Entrées dans le style de visualisation
Ce qui suit décrit les entrées de style que vous devez connaître en tant qu'utilisateur afin d'influencer l'apparence de la visualisation ou des éléments.
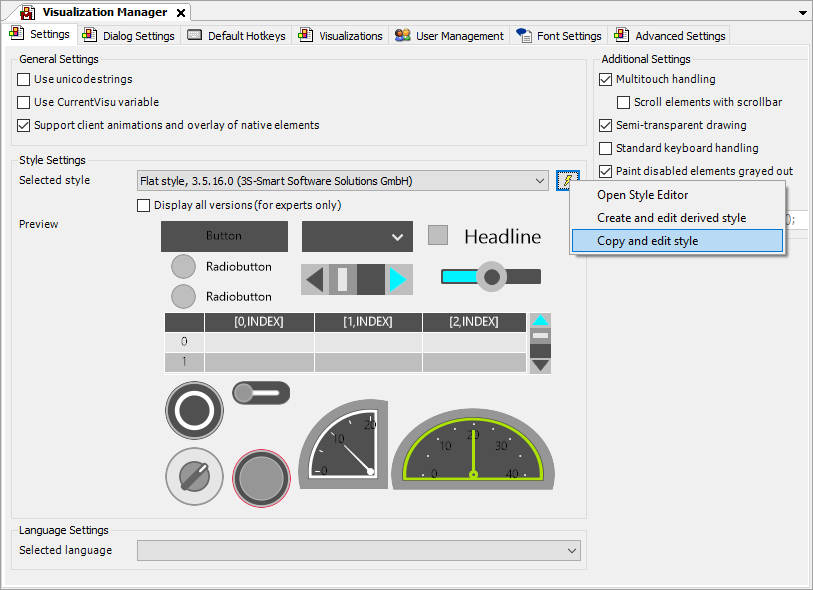
Un style de visualisation peut essentiellement être modifié avec le Éditeur de style de visualisation. Vous pouvez appeler l'éditeur dans le gestionnaire de visualisation. Si un style y est prédéfini, vous pouvez ouvrir l'éditeur avec ce style pour créer un nouveau style (dérivé de celui-ci). De notre point de vue, c'est le moyen le plus simple de créer votre propre style de visualisation.
Continuez ainsi :
Sélectionnez le style de visualisation le plus proche de ce que vous souhaitez.

Dans le gestionnaire de visualisation, utilisez le Copier et modifier le style commande.

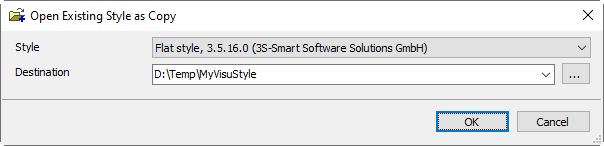
Sélectionnez un dossier vide, confirmez la boîte de dialogue et modifiez le style dans le Éditeur de style de visualisation.
L'éditeur de style de visualisation s'ouvre. Les entrées de style se trouvent sur le Propriétés des styles languette.
Utilisez l'icône de commande
 pour basculer le mode d'insertion.
pour basculer le mode d'insertion.Le mode d'insertion sur le Propriétés des styles l'onglet est défini sur plat.
Important
Lorsque le mode d'insertion est réglé sur appartement, vous pouvez appliquer les noms d'entrée de style des tableaux suivants.
Polices
Vous pouvez créer n'importe quel nombre de polices avec des noms.
Ces polices peuvent ensuite être sélectionnées dans les propriétés des éléments de visualisation dans Propriétés du texte – Police de caractère.
Entrée de style | Taper | La description |
|---|---|---|
Font-Standard | Font | Utilisé dans plusieurs éléments comme paramètre de police par défaut pour la police |
Font-Heading | Font | |
Tooltip-Font | Font | >= CODESYS Visualization 4.4.0.0 Utilisé comme police pour les info-bulles Remarque : Actuellement, seuls |
Couleurs
Couleurs en syntaxe RVB :
0x<alpha><red><green><blue>
Si une description n'existe pas, le nom de l'entrée de style doit être explicite. N'importe quel nombre de couleurs avec des noms peut être créé. Ces couleurs peuvent ensuite être sélectionnées lorsqu'une configuration de couleur statique est fournie dans les propriétés.
