視覚化要素:プログレスバー
シンボル:

カテゴリー: 共通のコントロール
この要素は、変数の値を進行状況バーとして表示します。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | プログレスバー |
テキストID | グローバルテキストリストのID 要件:テキストはで構成されています 財産。 |
変数 | プログレスバーの長さの変数(数値データ型)。 |
最小値 | 変数の値の範囲 |
最大値 | |
スタイル |
|
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
テキスト
文章 | 文字列(一重引用符なし) 例: 要素にはこのテキストのラベルが付いています。プレースホルダーの場合 |
ヒント
使用 Ctrl+入力 改行を追加するためのショートカット。
ヒント
指定されたテキストは自動的にに転送されます GlobalTextList テキストリスト。したがって、これらのテキストはローカライズできます。
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
|
ヒント
その見えないこのプロパティは、「クライアントアニメーション」機能によってサポートされています。
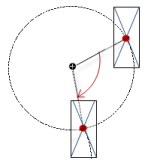
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
絶対的な動き
プロパティには、要素の位置を動的に制御するためのIEC変数が含まれています。基準点は要素の左上隅です。実行時に、要素全体が移動されます。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
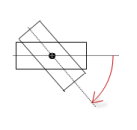
回転 | 回転角(度単位)の変数(数値データ型) 例: 要素の中点はで回転します 中心 点。この回転点は、 実行時、要素の配置は、ビジュアライゼーションの座標系に関して同じままです。値を大きくすると、要素が右に回転します。 |  |
スケーリング | 中心ストレッチをトリガーする変数(整数データ型) 例: 基準点は 中心 財産。 値 | |
内部回転 | 回転角(度単位)の変数(数値データ型) 例: 実行時に、要素はで指定された回転点を中心に回転します 中心 変数の値に応じて。さらに、要素の配置は、視覚化の座標系に従って回転します。コードの値を大きくすると、時計回りに回転します。 回転点は次のように表示されます 注記静的回転角がで指定されている場合 プロパティの場合、視覚化の実行時に静的回転角が可変回転角(オフセット)に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
The バツ、 Y、 回転、 と 内部回転 プロパティは、「クライアントアニメーション」機能によってサポートされています。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|
