例:レスポンシブデザイン
製品: CODESYS Visualization
サンプルプロジェクトでは、使用するエンドデバイスのサイズプロパティに反応するようにビジュアライゼーションを作成する方法を示しています。
[説明]
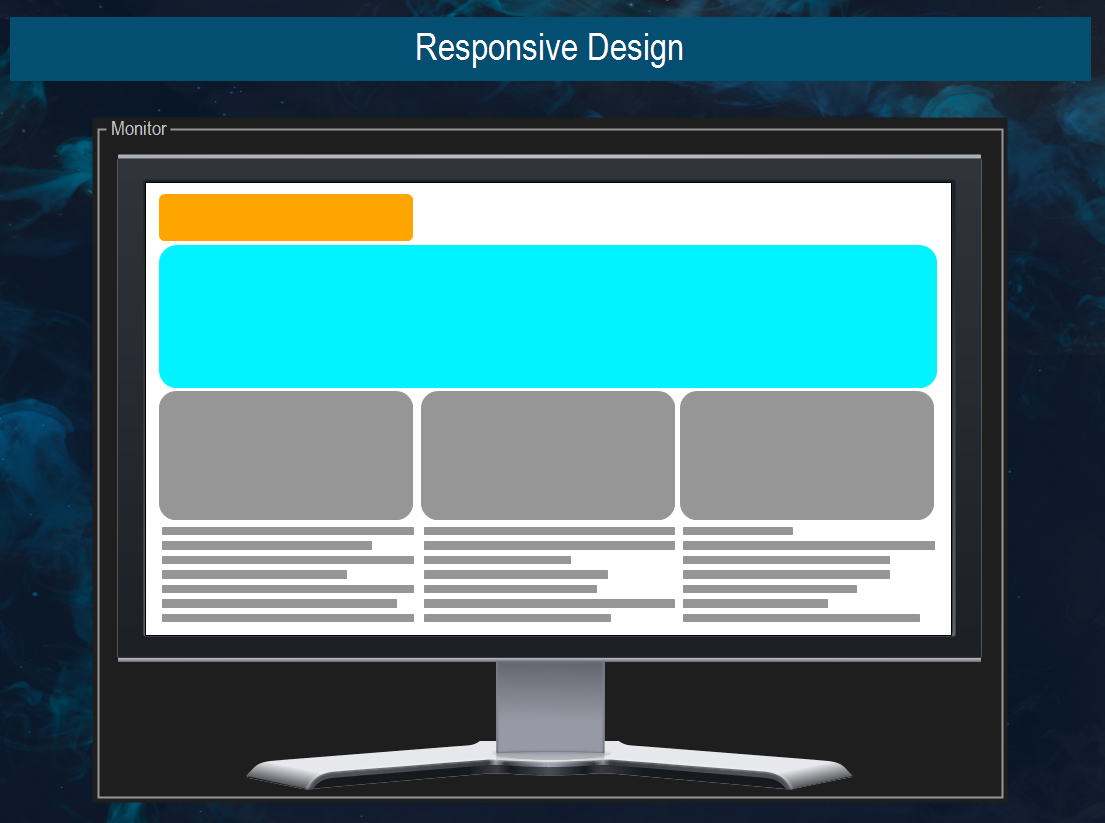
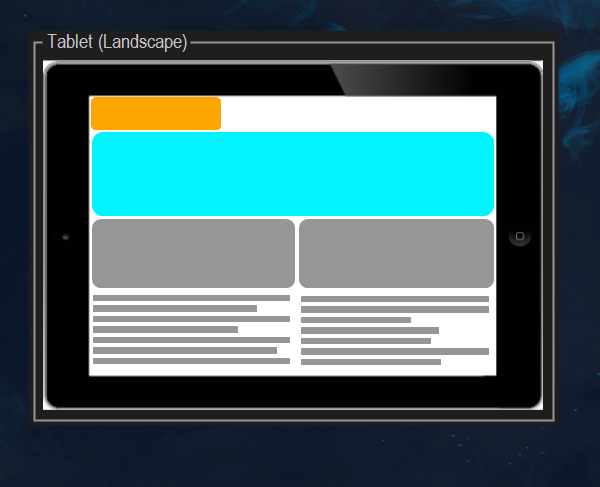
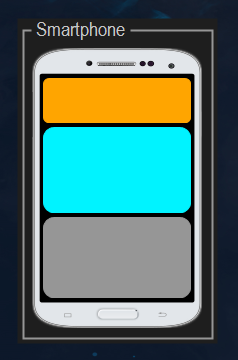
ビジュアライゼーションには、発信側デバイスの画面サイズに応じてさまざまなビジュアライゼーションが読み込まれます。その結果、モニター、タブレット、スマートフォン向けにデザインを最適化することができます
追加情報
アプリケーション: ResponsiveInPage
この例は、の使用方法を示しています ISizeProvider からのインターフェイス VisuElems 1 つのオブジェクトでビジュアライゼーションをレスポンシブに作成するためのライブラリ。
の中に IsPortrait 関数。レイアウトがポートレートかランドスケープかを判断します。

詳細については、以下を参照してください。 レスポンシブデザインの使用
アプリケーション: ResponsiveSeveralPages
の中に PLC_PRG プログラム、 ClientManagerListener ファンクションブロックはグローバルに登録されています ClientManager。 SetStartVisu 関数、ビジュアライゼーションはクライアントの画面サイズに応じて設定されます。この関数は、によって呼び出されます。 StartVisualizationSet のメソッド ClientManagerListener。
 |
 |
 |
Web ブラウザーを使用してブラウザーのサイズを変更し、ページをリロードすることでサンプルプロジェクトをテストできます。
システム要件と制限事項
プログラミングシステム | CODESYS Development System (バージョン 3.5.14.0 またはそれ以降) |
ランタイムシステム | CODESYS Control Win (バージョン 3.5.14.0) |
アドオン | CODESYS Visualization (バージョン 4.7.0.0 以降) |
アドオンコンポーネント | - |
注記
 ダウンロード 計画
ダウンロード 計画