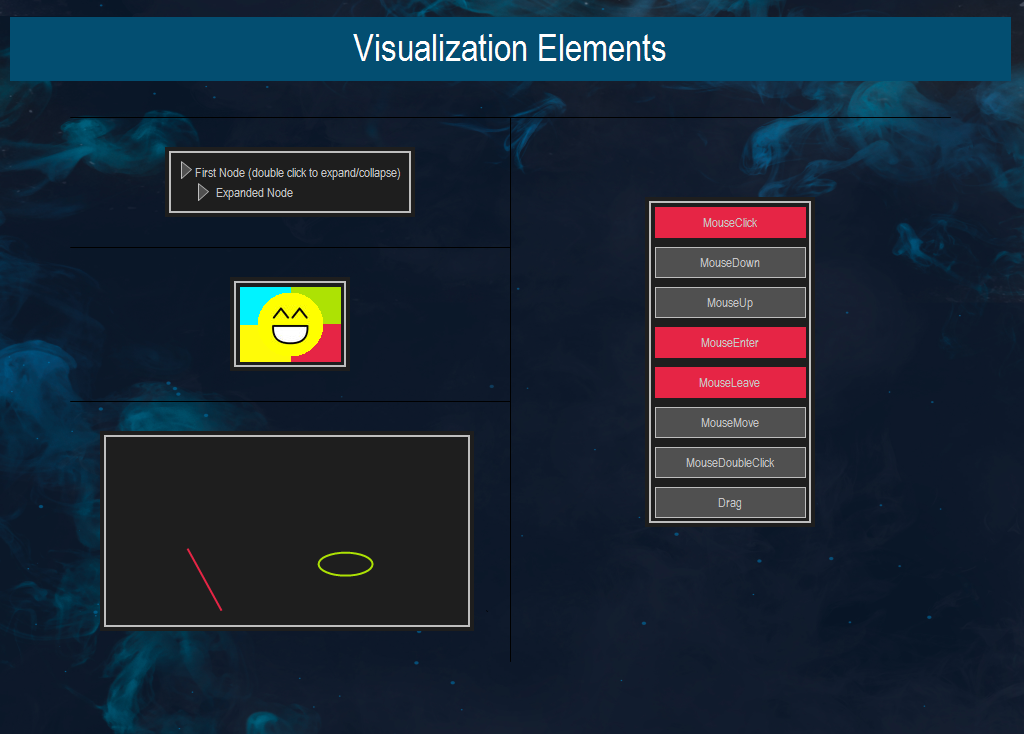
例: 視覚化要素
製品: CODESYS Visualization
この例では、視覚化要素を使用してイベントを処理する方法を示します。
説明
この例では、画像をビジュアライゼーションに統合する方法を示します。新しい外部イメージを含めるには、イメージ プールに 1 つのエントリを追加し、そこにイメージを挿入する必要があります。最近含まれた画像には、一意の ID が割り当てられます。
この例では、マウス イベントの後に要素を回転させるために必要なことも示しています。
 |
画像が表示される場所では、その ID が画像プールから参照されます。たとえば、画像を表示する視覚化要素は、ID を使用してその画像を参照します。 静的 ID 要素のプロパティ。
一部のマウス イベントは、ビジュアライゼーションによって直接サポートされています。
OnMouseClick,OnMouseDown,OnMouseLeave,OnMouseEnter,OnMouseUpundOnMouseMoveその他のイベント (ダブルクリック、ドラッグ) は、
MouseEventsプログラム。たとえば、イベントが発生すると要素の色が変わります。要素は 2 つの異なる方法で回転できます。内転と正転は区別されます。どちらの場合も、要素は中点 (回転の中心) を中心に回転します。ただし、内転の場合、通常の回転とは異なり、要素は自身の周りを回転します (自己回転)。
追加情報
Main: 以下のプログラムを呼び出しますMouseEvents: オブジェクトのダブルクリックとドラッグを実装しますダブルクリックが 2 回目のマウスクリックを待つためにタイマーが使用されます。ドラッグを実装するために、マウスが押されて移動すると、オブジェクトの新しい位置が計算されます。
Node: ダブルクリック後にノードを展開して閉じます。これは、ダブルクリックのタイマーでも行われます。
Rotation: 円の各角度の位置を計算しますVisualization注: ユーザー インターフェースから迅速なフィードバックを得るには、視覚化タスクの時間間隔を短くすることが重要です。
システム要件と制限事項
プログラミングシステム | CODESYS Development System (バージョン 3.5.14.0 以降) |
ランタイム システム | CODESYS Control Win (バージョン 3.5.14.0 以降) |
アドオン コンポーネント | - |
注記
 ダウンロード 計画
ダウンロード 計画