Entrée de style | Taper | La description |
|---|---|---|
Visualization-Background-Color | Color | Couleur pour tout l'arrière-plan de la visualisation et pour remplir la vue isotrope |
Dialog-ModalBackgroundColor | Color | Couleur semi-transparente utilisée pour assombrir l'arrière-plan lorsqu'une boîte de dialogue est ouverte |
Element-Control-Color | Color | Couleur pour remplir un élément de visualisation (Bouton, Tableau, Barre de défilement, etc.) |
Element-Control-BrightColor | Color | Couleur pour Boîte de rotation, Glissière, et Tableau |
Element-Control-DarkColor | Color | Couleur de fond pour Boîte de rotation, Glissière, et Tableau |
Element-Frame-Color | Color | Couleur du cadre de la plupart des éléments |
Element-Fill-Color | Color | Couleur de remplissage des éléments (exemple : Champ de texte) |
Element-Background-Color | Color | Couleur de fond pour Tableau, Tableau des alarmes, Bannière d'alarme, et Éditeur de texte |
Element-Alarm-Frame-Color | Color | Utilisé dans Bouton, Barre de défilement, Zone de texte, et Boîte de rotation |
Element-Alarm-Fill-Color | Color | Utilisé dans Bouton, Barre de défilement, Zone de texte, et Boîte de rotation |
Element-Alarm-Color | Color | Requis pour la compatibilité avec les projets V3.4 |
Element-Table-Grid-Color | Color | Utilisé dans Tableau |
Element-Table-SelectionColor | Color | Utilisé dans Tableau |
Element-GroupBox-FrameColor | Color | Utilisé dans Zone de groupe |
BasicElement-Frame-Color | Color | Utilisé dans Rectangle, Polygone, Tarte, et La ligne comme couleur par défaut pour le cadre |
BasicElement-Fill-Color | Color | Utilisé dans Rectangle, Polygone, Tarte, et La ligne comme couleur de remplissage par défaut |
BasicElement-Alarm-Frame-Color | Color | Utilisé dans Rectangle, Polygone, Tarte, et La ligne comme couleur d'alarme par défaut pour le cadre |
BasicElement-Alarm-Fill-Color | Color | Utilisé dans Rectangle, Polygone, Tarte, et La ligne comme couleur de remplissage par défaut pour une alarme |
Dialog-HeaderColor | Color | Utilisé dans Numpad/Keypad pour la couleur de l'en-tête |
Dialog-ButtonColor | Color | Utilisé dans Numpad/Keypad pour la couleur des boutons |
Dialog-BackgroundColor | Color | Utilisé dans le pavé numérique/clavier pour la couleur d'arrière-plan |
Couleurs sans description
Cette section décrit les couleurs des éléments individuels. Si vous souhaitez personnaliser les couleurs de ces éléments, le moyen le plus simple consiste à définir les noms de couleur, à installer le style et à vérifier l'effet sur l'élément dans la visualisation.
Cette section contient également des entrées de style qui s'expliquent d'elles-mêmes par leur nom.
Entrée de style | Taper |
|---|---|
Element-Button-FontColor | Color |
Element-Selection-Background-Color | Color |
Element-Selection-Font-Color | Color |
Progressbar-Color | Color |
Progressbar-Frame-Color | Color |
Element-ComboArray-Selection-Color | Color |
Font-Default-Color | Color |
Font-Default-BrightColor | Color |
Element-Slider-ScaleColor | Color |
Element-ComboBoxInteger-Selection-Color | Color |
Element-Potentiometer-ScaleColor | Color |
Element-Potentiometer-LabelFontColor | Color |
Element-Meter-ScaleColor | Color |
Element-Meter-LabelFontColor | Color |
Element-Meter-ArrowColor | Color |
Element-Bar-ScaleColor | Color |
Element-Bar-GraphColor | Color |
Dialog-ScrollbarColor | Color |
Info-bulle >= CODESYS Visualization 4.4.0.0 | |
Tooltip-Font-Color | Color |
Tooltip-Border-Color | Color |
Tooltip-Fill-Color | Color |
Élément de visualisation : Onglets | |
Element-TabControl-SecondFrameColor | Color |
Element-TabControl-BrightColor | Color |
Élément de visualisation : Histogramme | |
Element-Histogram-Background-FirstColor | Color |
Element-Histogram-Background-SecondColor | Color |
Élément de visualisation : Tableau | |
Element-Table-ColumnHeader-Color | Color |
Element-Table-Grid-Color | Color |
Element-Table-Rows-FirstColor | Color |
Element-Table-Rows-SecondColor | Color |
Élément de visualisation : Barre de défilement | |
Element-Scrollbar-KnobColor | Color |
Element-Scrollbar-BackgroundClickColor | Color |
Element-Scrollbar-ScrollAreaColor | Color |
