Voci nello stile di visualizzazione
Di seguito vengono descritte le voci di stile che l'utente deve conoscere per influenzare l'aspetto della visualizzazione o degli elementi.
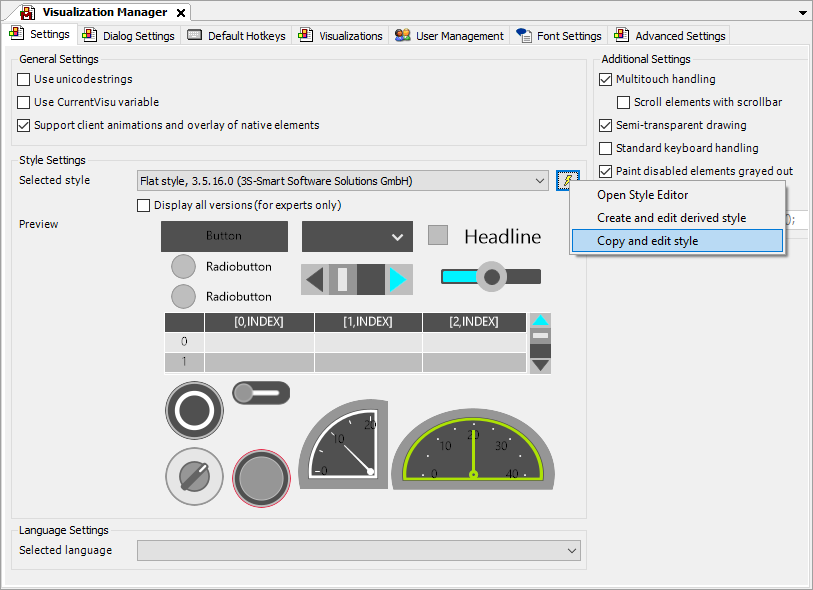
Uno stile di visualizzazione può essere sostanzialmente modificato con il Editor dello stile di visualizzazione. Puoi chiamare l'editor nel Visualization Manager. Se uno stile è preimpostato lì, puoi aprire l'editor con quello stile per creare un nuovo stile (derivato da esso). Dal nostro punto di vista, questo è il modo più semplice per creare il proprio stile di visualizzazione.
Continua come segue:
Seleziona uno stile di visualizzazione più vicino a quello che desideri.

In Visualization Manager, utilizzare il file Copia e modifica stile comando.

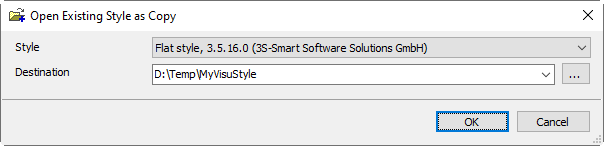
Selezionare una cartella vuota, confermare la finestra di dialogo e modificare lo stile nel file Editor dello stile di visualizzazione.
Si apre l'editor dello stile di visualizzazione. Le voci di stile possono essere trovate sul Proprietà di stile scheda.
Usa l'icona di comando
 per alternare la modalità di inserimento.
per alternare la modalità di inserimento.La modalità di inserimento sul Proprietà di stile la scheda è impostata su piatta.
Importante
Quando la modalità di inserimento è impostata su piatto, puoi applicare i nomi delle voci di stile dalle tabelle seguenti.
Font
Puoi creare qualsiasi numero di caratteri con nomi.
Questi caratteri possono quindi essere selezionati nelle proprietà dell'elemento di visualizzazione in Proprietà del testo – Font.
Entrata di stile | Tipo | Descrizione |
|---|---|---|
Font-Standard | Font | Utilizzato in diversi elementi come impostazione di carattere predefinita per il carattere |
Font-Heading | Font | |
Tooltip-Font | Font | >= CODESYS Visualization 4.4.0.0 Utilizzato come carattere per i suggerimenti Nota: Attualmente, solo |
Colori
Colori nella sintassi RGB:
0x<alpha><red><green><blue>
Se non esiste una descrizione, il nome della voce di stile dovrebbe essere autoesplicativo. È possibile creare qualsiasi numero di colori con nomi. Questi colori possono quindi essere selezionati quando nelle proprietà viene fornita una configurazione colore statica.
