Élément de visualisation : Tableau
Symbole:

Catégorie: Commandes communes
L'élément affiche des données qui peuvent être représentées sous forme de tableau dans une table. Par conséquent, le type de données de la variable de visualisation peut être 1) un tableau à une dimension, 2) un tableau à deux dimensions maximum, 3) un tableau d'un tableau, 4) un tableau de structures ou 5) un tableau d'un bloc fonctionnel.
Propriétés de l'élément
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple : AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Tableau |
Tableau de données | Tableau dont les données sont visualisées sous forme de tableau Variable ( . Types de tableaux
Exemple : Déclaration : AstuceSi la déclaration du tableau change, le tableau peut être actualisé en plaçant le curseur dans le champ de valeur du tableau de données et en appuyant sur Entrez clé. |
Indice de tableau maximal | Limite d'index supérieure pour le tableau affiché. Limite le nombre de lignes affichées. L'indice commence à
AstuceLe nombre d'entrées du tableau peut être défini dynamiquement à l'aide du L'indice commence à |
Colonnes
Le Tableau L'élément affiche les valeurs d'une variable dans une vue tabulaire. Les éléments du tableau des membres de la structure sont affichés dans une colonne ou une ligne. Les réseaux bidimensionnels ou les tableaux d'une structure sont affichés dans plusieurs colonnes. La variable visualisée est définie dans le Tableau de données propriété. Lorsqu'une variable y est affectée, vous pouvez spécifier l'affichage des colonnes du tableau dans lesquelles les éléments du tableau sont affichés. Une configuration individuelle est possible pour chaque colonne affectée à un index n.
En-tête de colonne | Par défaut, le nom du tableau ou de la structure est appliqué comme titre avec l'index ou le membre de structure de la colonne. Si un tableau d'un bloc fonctionnel a été sélectionné pour Tableau de données, puis le nom du tableau est appliqué à l'en-tête de colonne avec les variables locales du bloc fonctionnel appartenant à la colonne. Le libellé de la colonne peut être modifié ici en spécifiant un nouveau titre. |
Largeur | Largeur de colonne (en pixels) |
Colonne d'images |
|
Configuration de l'image | |
Mode de remplissage |
|
Transparence |
|
Couleur transparente | Cette couleur est affichée comme transparente. Exigence : La Transparence la propriété est activée. |
Alignement du texte de l'en-tête | . Alignement de l'en-tête de colonne :
|
Utiliser un modèle |
Cas d'utilisation : pour traiter les entrées de l'utilisateur (par exemple, cliquer dans une cellule), cette cellule doit avoir une configuration de saisie. Cela est possible lorsque Utiliser un modèle l'option est activée. Configuration des entrées La propriété est alors disponible et une action de suivi peut être configurée pour un événement impliquant la souris. Exemple : lorsqu'un utilisateur clique sur la cellule configurée de cette manière dans la visualisation en cours, la variable booléenne attribuée à la cellule est basculée. |
Alignement du texte du titre à partir du modèle |
|
Modèle | Quand le Utiliser un modèle est activée, cette propriété est visible et toutes les propriétés d'un rectangle sont disponibles en dessous. AstuceCes propriétés et leurs options configurables sont décrites dans l'aide du Rectangle, Rectangle Arrondi, Ellipse élément. |
Afficher l'en-tête de ligne |
Exemple : pour un tableau, l'index de l'élément du tableau est affiché dans l'en-tête. |
Afficher l'en-tête de colonne |
|
Hauteur de ligne | Hauteur des lignes (en pixels) |
Largeur de l'en-tête de ligne | Largeur de l'étiquette de ligne |
Taille de la barre de défilement | Taille de la barre de défilement (en pixels) |
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Format texte | . Définition pour afficher les textes trop longs
|
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Textes dynamiques
Les textes dynamiques sont des textes indexés de manière variable d'une liste de textes. Lors de l'exécution, le texte actuellement indexé dans la variable s'affiche.
Liste de texte | . Nom de la liste de textes
Remarque : Si une liste de textes du projet est transférée vers une visualisation dans une bibliothèque, un point doit être ajouté au nom de la liste de textes. |
Index du texte | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Index des info-bulles | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Variables de police
Les variables permettent un contrôle dynamique de l'affichage du texte.
Nom de la police | variables ( Exemple: La sélection des polices correspond à la valeur par défaut Police de caractère dialogue. |
Taille | Variable (type de données entier) pour la taille de la police (en pixels) Exemple: La sélection des tailles de police correspond à la valeur par défaut Police de caractère dialogue. |
Drapeaux | variables ( . Drapeaux :
NoteVous pouvez combiner les affichages de police en ajoutant le codage des drapeaux. Par exemple, un texte en gras et souligné : |
Jeu de caractères | variables ( La sélection des numéros de jeu de caractères correspond à la Scénario établissement de la norme Police de caractère dialogue. |
Couleur | variables ( Exemple: |
Drapeaux pour l'alignement du texte | Variable (type de données entier) pour coder l'alignement du texte Exemple: . Codage:
NoteVous pouvez combiner les alignements de texte en ajoutant le codage des drapeaux. Par exemple, un texte centré verticalement et horizontalement : |
Astuce
Les valeurs fixes pour l'affichage des textes sont définies dans Propriétés du texte.
Variables d'état
Les variables contrôlent dynamiquement le comportement de l'élément.
Invisible | variables (
Exemple: |
Désactiver les entrées | variables (
|
Astuce
le Invisible La propriété est prise en charge par la fonctionnalité "Animation client".
Sélection
Couleur de sélection | Couleur de remplissage de la ligne sélectionnée |
Couleur de la police de sélection | Couleur de la police de la ligne sélectionnée |
Type de sélection de cadre | . Sélection lors du clic sur la ligne du tableau.
|
Cadre autour des cellules sélectionnées |
|
Variable pour la colonne sélectionnée | variables ( Si le tableau de données pointe vers une structure, les membres de la structure sont indexés à partir de 0. AvertissementCet index représente la position correcte dans le tableau uniquement si aucune colonne n'a été supprimée de la table dans l'affichage. |
Variable pour la ligne sélectionnée | variables ( |
Variable pour une sélection de colonne valide | variables (
|
Variable pour une sélection de ligne valide | variables (
|
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés peuvent être affectées à des variables IEC pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. À l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers le bas. | |
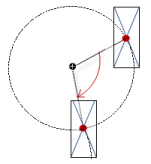
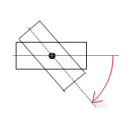
Rotation | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Le point médian de l'élément tourne à la Centre point. Ce point de rotation est représenté par le À l'exécution, l'alignement de l'élément reste identique par rapport au système de coordonnées de la visualisation. Augmenter la valeur fait pivoter l'élément vers la droite. |  |
Rotation intérieure | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre Selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. Augmenter la valeur dans le code entraîne une rotation dans le sens horaire. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le propriété, puis l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lorsque la visualisation est exécutée. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
Le X, Oui, Rotation, et Rotation intérieure les propriétés sont prises en charge par la fonctionnalité « Animation client ».
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|





