Entradas en el estilo de visualización
A continuación, se describen las entradas de estilo que usted, como usuario, debe conocer para influir en la apariencia de la visualización o los elementos.
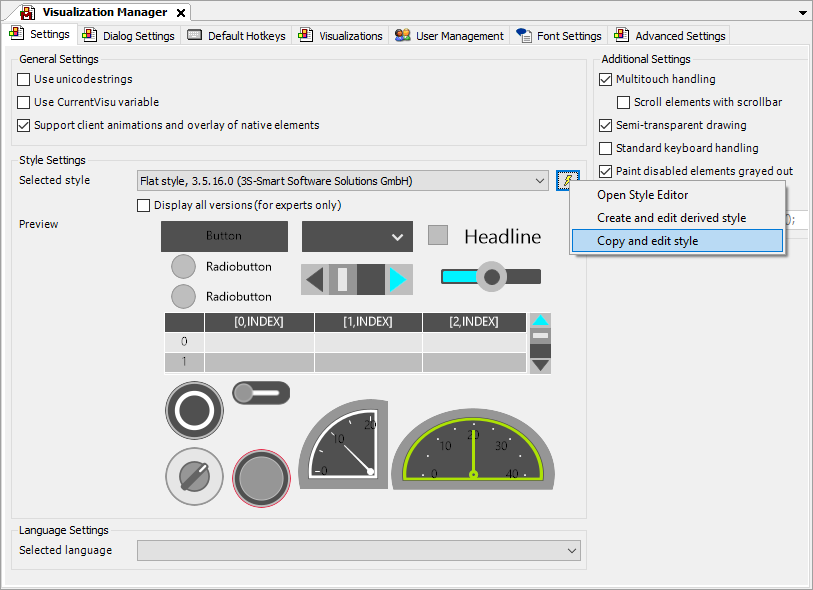
Básicamente, un estilo de visualización se puede editar con el Editor de estilo de visualización. Puede llamar al editor en el Administrador de visualización. Si un estilo está predeterminado allí, puede abrir el editor con ese estilo para crear un nuevo estilo (derivado de él). Desde nuestro punto de vista, esta es la forma más fácil de crear su propio estilo de visualización.
Continúe de la siguiente manera:
Seleccione el estilo de visualización que más se acerque a lo que desea.

En el Administrador de visualización, use el Copiar y editar estilo dominio.

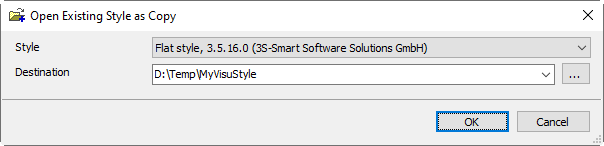
Seleccione una carpeta vacía, confirme el cuadro de diálogo y edite el estilo en el Editor de estilo de visualización.
Se abre el Editor de estilos de visualización. Las entradas de estilo se pueden encontrar en el Propiedades de estilo pestaña.
Utilice el icono de comando
 para cambiar el modo de inserción.
para cambiar el modo de inserción.El modo de inserción en el Propiedades de estilo la pestaña está configurada como plana.
Importante
Cuando el modo de inserción se establece en piso, puede aplicar los nombres de entrada de estilo de las siguientes tablas.
Fuentes
Puede crear cualquier número de fuentes con nombres.
Estas fuentes se pueden seleccionar en Propiedades del elemento de visualización en Propiedades de texto – Fuente.
Entrada de estilo | Escribe | Descripción |
|---|---|---|
Font-Standard | Font | Se utiliza en varios elementos como configuración de fuente predeterminada para la fuente |
Font-Heading | Font | |
Tooltip-Font | Font | >= CODESYS Visualization 4.4.0.0 Se utiliza como fuente para la información sobre herramientas Nota: Actualmente, solo |
Colores
Colores en sintaxis RGB:
0x<alpha><red><green><blue>
Si no existe una descripción, entonces el nombre de la entrada de estilo debe explicarse por sí mismo. Se puede crear cualquier número de colores con nombres. Estos colores se pueden seleccionar cuando se proporciona una configuración de color estática en las propiedades.
