Ejemplo: Diseño responsivo
Producto: CODESYS Visualization
El proyecto de ejemplo muestra cómo crear una visualización para que reaccione a las propiedades de tamaño del dispositivo final utilizado.
Descripción
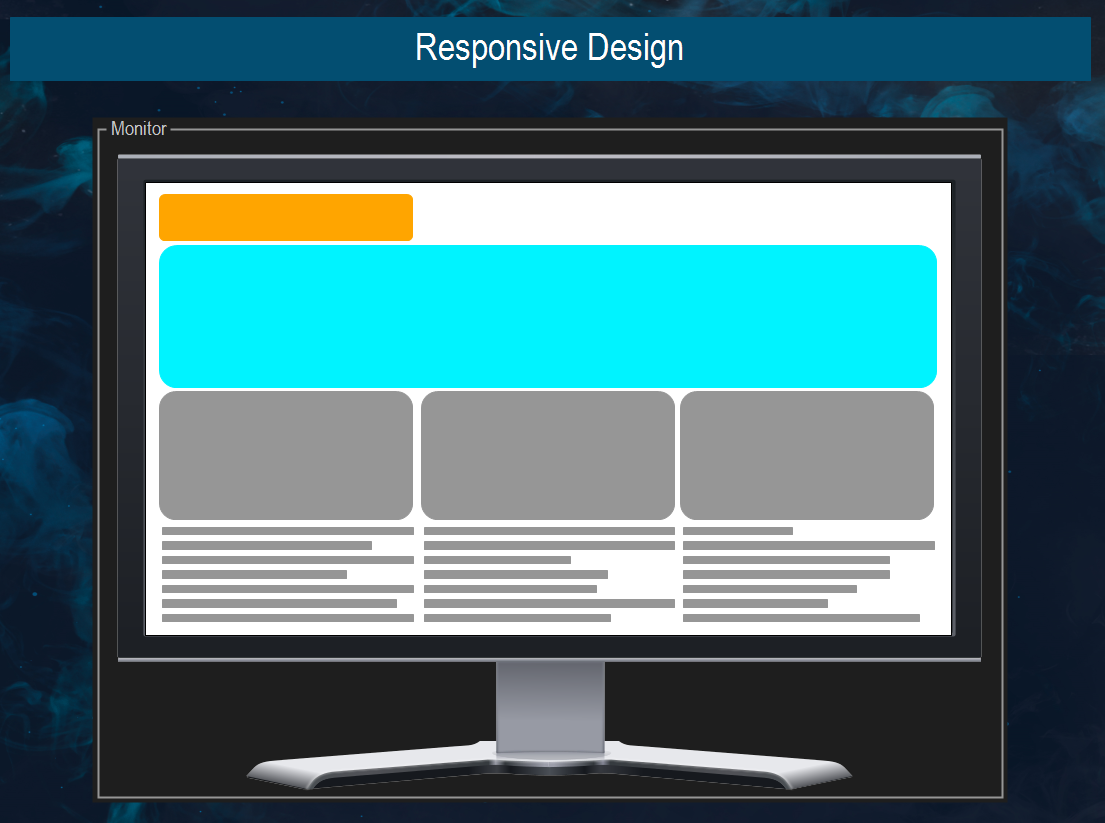
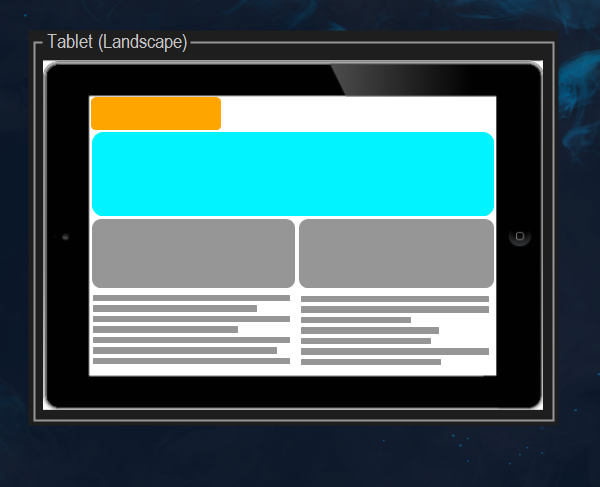
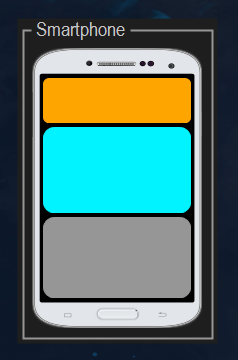
La visualización carga diferentes visualizaciones según el tamaño de la pantalla del dispositivo de llamada. Como resultado, es posible optimizar el diseño de monitores, tabletas y teléfonos inteligentes
Información adicional
Solicitud: ResponsiveInPage
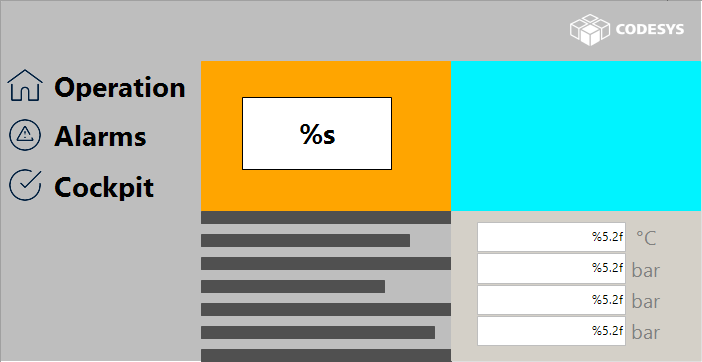
El ejemplo muestra cómo usar el ISizeProvider interfaz desde el VisuElems biblioteca para crear de forma responsiva una visualización en un solo objeto.
En el IsPortrait función, se determina si el diseño es vertical o horizontal.

Para obtener más información, consulte: Uso del diseño responsivo
Solicitud: ResponsiveSeveralPages
En el PLC_PRG programa, el ClientManagerListener el bloque de funciones está registrado en el global ClientManager. En el SetStartVisu función, la visualización se establece en función del tamaño de la pantalla del cliente. Esta función es llamada por StartVisualizationSet método del ClientManagerListener.
 |
 |
 |
Puede usar un navegador web para probar el proyecto de muestra cambiando el tamaño del navegador y volviendo a cargar la página.
Requisitos y restricciones del sistema
Sistema de programación | CODESYS Development System (versión 3.5.14.0 o superior) |
Sistema de ejecución | CODESYS Control Win (versión 3.5.14.0) |
Complemento | CODESYS Visualization (versión 4.7.0.0 o superior) |
Componentes adicionales | - |
Aviso
 DESCARGAR Proyecto
DESCARGAR Proyecto