要素: タブ | |
Element-TabControl-SecondFrameColor | Color |
Element-TabControl-BrightColor | Color |
可視化要素: ヒストグラム | |
Element-Histogram-Background-FirstColor | Color |
Element-Histogram-Background-SecondColor | Color |
可視化要素: テーブル | |
Element-Table-ColumnHeader-Color | Color |
Element-Table-Grid-Color | Color |
Element-Table-Rows-FirstColor | Color |
Element-Table-Rows-SecondColor | Color |
可視化要素: スクロール・バー | |
Element-Scrollbar-KnobColor | Color |
Element-Scrollbar-BackgroundClickColor | Color |
Element-Scrollbar-ScrollAreaColor | Color |
Element-Scrollbar-ButtonColor | Color |
可視化要素: アナログ時計 | |
Element-Clock-CenterPoint-Color | Color |
Element-Clock-Hands-HourHandColor | Color |
Element-Clock-Hands-MinuteHandColor | Color |
Element-Clock-Hands-SecondsHandColor | Color |
Element-Clock-Lines-Color | Color |
Element-Clock-Numerics-FontColor | Color |
可視化要素: 日付ピッカー | |
Element-DatePicker-MainArea-SelectedDay-FrameColor | Color |
Element-DatePicker-MainArea-SelectedDay-FontColor | Color |
Element-DatePicker-MainArea-SelectedDay-BackColor | Color |
Element-DatePicker-MainArea-OtherMonth-FrameColor | Color |
Element-DatePicker-MainArea-OtherMonth-FontColor | Color |
Element-DatePicker-MainArea-OtherMonth-BackColor | Color |
Element-DatePicker-MainArea-HeaderDay-LineColor | Color |
Element-DatePicker-MainArea-HeaderDay-FrameColor | Color |
Element-DatePicker-MainArea-HeaderDay-FontColor | Color |
Element-DatePicker-MainArea-HeaderDay-BackColor | Color |
Element-DatePicker-MainArea-CurrMonth-FrameColor | Color |
Element-DatePicker-MainArea-CurrMonth-FontColor | Color |
Element-DatePicker-MainArea-CurrMonth-BackColor | Color |
Element-DatePicker-MainArea-CurrentDay-FrameColor | Color |
Element-DatePicker-MainArea-CurrentDay-FontColor | Color |
Element-DatePicker-MainArea-CurrentDay-BackColor | Color |
Element-DatePicker-MainArea-Background-FrameColor | Color |
Element-DatePicker-MainArea-Background-BackColor | Color |
Element-DatePicker-Header-FontColor | Color |
Element-DatePicker-Header-BackgroundColor | Color |
Element-DatePicker-Header-ArrowPressedColor | Color |
Element-DatePicker-Header-ArrowColor | Color |
可視化要素: 日付/時刻ピッカー | |
Element-DateTimePicker-SelectedCell-FrameColor | Color |
Element-DateTimePicker-SelectedCell-FontColor | Color |
Element-DateTimePicker-SelectedCell-BackColor | Color |
Element-DateTimePicker-ElemRect-BackColor | Color |
Element-DateTimePicker-Cell-FrameColor | Color |
Element-DateTimePicker-Cell-FontColor | Color |
Element-DateTimePicker-Cell-BackColor | Color |
Element-DateTimePicker-Arrow-ArrowPressedColor | Color |
Element-DateTimePicker-Arrow-ArrowColor | Color |
可視化要素: 時間範囲ピッカー にとって 傾向 エレメント | |
でのみ | |
Element-TimeSelector-ButtonColor | Color |
Element-TimeSelector-ButtonPressedColor | Color |
Element-TimeSelector-ButtonFrameColor | Color |
| |
Element-TimeSelector-ButtonPressedFontColor | Color |
可視化要素: 日付範囲ピッカー | |
でのみ | |
Element-DateRangeSelector-ButtonColor | Color |
Element-DateRangeSelector-ArrowColor | Color |
Element-DateRangeSelector-KnobColor | Color |
Element-DateRangeSelector-KnobMarkerColor | Color |
Element-DateRangeSelector-KnobMarkerPressedColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColorHighlighted | Color |
でのみ | |
Element-DateRangeSelector-ArrowFrameColor | Color |
Element-DateRangeSelector-ArrowPressedFrameColor | Color |
Element-DateRangeSelector-ArrowDisabledColor | Color |
Element-DateRangeSelector-ArrowDisabledFrameColor | Color |
加えて | |
Element-DateRangeSelector-ArrowPressedColor | Color |
