視覚化要素:メーター
シンボル:

カテゴリー: 測定制御
要素は変数の値を表示します。針は、割り当てられた変数の値に従って配置されます。たとえば、メーターはタコメーターを表すために使用されます。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | メーター |
価値 | 変数(数値データ型) 変数値は、要素のポインター方向を決定します。 |
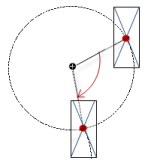
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
絶対的な動き
プロパティには、要素の位置を動的に制御するためのIEC変数が含まれています。基準点は要素の左上隅です。実行時に、要素全体が移動されます。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
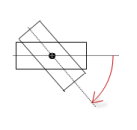
回転 | 回転角(度単位)の変数(数値データ型) 例: 要素の中点はで回転します 中心 点。この回転点は、 実行時、要素の配置は、ビジュアライゼーションの座標系に関して同じままです。値を大きくすると、要素が右に回転します。 |  |
スケーリング | 中心ストレッチをトリガーする変数(整数データ型) 例: 基準点は 中心 財産。 値 | |
内部回転 | 回転角(度単位)の変数(数値データ型) 例: 実行時に、要素はで指定された回転点を中心に回転します 中心 変数の値に応じて。さらに、要素の配置は、視覚化の座標系に従って回転します。コードの値を大きくすると、時計回りに回転します。 回転点は次のように表示されます 注記静的回転角がで指定されている場合 プロパティの場合、視覚化の実行時に静的回転角が可変回転角(オフセット)に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
The バツ、 Y、 回転、 と 内部回転 プロパティは、「クライアントアニメーション」機能によってサポートされています。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
バックグラウンド
画像の色 | 背景色を含むリストボックス |
自分の画像 |
|
ポインター
矢印タイプ | さまざまな矢印タイプのリストボックス |
色 |
|
アロースタート | 目盛りの始点と横軸の間の角度(度単位) |
矢印の端 | メーターの右端と水平軸の間の角度(度単位) |
追加の矢印 |
|
規模
サブスケール位置 |
|
スケールタイプ | 可能なスケールタイプ:
|
スケールスタート | スケールの最小値と要素の値の範囲の下限 例: ヒント値フィールドで、をクリックします |
変数 | スケールの開始値の変数(整数データ型) 例: |
スケールエンド | スケールの最大値と要素の値の範囲の上限 例:100 ヒント値フィールドで、をクリックします |
変数 | スケールエンドの変数(整数データ型) 例: |
メインスケール | メインスケールの2つの値の間の距離 例: ヒント値フィールドで、をクリックします |
変数 | 変数(整数データ型)距離が含まれます。 例: |
サブスケール | 細かいスケールでの2つの値の間の距離 例: ヒント値をに設定すると、細かいスケールを非表示にできます ヒント値フィールドで、をクリックします |
変数 | ファインスケールの2つの値の間の間隔の変数(整数データ型) 例: |
スケール線幅 | ピクセル単位 例:3 |
スケールカラー | 目盛りの色
|
3Dで拡大縮小 |
注記このプロパティはに表示されません FlatStyle スタイル。 |
スケールを表示 |
|
内側のフレーム |
|
外のフレーム |
|
注記
上記の表で例として使用されている変数には、アプリケーションコードでの有効な宣言が必要です。
ラベル
ラベル |
|
単位 | 要素に表示されるテキスト 例:単位をm / sで表示 |
フォント | ラベルのフォント(例:スケール番号)。 リストボックスから選択するか、 |
スケール形式(C構文) | でスケーリングされた値 例: |
最大。ラベルのテキスト幅 | スケールラベルの最大幅を定義するオプションの値 値は自動的に設定されます。 ヒント自動調整で期待どおりの結果が得られない場合にのみ、この値を変更してください。 |
ラベルのテキストの高さ | スケールラベルの最大高さを定義するオプションの値 値は自動的に設定されます。 ヒント自動調整で期待どおりの結果が得られない場合にのみ、この値を変更してください。 |
フォントの色 | リストボックスから選択するか、 |
ポジショニング
の使用法 | プリセットスタイル値:現在のスタイルの値 ユーザー定義の設定:サブノード ポジショニング が表示されます。 |
ポジショニング | 要件: ユーザー定義の設定 として選択されます の使用法。 表示されるポジショニング設定は、針器具とポテンショメータのタイプ、およびカスタム背景画像が選択されているかどうかに部分的に依存します。 次の設定は、背景画像に対して正確な位置を実現するために使用されます。 |
針の動き | 針の長さ(ピクセル単位) |
スケールの動き | 要件:顧客の画像が次のように選択されている バックグラウンド。 目盛りから中心までの距離(ピクセル単位) |
スケールの長さ | 要件:顧客の画像が次のように選択されている バックグラウンド。 目盛りの長さ(ピクセル単位) |
ラベルオフセット: | ラベルから目盛りまでの距離(ピクセル単位) |
ユニットオフセット: | 単位テキストの距離 スケールの上限から(ピクセル単位) |
原点オフセット | 要件:要素の場合 メーター180° と メーター90°、このプロパティは、カスタム画像が次のように選択されている場合にのみ表示されます バックグラウンド。 要素のオフセット(ピクセル単位) |
色
カラーエリア | |
耐久性のあるカラーエリア |
|
スケールに色を使用する |
|
カラーエリア | |
新しく作る | に新しい色の範囲を追加します 要素 見る |
消去 | リストから色の範囲を削除し、リストを更新します |
エリアの始まり | カラー領域の開始値 例:20 ヒントThe 変数 プロパティは下に表示されます |
変数 | エリアの開始の変数(整数データ型) 例: 宣言: PROGRAM PLC_PRG
VAR
iColorAreaStart0 : INT := 80;
END_VAR |
エリアの終わり | カラー領域の終了値 例:120 ヒントThe 変数 プロパティは下に表示されます |
変数 | エリアの終わりの変数(整数データ型) 例: 宣言: PROGRAM PLC_PRG
VAR
iColorAreaEnd0: INT := 100;
END_VAR |
色 | エリアの表示に使用される色 |
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
|
ヒント
その見えないこのプロパティは、「クライアントアニメーション」機能によってサポートされています。
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|