Entrada de estilo | Escribe | Descripción |
|---|---|---|
Visualization-Background-Color | Color | Color para todo el fondo de la visualización y para rellenar la vista isotrópica |
Dialog-ModalBackgroundColor | Color | Color semitransparente utilizado para oscurecer el fondo cuando se abre un cuadro de diálogo |
Element-Control-Color | Color | Color para rellenar un elemento de visualización (Botón, Mesa, Barra de desplazamiento, etc.) |
Element-Control-BrightColor | Color | Color para Caja giratoria, Deslizador, y Mesa |
Element-Control-DarkColor | Color | color de fondo para Caja giratoria, Deslizador, y Mesa |
Element-Frame-Color | Color | Color del marco de la mayoría de los elementos. |
Element-Fill-Color | Color | Color de relleno de los elementos (ejemplo: Campo de texto) |
Element-Background-Color | Color | color de fondo para Mesa, Tabla de alarmas, Bandera de alarma, y Editor de texto |
Element-Alarm-Frame-Color | Color | Utilizada en Botón, Barra de desplazamiento, Caja de texto, y Caja giratoria |
Element-Alarm-Fill-Color | Color | Utilizada en Botón, Barra de desplazamiento, Caja de texto, y Caja giratoria |
Element-Alarm-Color | Color | Requerido para compatibilidad con proyectos V3.4 |
Element-Table-Grid-Color | Color | Utilizada en Mesa |
Element-Table-SelectionColor | Color | Utilizada en Mesa |
Element-GroupBox-FrameColor | Color | Utilizada en Cuadro de grupo |
BasicElement-Frame-Color | Color | Utilizada en Rectángulo, Polígono, Tarta, y Línea como el color predeterminado para el marco |
BasicElement-Fill-Color | Color | Utilizada en Rectángulo, Polígono, Tarta, y Línea como el color de relleno predeterminado |
BasicElement-Alarm-Frame-Color | Color | Utilizada en Rectángulo, Polígono, Tarta, y Línea como color de alarma predeterminado para el marco |
BasicElement-Alarm-Fill-Color | Color | Utilizada en Rectángulo, Polígono, Tarta, y Línea como color de relleno predeterminado para una alarma |
Dialog-HeaderColor | Color | Usado en Numpad/Keypad para el color del encabezado |
Dialog-ButtonColor | Color | Usado en Numpad/Keypad para el color de los botones |
Dialog-BackgroundColor | Color | Usado en Numpad/Keypad para el color de fondo |
Colores sin descripción
En esta sección se describen los colores de los elementos individuales. Si desea personalizar los colores de estos elementos, la forma más fácil es establecer los nombres de los colores, instalar el estilo y verificar el efecto en el elemento dentro de la visualización.
Esta sección también contiene entradas de estilo que se explican por sí mismas.
Entrada de estilo | Escribe |
|---|---|
Element-Button-FontColor | Color |
Element-Selection-Background-Color | Color |
Element-Selection-Font-Color | Color |
Progressbar-Color | Color |
Progressbar-Frame-Color | Color |
Element-ComboArray-Selection-Color | Color |
Font-Default-Color | Color |
Font-Default-BrightColor | Color |
Element-Slider-ScaleColor | Color |
Element-ComboBoxInteger-Selection-Color | Color |
Element-Potentiometer-ScaleColor | Color |
Element-Potentiometer-LabelFontColor | Color |
Element-Meter-ScaleColor | Color |
Element-Meter-LabelFontColor | Color |
Element-Meter-ArrowColor | Color |
Element-Bar-ScaleColor | Color |
Element-Bar-GraphColor | Color |
Dialog-ScrollbarColor | Color |
Información sobre herramientas >= CODESYS Visualization 4.4.0.0 | |
Tooltip-Font-Color | Color |
Tooltip-Border-Color | Color |
Tooltip-Fill-Color | Color |
Elemento de visualización: Pestañas | |
Element-TabControl-SecondFrameColor | Color |
Element-TabControl-BrightColor | Color |
Elemento de visualización: Histograma | |
Element-Histogram-Background-FirstColor | Color |
Element-Histogram-Background-SecondColor | Color |
Elemento de visualización: Mesa | |
Element-Table-ColumnHeader-Color | Color |
Element-Table-Grid-Color | Color |
Element-Table-Rows-FirstColor | Color |
Element-Table-Rows-SecondColor | Color |
Elemento de visualización: Barra de desplazamiento | |
Element-Scrollbar-KnobColor | Color |
Element-Scrollbar-BackgroundClickColor | Color |
Element-Scrollbar-ScrollAreaColor | Color |
Element-Scrollbar-ButtonColor | Color |
Elemento de visualización: Reloj analogo | |
Element-Clock-CenterPoint-Color | Color |