他の、 | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColor | Color |
その他のみ | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeScaleColor | Color |
Element-DateRangeSelector-TimeScaleFrameColor | Color |
Element-DateRangeSelector-MajorTickMarkColor | Color |
Element-DateRangeSelector-MinorTickMarkColor | Color |
Element-DateRangeSelector-TimeRangeBorderFrameColor | Color |
Element-DateRangeSelector-TimeRangeBorderColorHighlighted | Color |
Element-DateRangeSelector-ZoomOutRectangleColor | Color |
Element-DateRangeSelector-RubberRectangleColor | Color |
他の、 | |
Element-DateRangeSelector-TimeRangeBorderFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeRangeBorderLinesColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobFrameColor | Color |
画像
イメージ ファイルを使用して、カウンター、ラジオ ボタン、チェック ボックス、ランプ、スイッチなどのコントロールの外観を変更できます。
スタイルエントリー | タイプ |
|---|---|
RadioButtonUnchecked | Image |
RadioButtonChecked | Image |
CheckboxUnchecked | Image |
CheckboxChecked | Image |
追加のスタイル エントリ
スタイルエントリー | タイプ | 説明 |
|---|---|---|
Style | STRING | 可能な設定:
|
Textfield-Shadow | STRING |
|
Text-Margin-Horizontal | DINT | |
Text-Margin-Vertical | DINT | |
Scrollbar-Background-From-Style | DINT | にとって スクロール・バー:
|
Element-Meter-TransparentColor | UDINT | |
Element-Meter-Meter90-Types | STRING | 例:
|
Element-Meter-Meter90-Common-ScaleMovement | DINT | |
Element-Meter-Meter180-Types | STRING | 例:
|
Element-Meter-Meter180-Common-ScaleMovement | DINT | |
Element-Meter-Meter360-Types | STRING | 例:
|
Element-Meter-Meter360-Common-ScaleMovement | DINT | |
Element-BarDisplayImage-Types | STRING | 例:
|
Element-Potentiometer-Common-ScaleLength | DINT | |
Element-Potentiometer-TransparentColor | UDINT | |
Element-Potentiometer-Potentiometer360-Types | STRING | 例:
|
RadioButton-HorizontalAlignment | STRING |
|
RadioButton-VerticalAlignment | STRING |
|
Checkbox-HorizontalAlignment | STRING |
|
Checkbox-VerticalAlignment | STRING |
|
ComboBoxInteger-HorizontalAlignment | STRING |
|
ComboBoxInteger-VerticalAlignment | STRING |
|
ComboBoxInteger-ImageHeight | DINT | |
ComboBoxInteger-ImageWidth | DINT | |
ComboBoxInteger-ImageOffset | DINT | |
ComboBoxInteger-HeightRows | DINT | |
ComboBoxInteger-VisibleRows | DINT | |
DropDown-Button-UseScrollbarSize | DINT | この設定では、コンボボックスのボタンは、コンボボックスのスクロールバーと同じ幅で描画されます。 1: 0: |
DropDown-SingleBoxColor | DINT | この設定では、ボタンは描画されません。コンボボックス要素はフィールド全体に単一色を使用します フラットスタイル
注:この設定は標準スタイル (スタンダード、ベーシック、フラット、ホワイト) でのみ使用されます。フラットスタイルボタンに使用されていた選択色が矢印にも使用されるようになりました。 |
SpinControl-HorizontalAlignment | STRING |
|
SpinControl-VerticalAlignment | STRING |
|
Element-Switch-TransparentColor | UDINT | |
Element-Switch-DipSwitch-Types | STRING | 例:
|
Element-Switch-RockerSwitch-Types | STRING | 例:
|
Element-Switch-RotarySwitch-Types | STRING | 例:
|
Element-Switch-PowerSwitch-Types | STRING | 例:
|
Element-Switch-PushSwitch-Types | STRING | 例:
|
Element-Switch-PushSwitchLed-Types | STRING | 例:
|
Element-Switch-PushSwitch-UsePushedImage | STRING |
|
Element-Switch-PushSwitchLed-UsePushedImage | STRING |
|
Element-Switch-PowerSwitch-UsePushedImage | STRING |
|
Element-Lamp-TransparentColor | UDINT | |
Element-Lamp-Lamp1-Types | STRING | 例:
|
TabControl-HorizontalAlignment | STRING |
|
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
GroupBox-Text-Frame-Border | DINT | |
Button-Image-Frame | DINT | |
Button-Absolut-TextOffset-Left | DINT | |
Button-Absolut-TextOffset-Right | DINT | |
Button-Absolut-TextOffset-Top | DINT | |
Button-Absolut-TextOffset-Bottom | DINT | |
Checkbox-Framesize | UDINT | |