Entrata di stile | Tipo | Descrizione |
|---|---|---|
Visualization-Background-Color | Color | Colore per l'intero sfondo della visualizzazione e per il riempimento della vista isotropica |
Dialog-ModalBackgroundColor | Color | Colore semitrasparente usato per scurire lo sfondo quando si apre una finestra di dialogo |
Element-Control-Color | Color | Colore per riempire un elemento di visualizzazione (Pulsante, Tavolo, Barra di scorrimento, eccetera.) |
Element-Control-BrightColor | Color | Colore per Scatola rotante, Cursore, e Tavolo |
Element-Control-DarkColor | Color | Colore di sfondo per Scatola rotante, Cursore, e Tavolo |
Element-Frame-Color | Color | Colore della cornice della maggior parte degli elementi |
Element-Fill-Color | Color | Colore di riempimento degli elementi (esempio: Campo di testo) |
Element-Background-Color | Color | Colore di sfondo per Tavolo, Tabella degli allarmi, Bandiera di allarme, e Editor di testo |
Element-Alarm-Frame-Color | Color | Usato in Pulsante, Barra di scorrimento, Casella di testo, e Scatola rotante |
Element-Alarm-Fill-Color | Color | Usato in Pulsante, Barra di scorrimento, Casella di testo, e Scatola rotante |
Element-Alarm-Color | Color | Richiesto per la compatibilità con i progetti V3.4 |
Element-Table-Grid-Color | Color | Usato in Tavolo |
Element-Table-SelectionColor | Color | Usato in Tavolo |
Element-GroupBox-FrameColor | Color | Usato in Casella di gruppo |
BasicElement-Frame-Color | Color | Usato in Rettangolo, Poligono, Torta, e Linea come colore predefinito per la cornice |
BasicElement-Fill-Color | Color | Usato in Rettangolo, Poligono, Torta, e Linea come colore di riempimento predefinito |
BasicElement-Alarm-Frame-Color | Color | Usato in Rettangolo, Poligono, Torta, e Linea come colore di allarme predefinito per la cornice |
BasicElement-Alarm-Fill-Color | Color | Usato in Rettangolo, Poligono, Torta, e Linea come colore di riempimento predefinito per un allarme |
Dialog-HeaderColor | Color | Utilizzato in Numpad/Keypad per il colore dell'intestazione |
Dialog-ButtonColor | Color | Utilizzato in Numpad/Keypad per il colore dei pulsanti |
Dialog-BackgroundColor | Color | Utilizzato in Numpad/Keypad per il colore di sfondo |
Colori senza descrizione
Questa sezione descrive i colori per i singoli elementi. Se desideri personalizzare i colori di questi elementi, il modo più semplice è impostare i nomi dei colori, installare lo stile e controllare l'effetto sull'elemento all'interno della visualizzazione.
Questa sezione contiene anche voci di stile che si spiegano da sole per nome.
Entrata di stile | Tipo |
|---|---|
Element-Button-FontColor | Color |
Element-Selection-Background-Color | Color |
Element-Selection-Font-Color | Color |
Progressbar-Color | Color |
Progressbar-Frame-Color | Color |
Element-ComboArray-Selection-Color | Color |
Font-Default-Color | Color |
Font-Default-BrightColor | Color |
Element-Slider-ScaleColor | Color |
Element-ComboBoxInteger-Selection-Color | Color |
Element-Potentiometer-ScaleColor | Color |
Element-Potentiometer-LabelFontColor | Color |
Element-Meter-ScaleColor | Color |
Element-Meter-LabelFontColor | Color |
Element-Meter-ArrowColor | Color |
Element-Bar-ScaleColor | Color |
Element-Bar-GraphColor | Color |
Dialog-ScrollbarColor | Color |
Descrizione comandi >= CODESYS Visualization 4.4.0.0 | |
Tooltip-Font-Color | Color |
Tooltip-Border-Color | Color |
Tooltip-Fill-Color | Color |
Elemento di visualizzazione: Schede | |
Element-TabControl-SecondFrameColor | Color |
Element-TabControl-BrightColor | Color |
Elemento di visualizzazione: Istogramma | |
Element-Histogram-Background-FirstColor | Color |
Element-Histogram-Background-SecondColor | Color |
Elemento di visualizzazione: Tavolo | |
Element-Table-ColumnHeader-Color | Color |
Element-Table-Grid-Color | Color |
Element-Table-Rows-FirstColor | Color |
Element-Table-Rows-SecondColor | Color |
Elemento di visualizzazione: Barra di scorrimento | |
Element-Scrollbar-KnobColor | Color |
Element-Scrollbar-BackgroundClickColor | Color |
Element-Scrollbar-ScrollAreaColor | Color |