Element-Scrollbar-ButtonColor | Color |
Élément de visualisation : Horloge analogique | |
Element-Clock-CenterPoint-Color | Color |
Element-Clock-Hands-HourHandColor | Color |
Element-Clock-Hands-MinuteHandColor | Color |
Element-Clock-Hands-SecondsHandColor | Color |
Element-Clock-Lines-Color | Color |
Element-Clock-Numerics-FontColor | Color |
Élément de visualisation : Sélecteur de date | |
Element-DatePicker-MainArea-SelectedDay-FrameColor | Color |
Element-DatePicker-MainArea-SelectedDay-FontColor | Color |
Element-DatePicker-MainArea-SelectedDay-BackColor | Color |
Element-DatePicker-MainArea-OtherMonth-FrameColor | Color |
Element-DatePicker-MainArea-OtherMonth-FontColor | Color |
Element-DatePicker-MainArea-OtherMonth-BackColor | Color |
Element-DatePicker-MainArea-HeaderDay-LineColor | Color |
Element-DatePicker-MainArea-HeaderDay-FrameColor | Color |
Element-DatePicker-MainArea-HeaderDay-FontColor | Color |
Element-DatePicker-MainArea-HeaderDay-BackColor | Color |
Element-DatePicker-MainArea-CurrMonth-FrameColor | Color |
Element-DatePicker-MainArea-CurrMonth-FontColor | Color |
Element-DatePicker-MainArea-CurrMonth-BackColor | Color |
Element-DatePicker-MainArea-CurrentDay-FrameColor | Color |
Element-DatePicker-MainArea-CurrentDay-FontColor | Color |
Element-DatePicker-MainArea-CurrentDay-BackColor | Color |
Element-DatePicker-MainArea-Background-FrameColor | Color |
Element-DatePicker-MainArea-Background-BackColor | Color |
Element-DatePicker-Header-FontColor | Color |
Element-DatePicker-Header-BackgroundColor | Color |
Element-DatePicker-Header-ArrowPressedColor | Color |
Element-DatePicker-Header-ArrowColor | Color |
Élément de visualisation : Sélecteur de date/heure | |
Element-DateTimePicker-SelectedCell-FrameColor | Color |
Element-DateTimePicker-SelectedCell-FontColor | Color |
Element-DateTimePicker-SelectedCell-BackColor | Color |
Element-DateTimePicker-ElemRect-BackColor | Color |
Element-DateTimePicker-Cell-FrameColor | Color |
Element-DateTimePicker-Cell-FontColor | Color |
Element-DateTimePicker-Cell-BackColor | Color |
Element-DateTimePicker-Arrow-ArrowPressedColor | Color |
Element-DateTimePicker-Arrow-ArrowColor | Color |
Élément de visualisation : Sélecteur de plage de temps pour Tendance élément | |
Seulement dans | |
Element-TimeSelector-ButtonColor | Color |
Element-TimeSelector-ButtonPressedColor | Color |
Element-TimeSelector-ButtonFrameColor | Color |
| |
Element-TimeSelector-ButtonPressedFontColor | Color |
Élément de visualisation : Sélecteur de plage de dates | |
Seulement dans | |
Element-DateRangeSelector-ButtonColor | Color |
Element-DateRangeSelector-ArrowColor | Color |
Element-DateRangeSelector-KnobColor | Color |
Element-DateRangeSelector-KnobMarkerColor | Color |
Element-DateRangeSelector-KnobMarkerPressedColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColorHighlighted | Color |
Seulement dans | |
Element-DateRangeSelector-ArrowFrameColor | Color |
Element-DateRangeSelector-ArrowPressedFrameColor | Color |
Element-DateRangeSelector-ArrowDisabledColor | Color |
Element-DateRangeSelector-ArrowDisabledFrameColor | Color |
en plus | |
Element-DateRangeSelector-ArrowPressedColor | Color |
Autre, | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColor | Color |
Seulement d'autres | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeScaleColor | Color |
Element-DateRangeSelector-TimeScaleFrameColor | Color |
Element-DateRangeSelector-MajorTickMarkColor | Color |
Element-DateRangeSelector-MinorTickMarkColor | Color |
Element-DateRangeSelector-TimeRangeBorderFrameColor | Color |
Element-DateRangeSelector-TimeRangeBorderColorHighlighted | Color |
Element-DateRangeSelector-ZoomOutRectangleColor | Color |
Element-DateRangeSelector-RubberRectangleColor | Color |
Autre, | |
Element-DateRangeSelector-TimeRangeBorderFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeRangeBorderLinesColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobFrameColor | Color |
Images
Les fichiers image peuvent être utilisés pour modifier l'apparence des commandes, telles que les compteurs, les boutons radio, les cases à cocher, les voyants et les commutateurs.