RadioButton-Framesize | UDINT | |
RadioButton-Rowheight | UDINT | |
Element-ComboArray-HeightBox | DINT | |
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
TabControl-TabHeight | DINT | |
Element-Meter-Meter90-Common-UnitOffset | DINT | |
Element-Meter-Meter90-Common-ScaleLength | DINT | |
Element-Meter-Meter90-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter90-Common-NeedleMovement | DINT | |
Element-Meter-Meter90-Common-LabelOffset | DINT | |
Element-Meter-Meter360-Common-UnitOffset | DINT | |
Element-Meter-Meter360-Common-ScaleLength | DINT | |
Element-Meter-Meter360-Common-OriginalOffset | DINT | |
Element-Meter-Meter360-Common-NeedleMovement | DINT | |
Element-Meter-Meter360-Common-LabelOffset | DINT | |
Element-Meter-Meter180-Common-UnitOffset | DINT | |
Element-Meter-Meter180-Common-ScaleLength | DINT | |
Element-Meter-Meter180-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter180-Common-NeedleMovement | DINT | |
Element-Meter-Meter180-Common-LabelOffset | DINT | |
Element-Potentiometer-Common-UnitOffset | DINT | |
Element-Potentiometer-Common-ScaleMovement | DINT | |
Element-Potentiometer-Common-OriginalOffset | DINT | |
Element-Potentiometer-Common-NeedleMovement | DINT | |
Element-Potentiometer-Common-LabelOffset | DINT | |
Dialog-UseHeaderColor | DINT |
|
可視化要素: アナログ時計 | ||
Element-Clock-Positioning-HandSizeFactor | UDINT | |
Element-Clock-Positioning-LineMovement | UDINT | |
Element-Clock-Positioning-NumericMovement | UDINT | |
Element-Clock-Type-Fallback | STRING | 例:
|
Element-Clock-Types | STRING | 例:
|
可視化要素: 日付ピッカー | ||
Element-DatePicker-MainArea-SelectedDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-SelectedDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-SelectedDay-RectType | UDINT | |
Element-DatePicker-MainArea-SelectedDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowOtherM | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-OtherMonth-RectType | UDINT | |
Element-DatePicker-MainArea-OtherMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowLine | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-HeaderDay-RectType | UDINT | |
Element-DatePicker-MainArea-HeaderDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-HeaderLineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentDay-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-Background-ShowBack | UDINT | |
Element-DatePicker-Header-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-ShowFrame | UDINT | |
Element-DateTimePicker-SelectedCell-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-RectangleType | UDINT | |
Element-DateTimePicker-SelectedCell-FrameWidth | UDINT | |
Element-DateTimePicker-ElementRect-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-ShowFrame | UDINT | |
Element-DateTimePicker-Cell-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-RectangleType | UDINT | |
Element-DateTimePicker-Cell-FrameWidth | UDINT | |
Element-DateTimePicker-Arrow-ShowArrow | UDINT | |
可視化要素: スクロール・バー | ||
Scrollbar-Background-From-Style | DINT | |
Element-Scrollbar-OnlyKnob | DINT | スクロール バーの新しい外観は、次のスタイルに実装されています。
新しいスクロール バーには、上下左右のスクロール ボタンがありません。 また、ノブにはラベルがありません。ノブがスクロール バーの背景よりも広い/高い。 プロパティでプリセットされたスクロール バーの幅/高さは、ノブの幅/高さを示します。 注: 新しい外観は、設定によって有効にすることができます |
Element-Scrollbar-Knob-RoundRectRadius | DINT | |
Element-Scrollbar-Knob-FixedLength | DINT | |
ツールチップ | ||
Tooltip-Border-Width | UDINT | |
可視化要素: 矩形 | ||
可視化要素 角丸長方形 | ||
Element-RoundRect-Radius | DINT | 角丸四角形の半径 |
可視化要素: ヒストグラム | ||
Element-Histogram-Opaque-Background | STRING |
|