Element-Clock-Hands-HourHandColor | Color |
Element-Clock-Hands-MinuteHandColor | Color |
Element-Clock-Hands-SecondsHandColor | Color |
Element-Clock-Lines-Color | Color |
Element-Clock-Numerics-FontColor | Color |
Elemento de visualización: Selector de fechas | |
Element-DatePicker-MainArea-SelectedDay-FrameColor | Color |
Element-DatePicker-MainArea-SelectedDay-FontColor | Color |
Element-DatePicker-MainArea-SelectedDay-BackColor | Color |
Element-DatePicker-MainArea-OtherMonth-FrameColor | Color |
Element-DatePicker-MainArea-OtherMonth-FontColor | Color |
Element-DatePicker-MainArea-OtherMonth-BackColor | Color |
Element-DatePicker-MainArea-HeaderDay-LineColor | Color |
Element-DatePicker-MainArea-HeaderDay-FrameColor | Color |
Element-DatePicker-MainArea-HeaderDay-FontColor | Color |
Element-DatePicker-MainArea-HeaderDay-BackColor | Color |
Element-DatePicker-MainArea-CurrMonth-FrameColor | Color |
Element-DatePicker-MainArea-CurrMonth-FontColor | Color |
Element-DatePicker-MainArea-CurrMonth-BackColor | Color |
Element-DatePicker-MainArea-CurrentDay-FrameColor | Color |
Element-DatePicker-MainArea-CurrentDay-FontColor | Color |
Element-DatePicker-MainArea-CurrentDay-BackColor | Color |
Element-DatePicker-MainArea-Background-FrameColor | Color |
Element-DatePicker-MainArea-Background-BackColor | Color |
Element-DatePicker-Header-FontColor | Color |
Element-DatePicker-Header-BackgroundColor | Color |
Element-DatePicker-Header-ArrowPressedColor | Color |
Element-DatePicker-Header-ArrowColor | Color |
Elemento de visualización: Selector de fecha/hora | |
Element-DateTimePicker-SelectedCell-FrameColor | Color |
Element-DateTimePicker-SelectedCell-FontColor | Color |
Element-DateTimePicker-SelectedCell-BackColor | Color |
Element-DateTimePicker-ElemRect-BackColor | Color |
Element-DateTimePicker-Cell-FrameColor | Color |
Element-DateTimePicker-Cell-FontColor | Color |
Element-DateTimePicker-Cell-BackColor | Color |
Element-DateTimePicker-Arrow-ArrowPressedColor | Color |
Element-DateTimePicker-Arrow-ArrowColor | Color |
Elemento de visualización: Selector de rango de tiempo por Tendencia elemento | |
Solo en | |
Element-TimeSelector-ButtonColor | Color |
Element-TimeSelector-ButtonPressedColor | Color |
Element-TimeSelector-ButtonFrameColor | Color |
| |
Element-TimeSelector-ButtonPressedFontColor | Color |
Elemento de visualización: Selector de intervalo de fechas | |
Solo en | |
Element-DateRangeSelector-ButtonColor | Color |
Element-DateRangeSelector-ArrowColor | Color |
Element-DateRangeSelector-KnobColor | Color |
Element-DateRangeSelector-KnobMarkerColor | Color |
Element-DateRangeSelector-KnobMarkerPressedColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColor | Color |
Element-DateRangeSelector-ScrollbarBackgroundColorHighlighted | Color |
Solo en | |
Element-DateRangeSelector-ArrowFrameColor | Color |
Element-DateRangeSelector-ArrowPressedFrameColor | Color |
Element-DateRangeSelector-ArrowDisabledColor | Color |
Element-DateRangeSelector-ArrowDisabledFrameColor | Color |
Además | |
Element-DateRangeSelector-ArrowPressedColor | Color |
Otro, | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColor | Color |
Solo otros | |
Element-DateRangeSelector-ScrollbarBackgroundFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeScaleColor | Color |
Element-DateRangeSelector-TimeScaleFrameColor | Color |
Element-DateRangeSelector-MajorTickMarkColor | Color |
Element-DateRangeSelector-MinorTickMarkColor | Color |
Element-DateRangeSelector-TimeRangeBorderFrameColor | Color |
Element-DateRangeSelector-TimeRangeBorderColorHighlighted | Color |
Element-DateRangeSelector-ZoomOutRectangleColor | Color |
Element-DateRangeSelector-RubberRectangleColor | Color |
Otro, | |
Element-DateRangeSelector-TimeRangeBorderFrameColorHighlighted | Color |
Element-DateRangeSelector-TimeRangeBorderLinesColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobColor | Color |
Element-DateRangeSelector-TimeRangeBorderKnobFrameColor | Color |
Imágenes
Los archivos de imagen se pueden usar para cambiar la apariencia de los controles, como contadores, botones de opción, casillas de verificación, lámparas e interruptores.