Element-Scrollbar-ButtonColor | Color |
Elemento di visualizzazione: Orologio analogico | |
Element-Clock-CenterPoint-Color | Color |
Element-Clock-Hands-HourHandColor | Color |
Element-Clock-Hands-MinuteHandColor | Color |
Element-Clock-Hands-SecondsHandColor | Color |
Element-Clock-Lines-Color | Color |
Element-Clock-Numerics-FontColor | Color |
Elemento di visualizzazione: Date picker | |
Element-DatePicker-MainArea-SelectedDay-FrameColor | Color |
Element-DatePicker-MainArea-SelectedDay-FontColor | Color |
Element-DatePicker-MainArea-SelectedDay-BackColor | Color |
Element-DatePicker-MainArea-OtherMonth-FrameColor | Color |
Element-DatePicker-MainArea-OtherMonth-FontColor | Color |
Element-DatePicker-MainArea-OtherMonth-BackColor | Color |
Element-DatePicker-MainArea-HeaderDay-LineColor | Color |
Element-DatePicker-MainArea-HeaderDay-FrameColor | Color |
Element-DatePicker-MainArea-HeaderDay-FontColor | Color |
Element-DatePicker-MainArea-HeaderDay-BackColor | Color |
Element-DatePicker-MainArea-CurrMonth-FrameColor | Color |
Element-DatePicker-MainArea-CurrMonth-FontColor | Color |
Element-DatePicker-MainArea-CurrMonth-BackColor | Color |
Element-DatePicker-MainArea-CurrentDay-FrameColor | Color |
Element-DatePicker-MainArea-CurrentDay-FontColor | Color |
Element-DatePicker-MainArea-CurrentDay-BackColor | Color |
Element-DatePicker-MainArea-Background-FrameColor | Color |
Element-DatePicker-MainArea-Background-BackColor | Color |
Element-DatePicker-Header-FontColor | Color |
Element-DatePicker-Header-BackgroundColor | Color |
Element-DatePicker-Header-ArrowPressedColor | Color |
Element-DatePicker-Header-ArrowColor | Color |
Elemento di visualizzazione: Selezione data/ora | |
Element-DateTimePicker-SelectedCell-FrameColor | Color |
Element-DateTimePicker-SelectedCell-FontColor | Color |
Element-DateTimePicker-SelectedCell-BackColor | Color |
Element-DateTimePicker-ElemRect-BackColor | Color |
Element-DateTimePicker-Cell-FrameColor | Color |
Element-DateTimePicker-Cell-FontColor | Color |
Element-DateTimePicker-Cell-BackColor | Color |
Element-DateTimePicker-Arrow-ArrowPressedColor | Color |
Element-DateTimePicker-Arrow-ArrowColor | Color |
Elemento di visualizzazione: Selettore intervallo di tempo per Tendenza elemento | |
Solo in | |
Element-TimeSelector-ButtonColor | Color |
Element-TimeSelector-ButtonPressedColor | Color |
Element-TimeSelector-ButtonFrameColor | Color |
| |
Element-TimeSelector-ButtonPressedFontColor | Color |
Elemento di visualizzazione: Selettore intervallo di date | |
Solo in | |
Element-DateRangeSelector-ButtonColor | Color |
Element-DateRangeSelector-ArrowColor | Color |
Element-DateRangeSelector-KnobColor | Color |
Element-DateRangeSelector-KnobMarkerColor | Color |
Element-DateRangeSelector-KnobMarkerPressedColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColorHighlighted | Color |
Solo in | |
Element-DateRangeSelector-ArrowFrameColor | Color |
Element-DateRangeSelector-ArrowPressedFrameColor | Color |
Element-DateRangeSelector-ArrowDisabledColor | Color |
Element-DateRangeSelector-ArrowDisabledFrameColor | Color |
Inoltre | |
Element-DateRangeSelector-ArrowPressedColor | Color |
Altro, | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColor | Color |
Solo altro | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeScaleColor | Color |
Element-DateRangeSelector-TimeScaleFrameColor | Color |
Element-DateRangeSelector-MajorTickMarkColor | Color |
Element-DateRangeSelector-MinorTickMarkColor | Color |
Element-DateRangeSelector-TimeRangeBorderFrameColor | Color |
Element-DateRangeSelector-TimeRangeBorderColorHighlighted | Color |
Element-DateRangeSelector-ZoomOutRectangleColor | Color |
Element-DateRangeSelector-RubberRectangleColor | Color |
Altro, | |
Element-DateRangeSelector-TimeRangeBorderFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeRangeBorderLinesColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobFrameColor | Color |
immagini
I file di immagine possono essere utilizzati per modificare l'aspetto dei controlli, come contatori, pulsanti di opzione, caselle di controllo, spie e interruttori.
