Collegamento e utilizzo di un controllo HTML5
Puoi installare un controllo HTML5 direttamente nel tuo repository degli elementi di visualizzazione.
I controlli HTML5 possono essere aggiunti a un repository in modo che sia possibile distribuire un progetto con tutti i contenuti necessari.
Suggerimento
I controlli HTML5 vengono spesso forniti come un pacchetto. L'installazione iniziale viene quindi eseguita in Package Manager.
Clic Strumenti → Repository degli elementi di visualizzazione.
Il Repository di elementi visivi si apre la finestra di dialogo.
Seleziona il Controlli HTML5 opzione.
Il Elementi installati list fornisce informazioni sui controlli HTML5 che sono già installati.
Clicca il Installare comando.
Nella finestra di dialogo di selezione del file che si apre, selezionare il file di descrizione desiderato del controllo HTML5 (
*.html5control.xml).Se il file di descrizione è valido, l'elemento viene installato automaticamente nel repository. Nella visualizzazione, il controllo è elencato in Elementi installati. Puoi usarlo.
Se il file di descrizione non è valido, viene emesso un errore. Quindi è necessario contattare l'autore dell'elemento.
Per ulteriori informazioni, vedere: Comando: Repository degli elementi di visualizzazione
Il
 Editor di controllo HTML5 si trova nella cartella di installazione di CODESYS nel menu Start di Windows.
Editor di controllo HTML5 si trova nella cartella di installazione di CODESYS nel menu Start di Windows.Apri l'editor.
Si apre prima la finestra di dialogo per la selezione dei file. Selezionare il file di descrizione desiderato del controllo HTML5 lì (
*.html5control.xml).I dati dell'elemento vengono visualizzati nel file
 Editor di controllo HTML5.
Editor di controllo HTML5.Modifica l'elemento in modo da creare un file di descrizione valido:
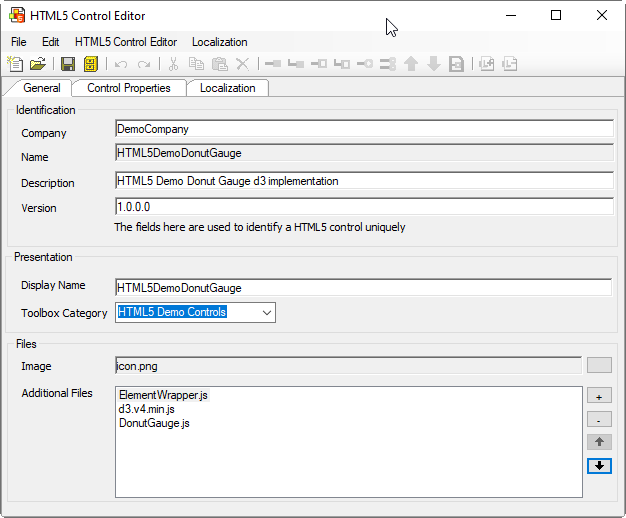
Configura il Generale scheda:
Azienda:
Test GmbHNome:
FirstControlImportante
Il nome non deve contenere spazi.
Categoria della cassetta degli attrezzi: Controlli speciali
Facoltativamente, specificare un file di immagine.
Nota
Se non viene specificata un'immagine, viene utilizzata un'icona predefinita.
Specifica un JavaScript file (JS) come involucro dell'elemento. Questo è richiesto incondizionatamente. Questo file racchiude le chiamate provenienti da CODESYS framework con le chiamate al controllo stesso.
Se per il controllo sono necessari più file, anche questi devono essere specificati qui. Questi possono essere file CSS o file JS.
Importante
Devi fornire il file wrapper.
Accertarsi che il
ElementWrapper.jsil file è in alto e gli altri file richiesti per l'esecuzione sono al di sotto di esso.Esempio

Opzionalmente, sul Proprietà di controllo scheda, configurare l'interfaccia dell'elemento.
Facoltativamente, sul Localizzazione scheda, configura le traduzioni per i testi dell'interfaccia utente del controllo.
Clic
 Salva e installa.
Salva e installa.Le tue impostazioni vengono applicate e la loro validità verificata. Quindi il file di descrizione viene salvato e il controllo viene installato nel repository.
Nel repository degli elementi di visualizzazione, il controllo è elencato in Elementi installati.
Apri i tuoi CODESYS progetto.
Aprire un oggetto di visualizzazione.
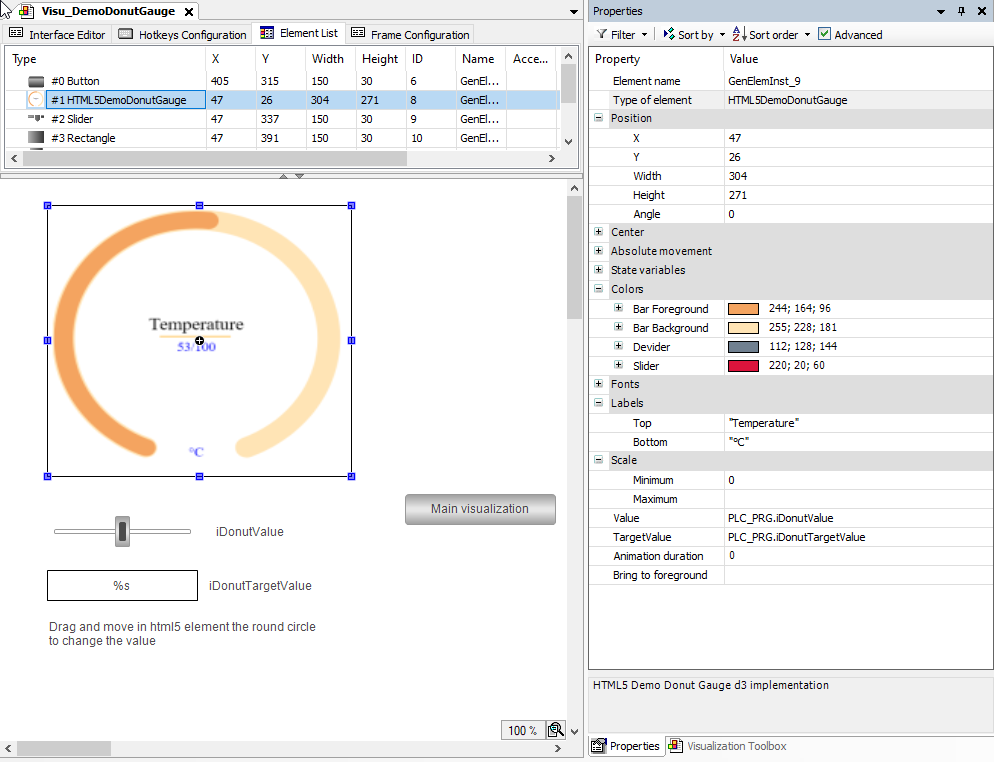
Il controllo installato di recente è disponibile in Casella degli strumenti di visualizzazione visualizzare nella categoria specificata nel file di descrizione.
Trascina il controllo nell'editor di visualizzazione e selezionalo.
L'interfaccia dell'elemento è disponibile in Proprietà vista come definito nel
 Editor di controllo HTML5.
Editor di controllo HTML5.
Esempio
HTML5DemoDonutGauge