Esempio: Responsivo Design
Prodotto: CODESYS Visualization
Il progetto di esempio mostra come creare una visualizzazione in modo che reagisca alle proprietà dimensionali del dispositivo finale utilizzato.
Descrizione
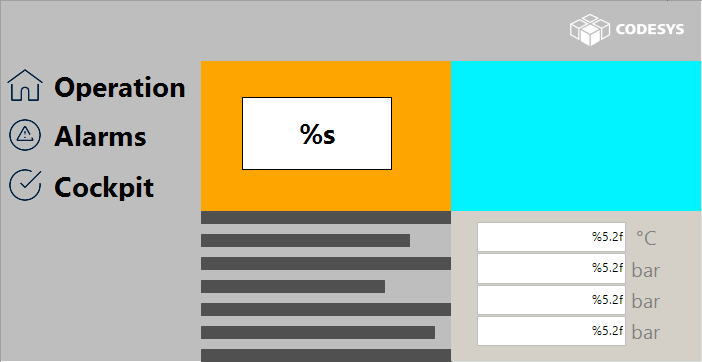
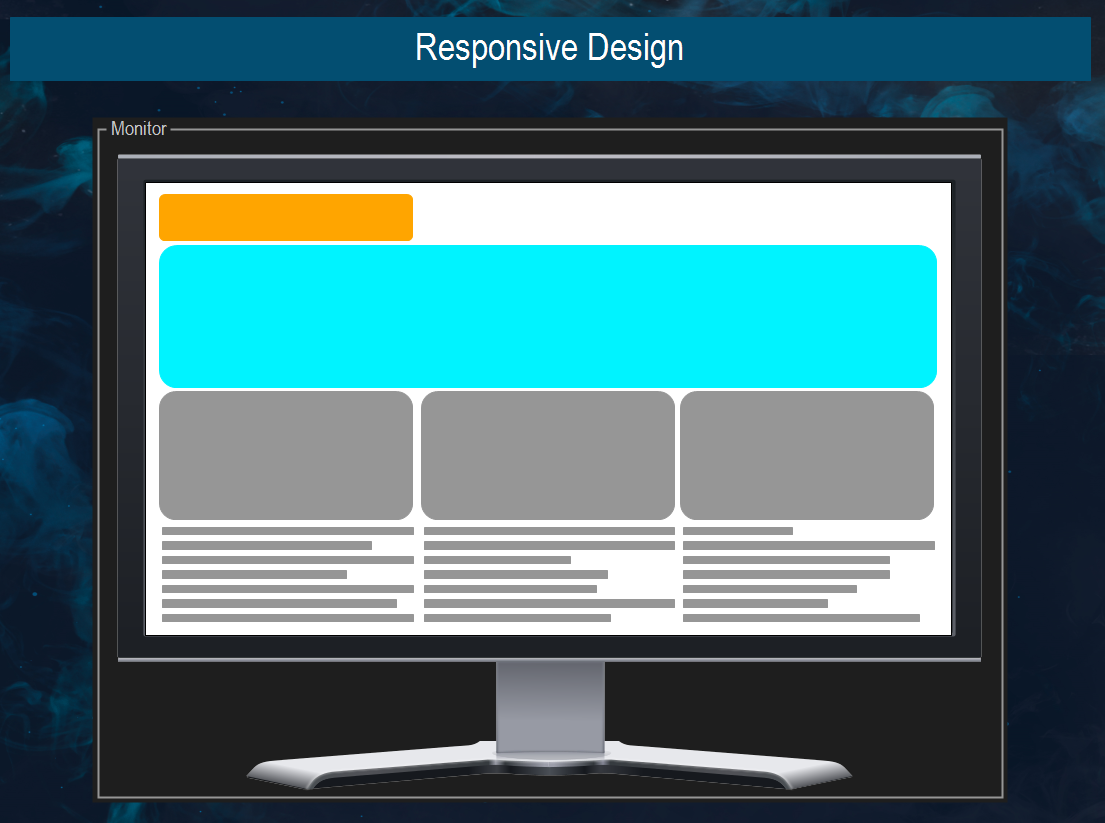
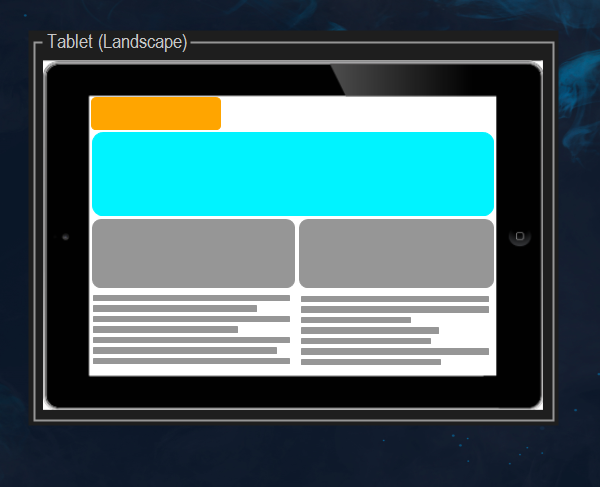
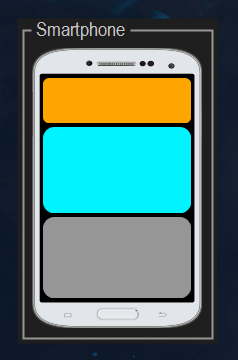
La visualizzazione carica diverse visualizzazioni a seconda delle dimensioni dello schermo del dispositivo chiamante. Di conseguenza, è possibile ottimizzare il design per monitor, tablet e smartphone
Informazioni aggiuntive
Applicazione: ResponsiveInPage
L'esempio mostra come usare ISizeProvider interfaccia da VisuElems libreria per creare in modo reattivo una visualizzazione in un singolo oggetto.
Nel IsPortrait funzione, viene determinato se il layout è un ritratto o un paesaggio.

Per ulteriori informazioni, vedere: Utilizzo del Responsive Design
Applicazione: ResponsiveSeveralPages
Nel PLC_PRG programma, il ClientManagerListener il blocco funzione è registrato nella cartella globale ClientManager. SetStartVisu funzione, la visualizzazione è impostata in base alle dimensioni dello schermo del client. Questa funzione viene chiamata da StartVisualizationSet metodo del ClientManagerListener.
 |
 |
 |
È possibile utilizzare un browser Web per testare il progetto di esempio ridimensionando il browser e ricaricando la pagina.
Requisiti e restrizioni di sistema
Sistema di programmazione | CODESYS Development System (versione 3.5.14.0 o superiore) |
Sistema di runtime | CODESYS Control Win (versione 3.5.14.0) |
Componente aggiuntivo | CODESYS Visualization (versione 4.7.0.0 o superiore) |
Componenti aggiuntivi | - |
Avviso
 SCARICAMENTO Progetto
SCARICAMENTO Progetto