Preparación del entorno de desarrollo y del proyecto
Configuración predeterminada
A continuación puede ver qué configuraciones predeterminadas están disponibles para las visualizaciones.
Alcance | donde ajustable | Ubicación del establecimiento |
|---|---|---|
A lo largo de CODESYS |
| |
Adaptación del menú de visualización | ||
Durante todo el proyecto |
| |
Específico del proyecto | Actualizaciones del perfil de visualización, estilos de visualización y bibliotecas de símbolos de visualización | |
A lo largo de la aplicación |
| |
Visualización única |
SugerenciaPuede determinar el tipo de visualización en el Visualización pestaña. | |
Variante de visualización de una visualización individual |
|
Creación de objetos de visualización en el proyecto
Para cada visualización, inserte un Visualización objeto en su proyecto como cualquier otro objeto. Esto también se aplica a las visualizaciones que se deben usar más adelante solo dentro de otras visualizaciones. Puede insertar el nuevo objeto de visualización directamente debajo de una aplicación o debajo del nodo raíz de la aplicación. Dispositivos Ver (para disponibilidad durante todo el proyecto).
Las bibliotecas base necesarias y otros objetos, como el Visualization Manager, se insertan automáticamente. Al insertar el objeto de visualización debajo de una aplicación, también se muestran los objetos subordinados para las variantes de visualización compatibles con el dispositivo.
Cada objeto de visualización se puede editar por separado en el editor de visualización.
Los siguientes pasos describen un ejemplo sencillo de cómo crear un objeto para una visualización específica de la aplicación.
Abrir un proyecto con una aplicación.
Seleccione la aplicación en el árbol de dispositivos. En el menú contextual, haga clic en .
El Agregar visualización Se abre el cuadro de diálogo. Hay al menos la entrada estándar VisuSymbols Vx.xx (Sistema), posiblemente también otras bibliotecas de símbolos si se han instalado.
Aceptar el nombre predeterminado
VisualizationPara la visualización, seleccione el Símbolos visuales opción.Los símbolos de visualización (objetos gráficos) que están contenidos en la biblioteca ahora están disponibles en su proyecto de visualización.
Hacer clic Agregar para cerrar el diálogo.
En el árbol de dispositivos, el Administrador de visualización y Visualización Los objetos se insertan debajo de la aplicación. Dependiendo del dispositivo en uso, el ObjetivoVisu y/o WebVisu Los objetos también se crean debajo del Administrador de visualización.
Si un ObjetivoVisu objeto o WebVisu Se crea un objeto y luego un VISU_TAREA El objeto también se crea debajo de la configuración de la tarea con una llamada de programa implícita.
Las bibliotecas de visualización necesarias se agregan automáticamente en el Gerente de la biblioteca de la aplicación.
El editor de visualización se abre con el Visualización vista del editor y la Caja de herramientas de visualización y Propiedades puntos de vista.
En el Caja de herramientas de visualización vista, hay una Símbolos Botón para ver los símbolos de la biblioteca.
VisuSymbols.library.En el editor de visualización, cree la visualización deseada.
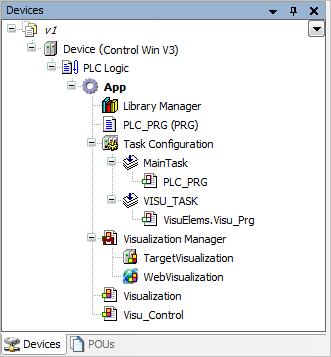
Ejemplo de un árbol de dispositivos con dos visualizaciones insertadas:

Sugerencia
Puede crear una interfaz de usuario a partir de varios objetos de visualización y sus páginas a través de los elementos de estructura Marco o PestañasEnlace. El elemento de estructura marcos hace referencia a un elemento visible cuyas imágenes aparecen como una página en una interfaz de usuario enriquecida. El elemento de estructura pestañas puede mostrar múltiples visualizaciones.
Puede mostrar cuadros de diálogo para solicitar información al usuario de visualización en su interfaz de usuario. Para mostrar información, puede mostrar la vista de mensajes. Diseñe cuadros de diálogo y mensajes como un objeto de visualización especial (tipo: Diálogo) cuya imagen aparece cuando el usuario de visualización realiza una determinada acción de entrada. Normalmente, se abre un cuadro de diálogo después de hacer clic en un botón.
Sugerencia
Para crear una visualización dependiente de la aplicación, inserte el objeto de visualización directamente debajo del nodo raíz del árbol de dispositivos. Esto corresponde a la inserción en el POU (Puntos de uso) vista. En este caso, se trata de un administrador de visualización. no creado con objetos para las variantes de visualización.