視覚化要素:スライダー
シンボル:

カテゴリー: 共通のコントロール
この要素は、スライダーバー内のスライダーの位置に応じて、変数の値を変更します。スケールの開始と終了を使用して、スライダーバーの値の範囲を定義します。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | スライダー |
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
Variable
変数 | 変数(数値データ型) 例: 実行されると、変数はバーのスライダーの位置に対応する値を割り当てます。 |
ページサイズ | . ページサイズ
要件: クリックするように移動します 要素のプロパティは いいえ 選択されました。 |
クリックするように移動します | クリックしたときの視覚化実行時のスライダーの動作:
|
規模
スケールを表示 |
注記このプロパティは、スライダーでのみ使用できます。 |
スケールスタート | スケールの最小値と要素の値の範囲の下限 例:0 ヒント値フィールドで、をクリックします |
変数 | スケール開始用の変数(整数データ型) 例: |
スケールエンド | スケールの最大値と要素の値の範囲の上限 例:100 ヒント値フィールドで、をクリックします |
変数 | スケールエンドの変数(整数データ型) 例: |
メインスケール | メインスケールの2つの目盛り間の距離。 例:10 ヒント値フィールドで、をクリックします |
変数 | 間隔の変数(整数データ型) 例: |
サブスケール | 細かい目盛りの2つの目盛り間の距離 値を0に設定すると、細かいスケールを非表示にできます。 例:2 ヒント値フィールドで、をクリックします |
変数 | 間隔の変数(整数データ型) 例: |
スケール形式(C構文) | スケールラベルのフォーマット 例: 注記このプロパティは、スライダーでのみ使用できます。 |
スケールプロポーション | 合計サイズのスケールのサイズ(%) |
注記
上記の表で例として使用されている変数には、アプリケーションコードでの有効な宣言が必要です。
バー
プロパティは、スケーリングと移動方向の表現を定義します。
ダイアグラムタイプ | リストボックスは、図の配置によって異なります。 . 水平
. 垂直
|
オリエンテーション | . スライダーの位置合わせ。高さに対する幅の比率によって定義されます。
ヒントポインティングデバイスを使用してスクロールバーの幅と高さを調整することにより、視覚化エディターで配置を変更できます。 |
走行方向 | リストボックスは、スライダーの配置によって異なります。 . 水平
. 垂直
|
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
例: |
入力を無効にする | 変数 (
|
ヒント
The 見えない プロパティは、「クライアントアニメーション」機能によってサポートされています。
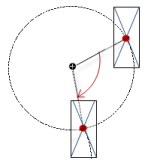
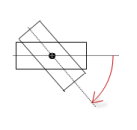
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
絶対的な動き
プロパティをIEC変数に割り当てることで、要素の位置を動的に制御できます。基準点は要素の左上隅です。実行時には、要素全体が移動します。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
回転 | 回転角度(度)を表す変数(数値データ型) 例: 要素の中心点は、中心この回転点は 実行時には、要素の配置は視覚化の座標系に対して同じままです。値を増やすと、要素は右に回転します。 |  |
内部回転 | 回転角度(度)を表す変数(数値データ型) 例: 実行時に、要素は指定された回転点を中心に回転します。中心変数の値に応じて、要素の配置が視覚化の座標系に応じて回転します。コード内の値を増やすと、時計回りに回転します。 回転点は次のように表示されます。 注記静的回転角度がプロパティを設定すると、視覚化の実行時に静的回転角度が可変回転角度 (オフセット) に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
そのX、はい、回転、 そして内部回転プロパティは「クライアントアニメーション」機能によってサポートされます。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
入力構成
プロパティには、マウスまたはキーボードを使用するときのユーザー入力の構成が含まれています。ユーザー入力は、イベントと、イベントが発生したときに実行される1つ以上のアクションを定義します。
ヒントThe 構成、設定 ボタンを開くと 入力構成 ダイアログ。そこで、ユーザー入力を作成または編集できます。 構成されたユーザー入力は、イベントの下に一覧表示されます。それぞれに、トリガーされるアクションと短い形式の設定が含まれています。 例: STコードを実行する: | |
OnDialogClosed | 入力イベント:ユーザーはダイアログを閉じます。 |
OnMouseClick | 入力イベント:ユーザーが要素領域でマウスボタンを完全にクリックします。マウスボタンをクリックして離します。 |
OnMouseDown | 入力イベント:ユーザーがマウスボタンをクリックします。 |
OnMouseEnter | 入力イベント:ユーザーはマウスポインタを要素にドラッグします。 |
OnMouseLeave | 入力イベント:ユーザーがマウスポインタを要素からドラッグします。 |
OnMouseMove | 入力イベント:ユーザーはマウスポインタを要素領域上に移動します。 |
OnMouseUp | . 入力イベント:
注記これ CODESYS-特定のトリガー動作により、主要な要素のアクションが確実に完了します。キー要素は、のアクションを開始します OnMouseDown のアクションを終了します OnMouseUp。 例:ビジュアライゼーションユーザーは、キー要素の要素領域内でマウスボタンを押してから、要素領域の外側にカーソル位置を移動します。とにかくアクションは終了します OnMouseUp トリガーされます。 |
OnValueChanged | 値の変化によりフォローアップアクションをトリガーするイベント どのフォローアップアクションがトリガーされるかは、 入力構成 ダイアログ。 定義されたフォローアップアクションと対応する構成は、要素プロパティの下に表示されます。 The OnValueChanged イベントはによって無効にすることができます VISU_NO_VALUECHANGED コンパイラは、アプリケーションのプロパティダイアログで定義します。 |
タップ | マウスクリックイベントが発生すると、で定義された変数 変数 アプリケーションに記載されています。コーディングは FALSEをタップします と キャプチャされた場合はEnterをタップします オプション。 |
変数 | 要件: FALSEをタップします オプションはアクティブ化されていません。 変数 (
例: |
FALSEをタップします |
|
キャプチャされた場合はEnterをタップします |
値は |
切り替える | マウスクリックイベントが開始されると、変数が設定されます。マウスクリックイベントが完了すると、変数がリセットされます。 |
変数 | 変数 ( これは、マウスポインタが要素領域上にあるときにユーザーがマウスボタンを離したときです。マウスポインタが要素領域の外にあるときにユーザーがマウスボタンを離した場合、マウスクリックイベントは終了せず、値は切り替えられません。 ヒントユーザーは、マウスポインターを要素領域の外にドラッグすることにより、開始されたトグル入力をキャンセルできます。 |
キャプチャされた場合は上に切り替えます |
|
ホットキー | 特定の入力アクションをトリガーするための要素のショートカット ホットキーイベントが発生すると、 イベント プロパティがトリガーされます。このように、この入力アクションにつながるのは入力アクション自体ではなく、マウス入力アクションです。 |
鍵 | 入力アクションのために押されたキー。 例: T キーを選択すると、次のプロパティが表示されます。 |
イベント |
|
切り替える |
例: シフト+T。 |
コントロール |
例: Ctrl+T。 |
Alt |
例: Alt+T。 |
ヒント
ビジュアライゼーションで構成されているすべてのキーボードショートカットとそのアクションは、 キーボード構成 タブ。
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|




