Exemple : Conception réactive
Produit : CODESYS Visualization
L'exemple de projet montre comment créer une visualisation afin qu'elle réagisse aux propriétés de taille de l'appareil final utilisé.
Descriptif
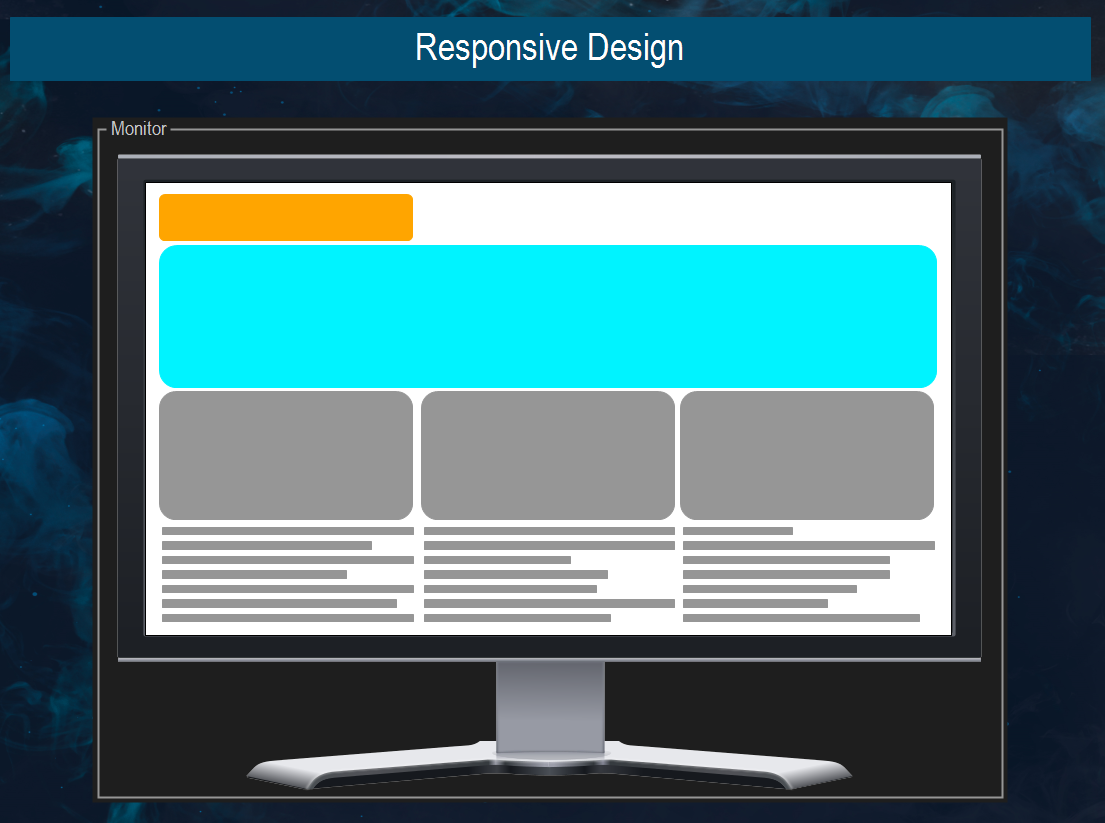
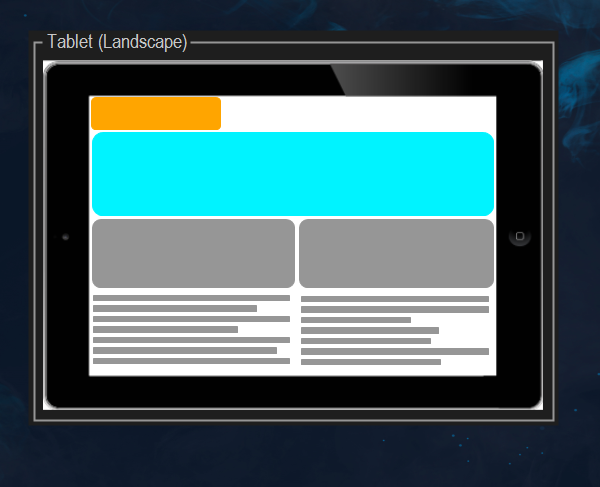
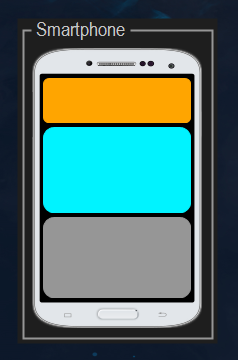
La visualisation charge différentes visualisations en fonction de la taille de l'écran de l'appareil appelant. Par conséquent, il est possible d'optimiser la conception des moniteurs, des tablettes et des smartphones.
Informations supplémentaires
Candidature : ResponsiveInPage
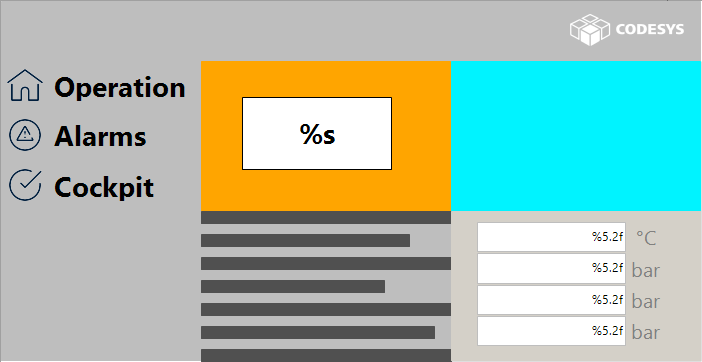
L'exemple montre comment utiliser ISizeProvider interface depuis VisuElems bibliothèque pour créer de manière réactive une visualisation dans un seul objet.
Dans le IsPortrait fonction, il est déterminé si la mise en page est en portrait ou en paysage.

Pour plus d'informations, voir : Utiliser le responsive design
Candidature : ResponsiveSeveralPages
Dans le PLC_PRG programme, le ClientManagerListener le bloc de fonction est enregistré au niveau global ClientManager. Dans le SetStartVisu fonction, la visualisation est réglée en fonction de la taille de l'écran du client. Cette fonction est appelée par StartVisualizationSet méthode du ClientManagerListener.
 |
 |
 |
Vous pouvez utiliser un navigateur Web pour tester l'exemple de projet en redimensionnant le navigateur et en rechargeant la page.
Exigences et restrictions du système
Système de programmation | CODESYS Development System (version 3.5.14.0 ou supérieure) |
Système d'exécution | CODESYS Control Win (version 3.5.14.0) |
Module complémentaire | CODESYS Visualization (version 4.7.0.0 ou supérieure) |
Composants complémentaires | - |
Avis
 TÉLÉCHARGER Projet
TÉLÉCHARGER Projet