Entrata di stile | Tipo |
|---|---|
RadioButtonUnchecked | Image |
RadioButtonChecked | Image |
CheckboxUnchecked | Image |
CheckboxChecked | Image |
Voci di stile aggiuntive
Entrata di stile | Tipo | Descrizione |
|---|---|---|
Style | STRING | Impostazioni possibili:
|
Textfield-Shadow | STRING |
|
Text-Margin-Horizontal | DINT | |
Text-Margin-Vertical | DINT | |
Scrollbar-Background-From-Style | DINT | Per Barra di scorrimento:
|
Element-Meter-TransparentColor | UDINT | |
Element-Meter-Meter90-Types | STRING | Esempio:
|
Element-Meter-Meter90-Common-ScaleMovement | DINT | |
Element-Meter-Meter180-Types | STRING | Esempio:
|
Element-Meter-Meter180-Common-ScaleMovement | DINT | |
Element-Meter-Meter360-Types | STRING | Esempio:
|
Element-Meter-Meter360-Common-ScaleMovement | DINT | |
Element-BarDisplayImage-Types | STRING | Esempio:
|
Element-Potentiometer-Common-ScaleLength | DINT | |
Element-Potentiometer-TransparentColor | UDINT | |
Element-Potentiometer-Potentiometer360-Types | STRING | Esempio:
|
RadioButton-HorizontalAlignment | STRING |
|
RadioButton-VerticalAlignment | STRING |
|
Checkbox-HorizontalAlignment | STRING |
|
Checkbox-VerticalAlignment | STRING |
|
ComboBoxInteger-HorizontalAlignment | STRING |
|
ComboBoxInteger-VerticalAlignment | STRING |
|
ComboBoxInteger-ImageHeight | DINT | |
ComboBoxInteger-ImageWidth | DINT | |
ComboBoxInteger-ImageOffset | DINT | |
ComboBoxInteger-HeightRows | DINT | |
ComboBoxInteger-VisibleRows | DINT | |
DropDown-Button-UseScrollbarSize | DINT | Con questa impostazione, il pulsante della casella combinata verrà disegnato con la stessa larghezza della barra di scorrimento della casella combinata. 1: 0: |
DropDown-SingleBoxColor | DINT | Con questa impostazione, non verrà disegnato alcun pulsante. L'elemento casella combinata utilizza un solo colore per l'intero campo Stile piatto
Nota: questa impostazione viene utilizzata solo negli stili standard: Standard, Basic, Flat e White. Il colore di selezione utilizzato per il pulsante flat style viene ora utilizzato per la freccia. |
SpinControl-HorizontalAlignment | STRING |
|
SpinControl-VerticalAlignment | STRING |
|
Element-Switch-TransparentColor | UDINT | |
Element-Switch-DipSwitch-Types | STRING | Esempio:
|
Element-Switch-RockerSwitch-Types | STRING | Esempio:
|
Element-Switch-RotarySwitch-Types | STRING | Esempio:
|
Element-Switch-PowerSwitch-Types | STRING | Esempio:
|
Element-Switch-PushSwitch-Types | STRING | Esempio:
|
Element-Switch-PushSwitchLed-Types | STRING | Esempio:
|
Element-Switch-PushSwitch-UsePushedImage | STRING |
|
Element-Switch-PushSwitchLed-UsePushedImage | STRING |
|
Element-Switch-PowerSwitch-UsePushedImage | STRING |
|
Element-Lamp-TransparentColor | UDINT | |
Element-Lamp-Lamp1-Types | STRING | Esempio:
|
TabControl-HorizontalAlignment | STRING |
|
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
GroupBox-Text-Frame-Border | DINT | |
Button-Image-Frame | DINT | |
Button-Absolut-TextOffset-Left | DINT | |
Button-Absolut-TextOffset-Right | DINT | |
Button-Absolut-TextOffset-Top | DINT | |
Button-Absolut-TextOffset-Bottom | DINT | |
Checkbox-Framesize | UDINT | |
RadioButton-Framesize | UDINT | |
RadioButton-Rowheight | UDINT | |
Element-ComboArray-HeightBox | DINT | |
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
TabControl-TabHeight | DINT | |
Element-Meter-Meter90-Common-UnitOffset | DINT | |
Element-Meter-Meter90-Common-ScaleLength | DINT | |
Element-Meter-Meter90-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter90-Common-NeedleMovement | DINT | |
Element-Meter-Meter90-Common-LabelOffset | DINT | |