Entrada de estilo | Escribe |
|---|---|
RadioButtonUnchecked | Image |
RadioButtonChecked | Image |
CheckboxUnchecked | Image |
CheckboxChecked | Image |
Entradas de estilo adicionales
Entrada de estilo | Escribe | Descripción |
|---|---|---|
Style | STRING | Configuraciones posibles:
|
Textfield-Shadow | STRING |
|
Text-Margin-Horizontal | DINT | |
Text-Margin-Vertical | DINT | |
Scrollbar-Background-From-Style | DINT | Para Barra de desplazamiento:
|
Element-Meter-TransparentColor | UDINT | |
Element-Meter-Meter90-Types | STRING | Ejemplo:
|
Element-Meter-Meter90-Common-ScaleMovement | DINT | |
Element-Meter-Meter180-Types | STRING | Ejemplo:
|
Element-Meter-Meter180-Common-ScaleMovement | DINT | |
Element-Meter-Meter360-Types | STRING | Ejemplo:
|
Element-Meter-Meter360-Common-ScaleMovement | DINT | |
Element-BarDisplayImage-Types | STRING | Ejemplo:
|
Element-Potentiometer-Common-ScaleLength | DINT | |
Element-Potentiometer-TransparentColor | UDINT | |
Element-Potentiometer-Potentiometer360-Types | STRING | Ejemplo:
|
RadioButton-HorizontalAlignment | STRING |
|
RadioButton-VerticalAlignment | STRING |
|
Checkbox-HorizontalAlignment | STRING |
|
Checkbox-VerticalAlignment | STRING |
|
ComboBoxInteger-HorizontalAlignment | STRING |
|
ComboBoxInteger-VerticalAlignment | STRING |
|
ComboBoxInteger-ImageHeight | DINT | |
ComboBoxInteger-ImageWidth | DINT | |
ComboBoxInteger-ImageOffset | DINT | |
ComboBoxInteger-HeightRows | DINT | |
ComboBoxInteger-VisibleRows | DINT | |
DropDown-Button-UseScrollbarSize | DINT | Con esta configuración, el botón del cuadro combinado se dibujará con el mismo ancho que la barra de desplazamiento del cuadro combinado. 1: 0: |
DropDown-SingleBoxColor | DINT | Con esta configuración, no se dibujará ningún botón. El elemento del cuadro combinado utiliza un solo color para todo el campo. Estilo plano
Nota: Esta configuración solo se usa en los estilos estándar: Estándar, Básico, Plano y Blanco. El color de selección usado para el botón de estilo plano ahora se usa para la flecha. |
SpinControl-HorizontalAlignment | STRING |
|
SpinControl-VerticalAlignment | STRING |
|
Element-Switch-TransparentColor | UDINT | |
Element-Switch-DipSwitch-Types | STRING | Ejemplo:
|
Element-Switch-RockerSwitch-Types | STRING | Ejemplo:
|
Element-Switch-RotarySwitch-Types | STRING | Ejemplo:
|
Element-Switch-PowerSwitch-Types | STRING | Ejemplo:
|
Element-Switch-PushSwitch-Types | STRING | Ejemplo:
|
Element-Switch-PushSwitchLed-Types | STRING | Ejemplo:
|
Element-Switch-PushSwitch-UsePushedImage | STRING |
|
Element-Switch-PushSwitchLed-UsePushedImage | STRING |
|
Element-Switch-PowerSwitch-UsePushedImage | STRING |
|
Element-Lamp-TransparentColor | UDINT | |
Element-Lamp-Lamp1-Types | STRING | Ejemplo:
|
TabControl-HorizontalAlignment | STRING |
|
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
GroupBox-Text-Frame-Border | DINT | |
Button-Image-Frame | DINT | |
Button-Absolut-TextOffset-Left | DINT | |
Button-Absolut-TextOffset-Right | DINT | |
Button-Absolut-TextOffset-Top | DINT | |
Button-Absolut-TextOffset-Bottom | DINT | |
Checkbox-Framesize | UDINT | |
RadioButton-Framesize | UDINT | |
RadioButton-Rowheight | UDINT | |
Element-ComboArray-HeightBox | DINT | |
TabControl-Frame-Border | DINT | |
TabControl-Text-Frame-Border | DINT | |
TabControl-TabHeight | DINT | |
Element-Meter-Meter90-Common-UnitOffset | DINT | |
Element-Meter-Meter90-Common-ScaleLength | DINT | |
Element-Meter-Meter90-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter90-Common-NeedleMovement | DINT | |
Element-Meter-Meter90-Common-LabelOffset | DINT | |
Element-Meter-Meter360-Common-UnitOffset | DINT | |
Element-Meter-Meter360-Common-ScaleLength | DINT | |
Element-Meter-Meter360-Common-OriginalOffset | DINT | |
Element-Meter-Meter360-Common-NeedleMovement | DINT | |
