視覚化要素: アナログ時計
シンボル:

カテゴリ:日付/時刻コントロール
この要素は現在時刻を表示する時計です。また、ランダムな時刻を表示することもできます。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | アナログ時計 |
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
時間表示
システム時刻を使用する |
注記変数が ヒントヒント:ビジュアライゼーションのユーザー入力としてUTC変数の設定を実装します。 |
変数 | 要件: システム時刻を使用する プロパティはアクティブ化されていません。 変数 ( 例: |
ヒント
プログラムで、システム時刻のローカルタイムゾーンを協定世界時(UTC)に切り替えることができます。
変数が VisuElems.Visu_DateTime.DisplayUTC に設定されています TRUE、システム時刻は協定世界時(UTC)として表示されます。デフォルトでは、変数 VisuElems.Visu_DateTime.DisplayUTC に設定されています FALSE システム時刻がローカルタイムゾーンで表示されるようにします。
日付と時刻の値を表示するために、それぞれのフォーマット文字列をタイムゾーンコードで拡張できます。 Z。ローカルシステム時間での出力の場合、オフセットは協定世界時(UTC)で表示されます。例えば、 dd:MM:yyyy HH:mm:ss:ms:Z 出力 01.08.2021 12:00:00:001:+02:00。協定世界時(UTC)が表示されると、UTCコードも表示されます。 01.08.2021 10:00:00:001:Z
デザイン
デザイン |
|
設定
要件: 財産 は 明示的。その時だけです 時計の設定 カテゴリが表示されます。
画像の色 | . デフォルトの背景画像のカラーバリエーション
|
自分の背景 | 特定の背景表示 画像。デフォルトの背景画像を置き換えます。 |
画像 | 画像プールまたはライブラリからの画像 例: |
透明色 | 画像表現の透明色。 例: 白。画像の白い部分が透明であることを意味します |
背景色を使用する |
要件:画像の参照が指定されていません 画像 財産。 |
背景色 | スタイルの色または色 要件: 背景色を使用する 有効になっています。 |
矢印タイプ | 例: 細いポインタ |
時針の色 分針の色 中古の色 | スタイルの色または手の色 |
線種 | . 文字盤の卒業
|
色 | 文字盤の目盛りの色 |
線幅 | 文字盤目盛りの線の太さ |
3Dで拡大縮小 |
|
数値のスタイル | . 文字盤の数字
|
フォント | 数字を表示するためのフォント |
フォントの色 | 数字を表示するためのフォント |
色 | 時計の中心の色 |
の使用法 |
|
ポジショニング | 要件:次の場合に表示されます 使用法または プロパティはに設定されています 個別設定。 |
数値の動き | 桁をシフトするための値(ピクセル単位) 例: |
ラインの動き | 時間ラインをシフトするための値(ピクセル単位) 例: |
手のスケーリング | 時針の長さをスケーリングするための係数 背景画像に対する時針の正確な位置をカスタマイズできます。 例: |
スケーリングタイプ
スケーリングタイプ | 要素の高さと幅のスケーリングを定義します
|
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
絶対的な動き
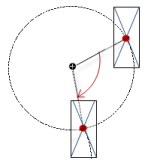
プロパティをIEC変数に割り当てることで、要素の位置を動的に制御できます。基準点は要素の左上隅です。実行時には、要素全体が移動します。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
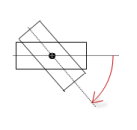
回転 | 回転角度(度)を表す変数(数値データ型) 例: 要素の中心点は、中心この回転点は 実行時には、要素の配置は視覚化の座標系に対して同じままです。値を増やすと、要素は右に回転します。 |  |
内部回転 | 回転角度(度)を表す変数(数値データ型) 例: 実行時に、要素は指定された回転点を中心に回転します。中心変数の値に応じて、要素の配置が視覚化の座標系に応じて回転します。コード内の値を増やすと、時計回りに回転します。 回転点は次のように表示されます。 注記静的回転角度がプロパティを設定すると、視覚化の実行時に静的回転角度が可変回転角度 (オフセット) に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
そのX、はい、回転、 そして内部回転プロパティは「クライアントアニメーション」機能によってサポートされます。
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
|
ヒント
その見えないこのプロパティは、「クライアントアニメーション」機能によってサポートされています。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |


