Estendere la guida offline di CODESYS con i propri contenuti
Le CODESYS Development System offre la possibilità di espandere la Guida offline con le proprie pagine di aiuto. Le nuove pagine di aiuto possono essere aggiunte in qualsiasi struttura e in qualsiasi posizione nel sommario.
In addition, it is possible to display the entire table of contents on the added help pages. Toggling the languages and searching the contents are also supported.
Importante
Il requisito per l'integrazione delle pagine HTML è l'installazione del CODESYS Guida offline. CODESYS Offline Help può essere installato tramite portale di assistenza o CODESYS Installer.
Help pages in HTML format
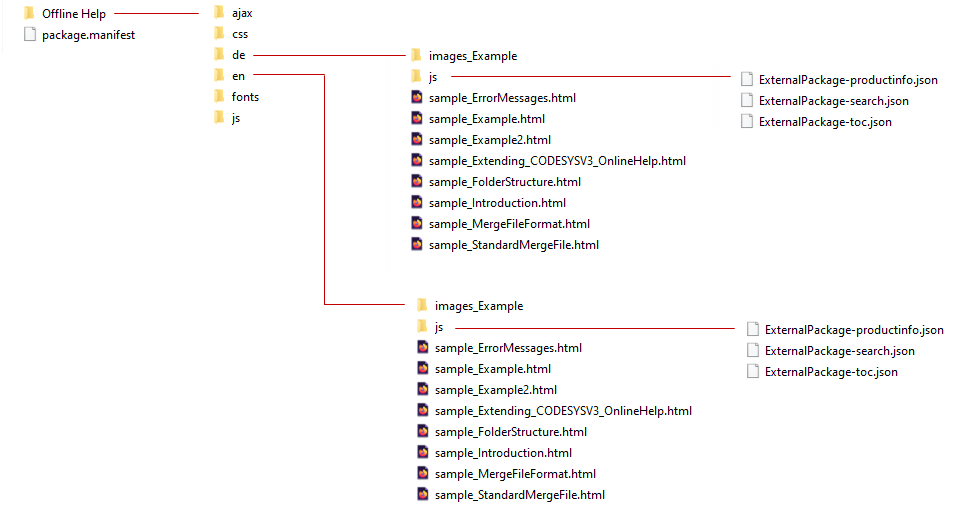
The help pages are stored in the directory
C:\ProgramData\CODESYS\Offline Help\<language>.Configuration file:
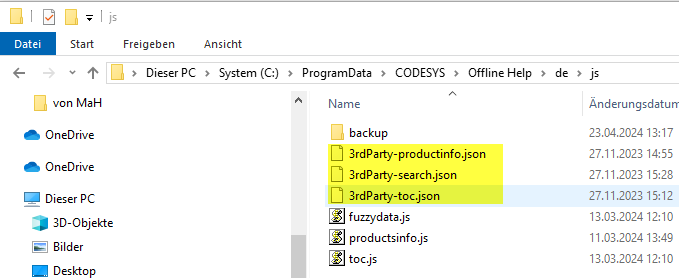
<name>-productinfo.jsonfor the overview of the product helpIl file di configurazione è memorizzato nella directory
C:\ProgramData\CODESYS\Offline Help\de\js.Configuration file:
<name>-toc.jsonfor the insertion position of the new pagesIl file di configurazione è memorizzato nella directory
C:\ProgramData\CODESYS\Offline Help\de\js.Configuration file:
<name>-search.jsonfor including the new contents into the searchIl file di configurazione è memorizzato nella directory
C:\ProgramData\CODESYS\Offline Help\de\js.This file is optional.
Importante
The <name> prefix of the three configuration files must be identical.
I fascicoli fuzzydata.js, productsinfo.js, e toc.js sono i file di configurazione standard per Offline Help. Dopo l'avvio CODESYS, i contenuti dei file json sono integrati nei file di configurazione standard (*.js). I file di configurazione originali vengono salvati backup elenco.

Creating the configuration files
Configuration file for the product help overview <name>-productinfo.json
This file creates entries on the overview page of the product help.

