Cómo ampliar la ayuda offline de CODESYS con sus propios contenidos
El CODESYS Development System ofrece la posibilidad de ampliar la ayuda sin conexión con sus propias páginas de ayuda. Las nuevas páginas de ayuda se pueden agregar en cualquier estructura y posición de la tabla de contenido.
Además, es posible mostrar la tabla de contenido completa en las páginas de ayuda añadidas. También se permite cambiar de idioma y buscar el contenido
Importante
El requisito para la integración de las páginas HTML es la instalación del CODESYS Ayuda sin conexión. CODESYS La ayuda sin conexión se puede instalar a través del portal de ayuda o CODESYS Installer.
Páginas de ayuda en formato HTML
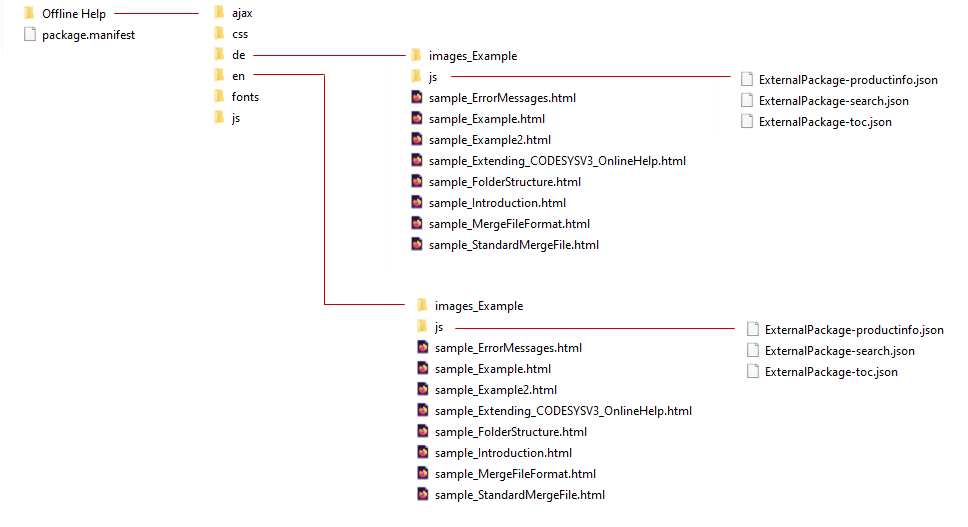
Las páginas de ayuda se almacenan en el directorio
C:\ProgramData\CODESYS\Offline Help\<language>.Configuration file:
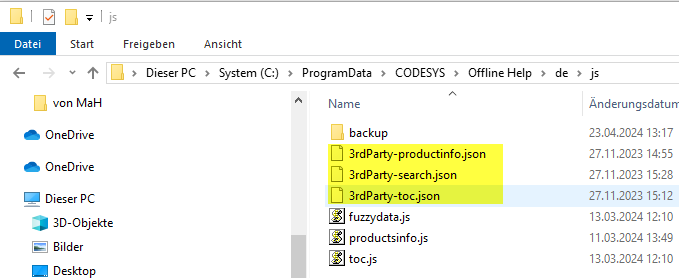
<name>-productinfo.jsonfor the overview of the product helpEl archivo de configuración se almacena en el directorio
C:\ProgramData\CODESYS\Offline Help\de\js.Fichero de configuración:
<name>-toc.jsonpara la posición de inserción de las nuevas páginasEl archivo de configuración se almacena en el directorio
C:\ProgramData\CODESYS\Offline Help\de\js.Fichero de configuración:
<name>-search.jsonpara incluir los nuevos contenidos en la búsquedaEl archivo de configuración se almacena en el directorio
C:\ProgramData\CODESYS\Offline Help\de\js.Este archivo es opcional.
Importante
El prefijo <name> de los tres ficheros de configuración debe ser idéntico.
Los archivos fuzzydata.js, productsinfo.js, y toc.js son los archivos de configuración estándar para la ayuda sin conexión. Después de empezar CODESYS, el contenido de los archivos json se integra en los archivos de configuración estándar (*.js). Los archivos de configuración originales se guardan backup directorio.

Creación de los archivos de configuración
Fichero de configuración del resumen de la ayuda del producto <name>-productinfo.json
Este archivo crea entradas en la página de información general de la ayuda del producto.