Entrée de style | Taper |
|---|---|
RadioButtonUnchecked | Image |
RadioButtonChecked | Image |
CheckboxUnchecked | Image |
CheckboxChecked | Image |
Entrées de style supplémentaires
Entrée de style | Taper | La description |
|---|---|---|
Style | STRING | Paramètres possibles :
|
Textfield-Shadow | STRING |
|
Text-Margin-Horizontal | DINT | |
Text-Margin-Vertical | DINT | |
Scrollbar-Background-From-Style | DINT | Pour Barre de défilement:
|
Element-Meter-TransparentColor | UDINT | |
Element-Meter-Meter90-Types | STRING | Exemple:
|
Element-Meter-Meter90-Common-ScaleMovement | DINT | |
Element-Meter-Meter180-Types | STRING | Exemple:
|
Element-Meter-Meter180-Common-ScaleMovement | DINT | |
Element-Meter-Meter360-Types | STRING | Exemple:
|
Element-Meter-Meter360-Common-ScaleMovement | DINT | |
Element-BarDisplayImage-Types | STRING | Exemple:
|
Element-Potentiometer-Common-ScaleLength | DINT | |
Element-Potentiometer-TransparentColor | UDINT | |
Element-Potentiometer-Potentiometer360-Types | STRING | Exemple:
|
RadioButton-HorizontalAlignment | STRING |
|
RadioButton-VerticalAlignment | STRING |
|
Checkbox-HorizontalAlignment | STRING |
|
Checkbox-VerticalAlignment | STRING |
|
ComboBoxInteger-HorizontalAlignment | STRING |
|
ComboBoxInteger-VerticalAlignment | STRING |
|
ComboBoxInteger-ImageHeight | DINT | |
ComboBoxInteger-ImageWidth | DINT | |
ComboBoxInteger-ImageOffset | DINT | |
ComboBoxInteger-HeightRows | DINT | |
ComboBoxInteger-VisibleRows | DINT | |
DropDown-Button-UseScrollbarSize | DINT | Avec ce réglage, le bouton de la zone de liste déroulante sera dessiné avec la même largeur que la barre de défilement de la zone de liste déroulante. 1 : 0 : |
DropDown-SingleBoxColor | DINT | Avec ce réglage, aucun bouton ne sera dessiné. L'élément de la zone de liste déroulante utilise une seule couleur pour l'ensemble du champ. Style plat
Remarque : Ce paramètre n'est utilisé que dans les styles standard : Standard, Basic, Flat et White. La couleur de sélection utilisée pour le bouton de style plat est désormais utilisée pour la flèche. |
SpinControl-HorizontalAlignment | STRING |
|
SpinControl-VerticalAlignment | STRING |
|
Element-Switch-TransparentColor | UDINT | |
Element-Switch-DipSwitch-Types | STRING | Exemple:
|
Element-Switch-RockerSwitch-Types | STRING | Exemple:
|
Element-Switch-RotarySwitch-Types | STRING | Exemple:
|
Element-Switch-PowerSwitch-Types | STRING | Exemple:
|
Element-Switch-PushSwitch-Types | STRING | Exemple:
|
Element-Switch-PushSwitchLed-Types | STRING | Exemple:
|
Element-Switch-PushSwitch-UsePushedImage | STRING |
|
Element-Switch-PushSwitchLed-UsePushedImage | STRING |
|
Element-Switch-PowerSwitch-UsePushedImage | STRING |
|
Element-Lamp-TransparentColor | UDINT | |
Element-Lamp-Lamp1-Types | STRING | Exemple:
|
TabControl-HorizontalAlignment | STRING |
|
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
GroupBox-Text-Frame-Border | DINT | |
Button-Image-Frame | DINT | |
Button-Absolut-TextOffset-Left | DINT | |
Button-Absolut-TextOffset-Right | DINT | |
Button-Absolut-TextOffset-Top | DINT | |
Button-Absolut-TextOffset-Bottom | DINT | |
Checkbox-Framesize | UDINT | |
RadioButton-Framesize | UDINT | |
RadioButton-Rowheight | UDINT | |
Element-ComboArray-HeightBox | DINT | |
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
TabControl-TabHeight | DINT | |
Element-Meter-Meter90-Common-UnitOffset | DINT | |
Element-Meter-Meter90-Common-ScaleLength | DINT | |
Element-Meter-Meter90-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter90-Common-NeedleMovement | DINT | |
Element-Meter-Meter90-Common-LabelOffset | DINT | |