Element-Meter-Meter360-Common-UnitOffset | DINT | |
Element-Meter-Meter360-Common-ScaleLength | DINT | |
Element-Meter-Meter360-Common-OriginalOffset | DINT | |
Element-Meter-Meter360-Common-NeedleMovement | DINT | |
Element-Meter-Meter360-Common-LabelOffset | DINT | |
Element-Meter-Meter180-Common-UnitOffset | DINT | |
Element-Meter-Meter180-Common-ScaleLength | DINT | |
Element-Meter-Meter180-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter180-Common-NeedleMovement | DINT | |
Element-Meter-Meter180-Common-LabelOffset | DINT | |
Element-Potentiometer-Common-UnitOffset | DINT | |
Element-Potentiometer-Common-ScaleMovement | DINT | |
Element-Potentiometer-Common-OriginalOffset | DINT | |
Element-Potentiometer-Common-NeedleMovement | DINT | |
Element-Potentiometer-Common-LabelOffset | DINT | |
Dialog-UseHeaderColor | DINT |
|
Elemento di visualizzazione: Orologio analogico | ||
Element-Clock-Positioning-HandSizeFactor | UDINT | |
Element-Clock-Positioning-LineMovement | UDINT | |
Element-Clock-Positioning-NumericMovement | UDINT | |
Element-Clock-Type-Fallback | STRING | Esempio:
|
Element-Clock-Types | STRING | Esempio:
|
Elemento di visualizzazione: Date picker | ||
Element-DatePicker-MainArea-SelectedDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-SelectedDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-SelectedDay-RectType | UDINT | |
Element-DatePicker-MainArea-SelectedDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowOtherM | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-OtherMonth-RectType | UDINT | |
Element-DatePicker-MainArea-OtherMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowLine | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-HeaderDay-RectType | UDINT | |
Element-DatePicker-MainArea-HeaderDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-HeaderLineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentDay-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-Background-ShowBack | UDINT | |
Element-DatePicker-Header-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-ShowFrame | UDINT | |
Element-DateTimePicker-SelectedCell-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-RectangleType | UDINT | |
Element-DateTimePicker-SelectedCell-FrameWidth | UDINT | |
Element-DateTimePicker-ElementRect-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-ShowFrame | UDINT | |
Element-DateTimePicker-Cell-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-RectangleType | UDINT | |
Element-DateTimePicker-Cell-FrameWidth | UDINT | |
Element-DateTimePicker-Arrow-ShowArrow | UDINT | |
Elemento di visualizzazione: Barra di scorrimento | ||
Scrollbar-Background-From-Style | DINT | |
Element-Scrollbar-OnlyKnob | DINT | Il nuovo aspetto della barra di scorrimento è stato implementato per i seguenti stili:
La nuova barra di scorrimento quindi non ha pulsanti di scorrimento su/giù/sinistra/destra. Inoltre, non c'è etichetta sulla manopola. La manopola è più ampia/più alta dello sfondo della barra di scorrimento. La larghezza/altezza delle barre di scorrimento preimpostate nelle proprietà fornisce la larghezza/altezza della manopola. Nota: il nuovo aspetto può essere abilitato tramite l'impostazione |
Element-Scrollbar-Knob-RoundRectRadius | DINT | |
Element-Scrollbar-Knob-FixedLength | DINT | |
Descrizione comando | ||
Tooltip-Border-Width | UDINT | |
Elemento di visualizzazione: Rettangolo | ||
Elemento di visualizzazione Rettangolo arrotondato | ||
Element-RoundRect-Radius | DINT | Il raggio del rettangolo arrotondato |
Elemento di visualizzazione: Istogramma | ||
Element-Histogram-Opaque-Background | STRING |
|