| Nombre mostrado del producto con la versión |
| Página enlazada |
| Sin significación; no se ha evaluado |
[
{
"title": "3rd Party, V1.2.3.4",
"url": "3rd_new_pub.html",
"children": []
}
]Archivo de configuración para la posición de inserción de las nuevas páginas de ayudah <name>-toc.json
Este archivo define la posición en la que se integran las nuevas páginas en la ayuda.
| Nombre HTML de la página que se va a insertar |
| Nombre de la página que se va a insertar. Este nombre se muestra en la tabla de contenido |
| Inserta una página nueva en el mismo nivel que la página de ayuda especificada |
| Inserta una nueva página como última página secundaria debajo de la página de ayuda especificada. Si el |
| Añade páginas secundarias adicionales |
Marcador de posición: | Las páginas de inicio de los productos tienen un identificador interno en su nombre HTML, que puede cambiar. Para garantizar que estas páginas también se puedan encontrar después de un cambio, el marcador de posición |
La página de ayuda 3rd_new_pub.html se inserta como una página similar después de la página de ayuda 1064796-311627-codesys-redundancy.html.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"insert_after": "1064796-311627-codesys-redundancy.html"
}
]Además del ejemplo 1, se insertan dos páginas secundarias debajo del New Publication página.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "1064796-311627-codesys-redundancy.html"
}
]Las páginas de inicio de los productos tienen un identificador interno en su nombre HTML, que puede cambiar. Para garantizar que estas páginas también se puedan encontrar después de un cambio, el marcador de posición * se debe usar como identificador en estos casos.
Análogamente al ejemplo 2, pero se usa un marcador de posición para el Insert_after página.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "*-codesys-redundancy.html"
}
]La página de ayuda 3rd_new_pub.html y se insertan dos subpáginas como última página secundaria debajo de la página de ayuda *-codesys-softmotion.html.
[
{ "url": "3rd_new_pub.html",
"text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"append_below": "*-codesys-softmotion.html"
}
]Esta configuración agrega la página de ayuda 3rd_toplevel.html nivel superior al final de la tabla de contenido.
[
{
"url": "3rd_toplevel.html",
"text": "Kapitel Toplevel",
"append_below": "/"
}
]En este ejemplo se muestra una configuración con diferentes posiciones de inserción.
[
{
"url": "3rd_new_pub.html"
, "text": "New Publication",
"children": [
{
"url": "3rd_new_pub_topic1.html",
"text": "New Publication - Chapter 1"
},
{
"url": "3rd_new_pub_topic2.html",
"text": "New Publication - Chapter 2"
}
],
"insert_after": "*-codesys-git.html"
},
{
"url": "3rd_add_child.html",
"text": "Kapitel Geschwister",
"insert_after": "_pbdp_cmd_scan_devices.html"
},
{
"url": "3rd_toplevel.html",
"text": "Chapter Toplevel",
"append_below": "/"
}
]Fichero de configuración de la búsqueda <name>-search.json
Esta configuración contiene el texto de ayuda completo de una página.
| Título del capítulo; se muestra como resultado de la búsqueda |
| Nombre HTML de la página encontrada |
| Se encontró una miga de pan de la página. Se muestra en el resultado de búsqueda |
| Texto breve encontrado en la página. Se muestra en el resultado de búsqueda |
| Texto completo de la página de ayuda, incluido el encabezado |
[
{
"title": "Chapter 1,
"url": "3rd_chapter1.html",
"breadcrumbs": "3rdParty - Offline help / Chapter 1",
"snippet": "Lorem ipsum dolor sit amet...",
"body": "Chapter 1. Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet"
},
{
"title": "Chapter 2",
"url": "3rd_chapter2.html",
"breadcrumbs": "3rdParty - Offline help / Chapter 2",
"snippet": "Lorem ipsum dolor sit amet...",
"body": "Chapter 2. Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet"
}
]Personalización de las páginas HTML
Las páginas de ayuda adicionales deben estar en formato HTML. Para garantizar que la tabla de contenido, el cambio de idioma y el campo de búsqueda también aparezcan en las páginas recién agregadas, las páginas nuevas deben estar incrustadas en un marco HTML
El archivo de plantilla TemplateOfflineHelp_Simple.html se puede encontrar en el subdirectorio C:\ProgramData\CODESYS\Offline Help\Templates después de instalar la Ayuda sin conexión. Esta plantilla se utiliza como marco para páginas HTML adicionales.
Son necesarias las siguientes modificaciones:
Inserción del nombre de la pestaña del navegador en el marcador
{{TITLE}}. Este suele ser el encabezado de la página de ayuda.<title>{{TITLE}}</title>Inserción de todo el contenido de la página de ayuda adicional en el marcador de posición
{{CONTENT}}.<!-- Place main content here --> {{CONTENT}}
Si se supone que las nuevas páginas tienen el diseño del CODESYS Ayuda, luego las clases de hojas de estilo de las existentes CODESYS debe usar la ayuda sin conexión. La plantilla TemplateOfflineHelp_Full.html muestra un ejemplo de estas modificaciones.
Instalación de las páginas de ayuda mediante un paquete
Por lo general, se utiliza un paquete para ampliar la ayuda sin conexión.

Ejemplo de entrada en el package.manifest archivo
<Component>
<General>
<Id>1</Id>
<Name>Offline Help Files</Name>
<Description>Offline help files for 3rd party product</Description>
<Selectable>false</Selectable>
<SelectedByDefault>true</SelectedByDefault>
</General>
<Items>
<Folder>
<TargetFolder>%REPOSITORY_LOCATION%</TargetFolder>
<Path>Offline Help</Path>
</Folder>
</Items>
</Component>