Element-Meter-Meter360-Common-UnitOffset | DINT | |
Element-Meter-Meter360-Common-ScaleLength | DINT | |
Element-Meter-Meter360-Common-OriginalOffset | DINT | |
Element-Meter-Meter360-Common-NeedleMovement | DINT | |
Element-Meter-Meter360-Common-LabelOffset | DINT | |
Element-Meter-Meter180-Common-UnitOffset | DINT | |
Element-Meter-Meter180-Common-ScaleLength | DINT | |
Element-Meter-Meter180-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter180-Common-NeedleMovement | DINT | |
Element-Meter-Meter180-Common-LabelOffset | DINT | |
Element-Potentiometer-Common-UnitOffset | DINT | |
Element-Potentiometer-Common-ScaleMovement | DINT | |
Element-Potentiometer-Common-OriginalOffset | DINT | |
Element-Potentiometer-Common-NeedleMovement | DINT | |
Element-Potentiometer-Common-LabelOffset | DINT | |
Dialog-UseHeaderColor | DINT |
|
Élément de visualisation : Horloge analogique | ||
Element-Clock-Positioning-HandSizeFactor | UDINT | |
Element-Clock-Positioning-LineMovement | UDINT | |
Element-Clock-Positioning-NumericMovement | UDINT | |
Element-Clock-Type-Fallback | STRING | Exemple:
|
Element-Clock-Types | STRING | Exemple:
|
Élément de visualisation : Sélecteur de date | ||
Element-DatePicker-MainArea-SelectedDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-SelectedDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-SelectedDay-RectType | UDINT | |
Element-DatePicker-MainArea-SelectedDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowOtherM | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-OtherMonth-RectType | UDINT | |
Element-DatePicker-MainArea-OtherMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowLine | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-HeaderDay-RectType | UDINT | |
Element-DatePicker-MainArea-HeaderDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-HeaderLineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentDay-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-Background-ShowBack | UDINT | |
Element-DatePicker-Header-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-ShowFrame | UDINT | |
Element-DateTimePicker-SelectedCell-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-RectangleType | UDINT | |
Element-DateTimePicker-SelectedCell-FrameWidth | UDINT | |
Element-DateTimePicker-ElementRect-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-ShowFrame | UDINT | |
Element-DateTimePicker-Cell-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-RectangleType | UDINT | |
Element-DateTimePicker-Cell-FrameWidth | UDINT | |
Element-DateTimePicker-Arrow-ShowArrow | UDINT | |
Élément de visualisation : Barre de défilement | ||
Scrollbar-Background-From-Style | DINT | |
Element-Scrollbar-OnlyKnob | DINT | La nouvelle apparence de la barre de défilement a été implémentée pour les styles suivants :
La nouvelle barre de défilement n'a alors aucun bouton de défilement haut/bas/gauche/droite. De plus, il n'y a pas d'étiquette sur le bouton. Le bouton est plus large/plus haut que l'arrière-plan de la barre de défilement. La largeur/hauteur des barres de défilement prédéfinies dans les propriétés donne la largeur/hauteur du bouton. Remarque : La nouvelle apparence peut être activée en définissant |
Element-Scrollbar-Knob-RoundRectRadius | DINT | |
Element-Scrollbar-Knob-FixedLength | DINT | |
Info-bulle | ||
Tooltip-Border-Width | UDINT | |
Élément de visualisation : Rectangle | ||
Élément de visualisation Rectangle arrondi | ||
Element-RoundRect-Radius | DINT | Le rayon du rectangle arrondi |
Élément de visualisation : Histogramme | ||
Element-Histogram-Opaque-Background | STRING |
|