Element-Meter-Meter360-Common-LabelOffset | DINT | |
Element-Meter-Meter180-Common-UnitOffset | DINT | |
Element-Meter-Meter180-Common-ScaleLength | DINT | |
Element-Meter-Meter180-Common-OriginOffsetFactor | DINT | |
Element-Meter-Meter180-Common-NeedleMovement | DINT | |
Element-Meter-Meter180-Common-LabelOffset | DINT | |
Element-Potentiometer-Common-UnitOffset | DINT | |
Element-Potentiometer-Common-ScaleMovement | DINT | |
Element-Potentiometer-Common-OriginalOffset | DINT | |
Element-Potentiometer-Common-NeedleMovement | DINT | |
Element-Potentiometer-Common-LabelOffset | DINT | |
Dialog-UseHeaderColor | DINT |
|
Elemento de visualización: Reloj analogo | ||
Element-Clock-Positioning-HandSizeFactor | UDINT | |
Element-Clock-Positioning-LineMovement | UDINT | |
Element-Clock-Positioning-NumericMovement | UDINT | |
Element-Clock-Type-Fallback | STRING | Ejemplo:
|
Element-Clock-Types | STRING | Ejemplo:
|
Elemento de visualización: Selector de fechas | ||
Element-DatePicker-MainArea-SelectedDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-SelectedDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-SelectedDay-RectType | UDINT | |
Element-DatePicker-MainArea-SelectedDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowOtherM | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-OtherMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-OtherMonth-RectType | UDINT | |
Element-DatePicker-MainArea-OtherMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowLine | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-HeaderDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-HeaderDay-RectType | UDINT | |
Element-DatePicker-MainArea-HeaderDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-HeaderDay-HeaderLineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentMonth-LineWidth | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowFrame | UDINT | |
Element-DatePicker-MainArea-CurrentDay-ShowBack | UDINT | |
Element-DatePicker-MainArea-CurrentDay-RectType | UDINT | |
Element-DatePicker-MainArea-CurrentDay-LineWidth | UDINT | |
Element-DatePicker-MainArea-Background-ShowBack | UDINT | |
Element-DatePicker-Header-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-ShowFrame | UDINT | |
Element-DateTimePicker-SelectedCell-ShowBackground | UDINT | |
Element-DateTimePicker-SelectedCell-RectangleType | UDINT | |
Element-DateTimePicker-SelectedCell-FrameWidth | UDINT | |
Element-DateTimePicker-ElementRect-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-ShowFrame | UDINT | |
Element-DateTimePicker-Cell-ShowBackground | UDINT | |
Element-DateTimePicker-Cell-RectangleType | UDINT | |
Element-DateTimePicker-Cell-FrameWidth | UDINT | |
Element-DateTimePicker-Arrow-ShowArrow | UDINT | |
Elemento de visualización: Barra de desplazamiento | ||
Scrollbar-Background-From-Style | DINT | |
Element-Scrollbar-OnlyKnob | DINT | Se ha implementado la nueva apariencia de la barra de desplazamiento para los siguientes estilos:
La nueva barra de desplazamiento no tiene ningún botón de desplazamiento arriba/abajo/izquierda/derecha. Además, no hay ninguna etiqueta en la perilla. La perilla es más ancha/más alta que el fondo de la barra de desplazamiento. El ancho/alto de las barras de desplazamiento predefinidas en las propiedades da el ancho/alto de la perilla. Nota: La nueva apariencia se puede habilitar configurando |
Element-Scrollbar-Knob-RoundRectRadius | DINT | |
Element-Scrollbar-Knob-FixedLength | DINT | |
Información sobre herramientas | ||
Tooltip-Border-Width | UDINT | |
Elemento de visualización: Rectángulo | ||
Elemento de visualización Rectángulo redondeado | ||
Element-RoundRect-Radius | DINT | El radio del rectángulo redondeado. |
Elemento de visualización: Histograma | ||
Element-Histogram-Opaque-Background | STRING |
|