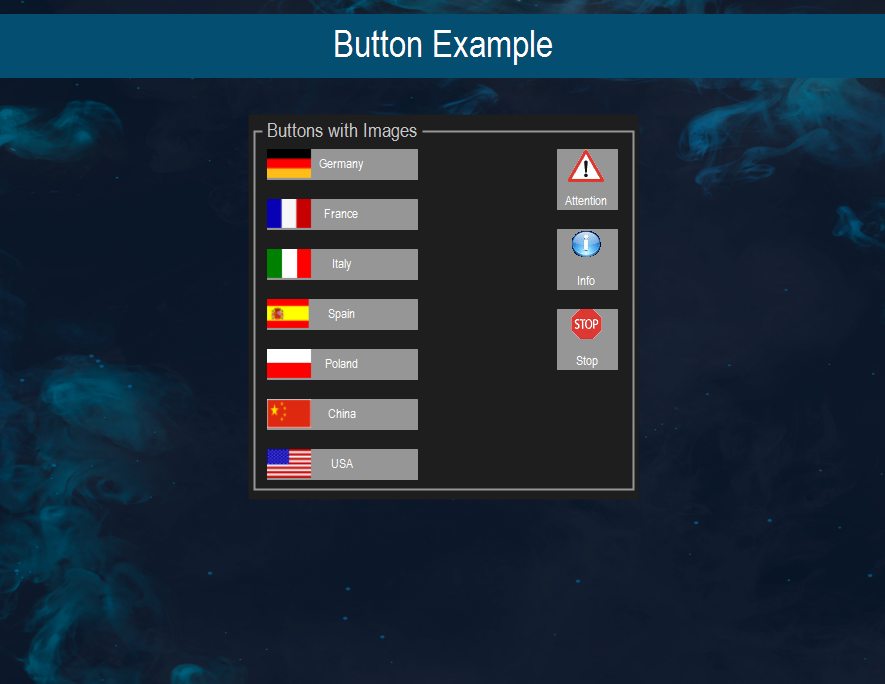
例: 視覚化スタイルに従ってボタンを配置する
製品: CODESYS Visualization
この例では、視覚化スタイルに従って画像が埋め込まれたボタンのテキスト位置を定義する方法を示します。
 |
説明
ボタンのテキスト位置は、 Style15.visustyle.xml 可視化スタイル。スタイルは、ダウンロードで見つけることができます。 Style ZIPファイル。
追加情報
位置は、次のようにパラメーターによって定義されます。
<Value name="Button-Absolut-TextOffset-Left" type="DINT">40</Value><Value name="Button-Absolut-TextOffset-Right" type="DINT">0</Value><Value name="Button-Absolut-TextOffset-Top" type="DINT">40</Value><Value name="Button-Absolut-TextOffset-Bottom" type="DINT">0</Value>
システム要件と制限事項
プログラミングシステム | CODESYS Development System (バージョン 3.5.14.0 以降) |
ランタイム システム | CODESYS Control Win (バージョン 3.5.14.0) |
アドオン コンポーネント | - |
注記
 ダウンロード 計画
ダウンロード 計画