| Displayed name of the product with version |
| Linked page |
| No significance; not evaluated |
[
{
"title": "3rd Party, V1.2.3.4",
"url": "3rd_new_pub.html",
"children": []
}
]Configuration file for the insertion position of the new help pages <name>-toc.json
This file defines the position where the new pages are integrated into the help.
| HTML name of the page to be inserted |
| Name of the page to be inserted. This name is displayed in the table of contents |
| Inserts a new page on the same level as the specified help page |
| Inserisce una nuova pagina come ultima pagina secondaria sotto la pagina di aiuto specificata. Se il |
| Aggiunge pagine secondarie aggiuntive |
Segnaposto: | Le pagine iniziali dei prodotti hanno un ID interno nel nome HTML, che può cambiare. Per fare in modo che queste pagine possano essere trovate anche dopo una modifica, il segnaposto |
La pagina di aiuto 3rd_new_pub.html viene inserita come pagina di pari livello dopo la pagina di aiuto 1064796-311627-codesys-redundancy.html.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"insert_after": "1064796-311627-codesys-redundancy.html"
}
]Oltre all'Esempio 1, vengono inserite due pagine secondarie sotto New Publication pagina.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "1064796-311627-codesys-redundancy.html"
}
]Le pagine iniziali dei prodotti hanno un ID interno nel nome HTML, che può cambiare. Per fare in modo che queste pagine possano essere trovate anche dopo una modifica, il segnaposto * deve essere utilizzato per l'ID in questi casi.
Analogo all'esempio 2, ma viene utilizzato un segnaposto per Insert_after pagina.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "*-codesys-redundancy.html"
}
]La pagina di aiuto 3rd_new_pub.html e due sottopagine vengono inserite come ultima pagina secondaria sotto la pagina di aiuto *-codesys-softmotion.html.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"append_below": "*-codesys-softmotion.html"
}
]Questa configurazione aggiunge la pagina di aiuto 3rd_toplevel.html toplevel alla fine del sommario.
[
{
"url": "3rd_toplevel.html",
"text": "Kapitel Toplevel",
"append_below": "/"
}
]Questo esempio mostra una configurazione con diverse posizioni di inserimento.
[
{
"url": "3rd_new_pub.html"
, "text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "*-codesys-git.html"
},
{
"url": "3rd_add_child.html",
"text": "Kapitel Geschwister",
"insert_after": "_pbdp_cmd_scan_devices.html"
},
{
"url": "3rd_toplevel.html",
"text": "Chapter Toplevel",
"append_below": "/"
}
]Configuration file for the search <name>-search.json
Questa configurazione contiene il testo di aiuto completo per una pagina.
| Titolo del capitolo; visualizzato come risultato della ricerca |
| Nome HTML della pagina trovata |
| Breadcrumb della pagina trovata. Visualizzato nel risultato di ricerca |
| Breve testo della pagina trovata. Visualizzato nel risultato di ricerca |
| Testo completo della pagina di aiuto, inclusa l'intestazione |
[
{
"title": "Chapter 1,
"url": "3rd_chapter1.html",
"breadcrumbs": "3rdParty - Offline help / Chapter 1",
"snippet": "Lorem ipsum dolor sit amet...",
"body": "Chapter 1. Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet"
},
{
"title": "Chapter 2",
"url": "3rd_chapter2.html",
"breadcrumbs": "3rdParty - Offline help / Chapter 2",
"snippet": "Lorem ipsum dolor sit amet...",
"body": "Chapter 2. Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet"
}
]Personalizzazione delle pagine HTML
Le pagine di aiuto aggiuntive devono essere in formato HTML. Per fare in modo che il sommario, il cambio di lingua e il campo di ricerca vengano visualizzati anche nelle pagine appena aggiunte, le nuove pagine devono essere incorporate in un frame HTML
Il file modello TemplateOfflineHelp_Simple.html può essere trovato nella sottodirectory C:\ProgramData\CODESYS\Offline Help\Templates dopo aver installato l'Offline Help. Questo modello viene utilizzato come framework per pagine HTML aggiuntive.
Sono necessarie le seguenti modifiche:
Inserimento del nome della scheda nel browser nel segnaposto
{{TITLE}}. Di solito è l'intestazione della pagina di aiuto.<title>{{TITLE}}</title>Inserimento dell'intero contenuto della pagina di aiuto aggiuntiva nel segnaposto
{{CONTENT}}.<!-- Place main content here --> {{CONTENT}}
Se si suppone che le nuove pagine abbiano il design del CODESYS Aiuto, quindi le classi dei fogli di stile esistenti CODESYS necessario utilizzare Offline Help. Il modello TemplateOfflineHelp_Full.html mostra un esempio di queste modifiche.
Installazione delle pagine di aiuto tramite un pacchetto
Di solito viene utilizzato un pacchetto per estendere la Guida offline.

Inserimento di esempio nel package.manifest file
<Component>
<General>
<Id>1</Id>
<Name>Offline Help Files</Name>
<Description>Offline help files for 3rd party product</Description>
<Selectable>false</Selectable>
<SelectedByDefault>true</SelectedByDefault>
</General>
<Items>
<Folder>
<TargetFolder>%REPOSITORY_LOCATION%</TargetFolder>
<Path>Offline Help</Path>
</Folder>
</Items>
</Component>